К
Size: a a a
2020 December 06
Не вижу ничего сложного, 4 года как можно
BB
я не имел ввиду сложность самой деструктуризации, как по мне просто это делает код менее читабельным
К
Нормально все, нафиг тебе передавать весь объект, если ты только 1 поле юзаешь
IP
Дай фронту писать игры и он напишет:
updateEveryFrame() {
tree.map((children, i) => {
if(children.filter({id} => id !== ID).length !== LENGTH) {
tree[i].push({id:ID})
}
})
}о господи
YE
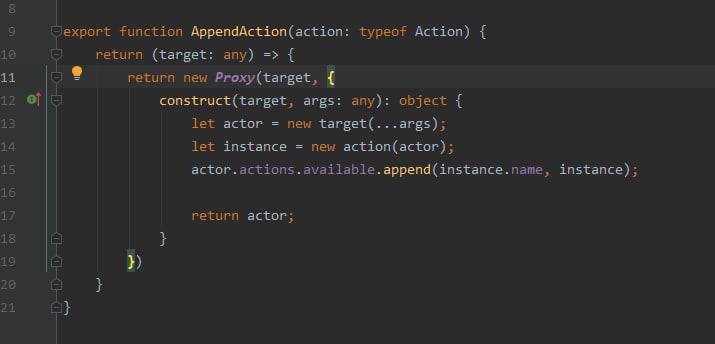
Все привет. Такой вопрос: в typescript как-то можно создать декоратор который будет работать как прокси примеси? Что бы модифицировать входящие данные при попытке инициализации обьекта?
YE

Что-то вроди такой хрени, только без проксирования
К
Декораторы в TS такие же декораторы что и в js
К
Они просто получают функцию и опшены на вход и ее же должны возвращать
К
Это просто как HOC реакта
YE
Они просто получают функцию и опшены на вход и ее же должны возвращать
А если попробовать прицепить декоратор на конструктор?
YE
Только щас пришла мысля
К
Тоже самое что повешать на класс
К
Так как вызвов класса = вызвов конструктора класса
YE
Тогда использовать как как миддлвер не получится?
К
Ну почему, просто вернёшь новый класс ,тоже самое что ты выше написал
К
Ты отловить вызов конструктора можно ток заменив конструктор своим :)
К
Как это делает наследование (не в es6, в es6 сложнее немного)
C
Добрый день! Извините, что оффтопик. Есть кто-нибудь кто полностью может сделать подобные игры как у Estee Lauder https://www.esteelauderanrcade.com/en-us/
Если да - то напишите, пожалуйста, в личку я вышлю более подробное ТЗ
Если да - то напишите, пожалуйста, в личку я вышлю более подробное ТЗ
2020 December 07
П
Добрый день! Извините, что оффтопик. Есть кто-нибудь кто полностью может сделать подобные игры как у Estee Lauder https://www.esteelauderanrcade.com/en-us/
Если да - то напишите, пожалуйста, в личку я вышлю более подробное ТЗ
Если да - то напишите, пожалуйста, в личку я вышлю более подробное ТЗ
Оформите по шаблону - вакансии с указанием организации(!), вилки и хэштегом #удаленка / #офис
ДЗ
Кто не спит и знает RxJS, вопрос:
как правильно передать пустой обсервабл, если он не нужен в этом случае?
или
или как-то ещё?
как правильно передать пустой обсервабл, если он не нужен в этом случае?
combineLatest([
obs$,
need ? obs2$ : of(null)
])
или
combineLatest([
obs$,
need ? obs2$ : new Observable()
])
или как-то ещё?




