VK
Size: a a a
2020 August 21
Можно вкратце о плюсах?
VK
Неплохая статья про это на реальном кейсе
v
Имхо, пока поиск человека знающего флаттер в разы сложнее чем поиск человека знающего рн. И я бы 3 раза подумал прежде чем начинать ком. проект на флаттере.
А что там знать-то?
Верстка только наизнанку. В остальном - тот же Реакт
Верстка только наизнанку. В остальном - тот же Реакт
v
v
Можно вкратце о плюсах?
Если совсем в кратце
- язык
- тулинг
- рендеринг
- язык
- тулинг
- рендеринг
NL
У нас в компании https://www.uscreen.tv/ сейчас переписываются приложения с гибридных рн на флаттер
DN
парни подскажите плз, попросили реализовать следующее поле для ввода.
Нужно будет вводить частоту, типа 140 000.0 (КГц)
Фишка в том что хотят клацнуть по любому символу и что бы он выделился и стрелками вверх вниз переключало
Например, если введено значение 144 000,0 кГц. И пользователь нажал на четвертый знак, он будет выделен 144 *0*00,0 кГц.
Нажимая клавиши "вверх-низ" пользователь может менять значение текущего порядка на 1 еденицу.
Припустим пользователь выделил 144 000,0 кГц и нажал "вниз", установленное значение будет изменено на 139 *9*00,0 кГц.
А если потом он нажемт дважды вверх, то значение приймет 144 *1*00,0 кГц.
Подскажите куда смотреть для реализации такого) Может видел библиотечки какие или чет подобное)
Нужно будет вводить частоту, типа 140 000.0 (КГц)
Фишка в том что хотят клацнуть по любому символу и что бы он выделился и стрелками вверх вниз переключало
Например, если введено значение 144 000,0 кГц. И пользователь нажал на четвертый знак, он будет выделен 144 *0*00,0 кГц.
Нажимая клавиши "вверх-низ" пользователь может менять значение текущего порядка на 1 еденицу.
Припустим пользователь выделил 144 000,0 кГц и нажал "вниз", установленное значение будет изменено на 139 *9*00,0 кГц.
А если потом он нажемт дважды вверх, то значение приймет 144 *1*00,0 кГц.
Подскажите куда смотреть для реализации такого) Может видел библиотечки какие или чет подобное)
V
парни подскажите плз, попросили реализовать следующее поле для ввода.
Нужно будет вводить частоту, типа 140 000.0 (КГц)
Фишка в том что хотят клацнуть по любому символу и что бы он выделился и стрелками вверх вниз переключало
Например, если введено значение 144 000,0 кГц. И пользователь нажал на четвертый знак, он будет выделен 144 *0*00,0 кГц.
Нажимая клавиши "вверх-низ" пользователь может менять значение текущего порядка на 1 еденицу.
Припустим пользователь выделил 144 000,0 кГц и нажал "вниз", установленное значение будет изменено на 139 *9*00,0 кГц.
А если потом он нажемт дважды вверх, то значение приймет 144 *1*00,0 кГц.
Подскажите куда смотреть для реализации такого) Может видел библиотечки какие или чет подобное)
Нужно будет вводить частоту, типа 140 000.0 (КГц)
Фишка в том что хотят клацнуть по любому символу и что бы он выделился и стрелками вверх вниз переключало
Например, если введено значение 144 000,0 кГц. И пользователь нажал на четвертый знак, он будет выделен 144 *0*00,0 кГц.
Нажимая клавиши "вверх-низ" пользователь может менять значение текущего порядка на 1 еденицу.
Припустим пользователь выделил 144 000,0 кГц и нажал "вниз", установленное значение будет изменено на 139 *9*00,0 кГц.
А если потом он нажемт дважды вверх, то значение приймет 144 *1*00,0 кГц.
Подскажите куда смотреть для реализации такого) Может видел библиотечки какие или чет подобное)
Мб каждый символ это инпут? При вводе меняем фокус. Стилями делаем это единым полем. Над композицией пишем стор с логикой. Профит
V
Нативный счётчик я лучше заменил кастомным слежением за нажатием клавиш и как то ксс показал стрелки, ибо нативный «не влезет» удачно. Имхо
DN
Мб каждый символ это инпут? При вводе меняем фокус. Стилями делаем это единым полем. Над композицией пишем стор с логикой. Профит
вот даже примерчик , человек выделяет символ и стрелками меняет вверх вниз и оно инкрементирует относительно всей цифры
V
вот даже примерчик , человек выделяет символ и стрелками меняет вверх вниз и оно инкрементирует относительно всей цифры
Прикольно.
AP
Можно посмотреть в сторону классов Range и Selection
s🐱
вот даже примерчик , человек выделяет символ и стрелками меняет вверх вниз и оно инкрементирует относительно всей цифры
Так можно сделать и на обычном инпуте, придется просто поковыряться с selectionStart
PA

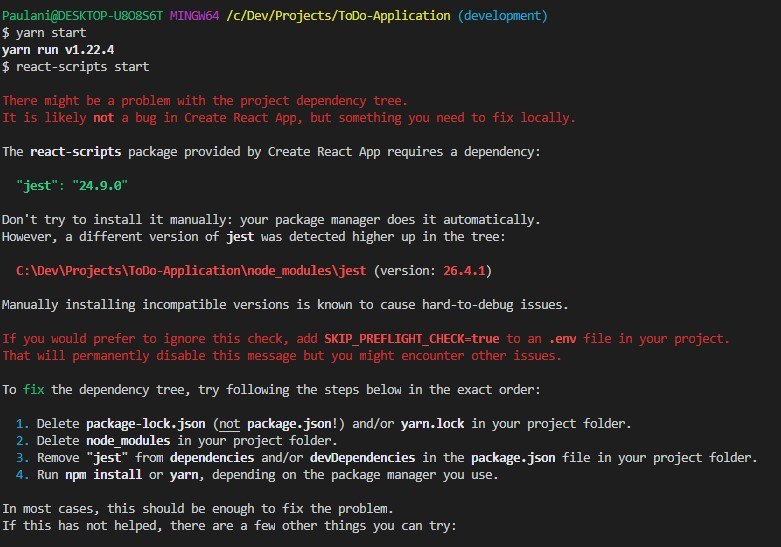
Добрый день, кто может подсказать в чём проблема?
Почему ошибка при старте yarn start если установлен jest?
Ситуация. На момент написания вопроса у меня по версиям:
1) Последняя Node
2) Последний NPM
3) Последний Yarn
4) Проект созданный с помощью npx create-react-app
Для тестинга установил либы c помощью yarn add -D :
1) jest
2) jest-enzyme
3) enzyme-adapter-react-16
4) enzyme
Почему ошибка при старте yarn start если установлен jest?
Ситуация. На момент написания вопроса у меня по версиям:
1) Последняя Node
2) Последний NPM
3) Последний Yarn
4) Проект созданный с помощью npx create-react-app
Для тестинга установил либы c помощью yarn add -D :
1) jest
2) jest-enzyme
3) enzyme-adapter-react-16
4) enzyme
{
"name": "simpletodo",
"version": "1.0.0",
"private": true,
"dependencies": {
"node-sass": "^4.14.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-redux": "^7.2.1",
"react-scripts": "3.4.1",
"redux": "^4.0.5",
"redux-devtools-extension": "^2.13.8"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [PA
Следовал рекомендации:
Папка node-modules была удалена, yarn.lock удалён, package.lock.json не существует. Проект инициализировал снова с помощью комманды yarn - итог - та же ошибка. Если удалить все пакеты из devDependencies и заново инициализировать проект, то всё отлично работает.
Как исправить?
Папка node-modules была удалена, yarn.lock удалён, package.lock.json не существует. Проект инициализировал снова с помощью комманды yarn - итог - та же ошибка. Если удалить все пакеты из devDependencies и заново инициализировать проект, то всё отлично работает.
Как исправить?
PA
...
"devDependencies": {
"enzyme": "^3.11.0",
"enzyme-adapter-react-16": "^1.15.3",
"jest": "^26.4.1",
"jest-enzyme": "^7.1.2"
}
}IK
Следовал рекомендации:
Папка node-modules была удалена, yarn.lock удалён, package.lock.json не существует. Проект инициализировал снова с помощью комманды yarn - итог - та же ошибка. Если удалить все пакеты из devDependencies и заново инициализировать проект, то всё отлично работает.
Как исправить?
Папка node-modules была удалена, yarn.lock удалён, package.lock.json не существует. Проект инициализировал снова с помощью комманды yarn - итог - та же ошибка. Если удалить все пакеты из devDependencies и заново инициализировать проект, то всё отлично работает.
Как исправить?
Он же пишет - не ставьте эти пакеты сами
IK
Поэтому и ругается
S
...
"devDependencies": {
"enzyme": "^3.11.0",
"enzyme-adapter-react-16": "^1.15.3",
"jest": "^26.4.1",
"jest-enzyme": "^7.1.2"
}
}Как ты так прописал код?







