АЧ
<input name="data[person][name]" value="v1">
<input name="data[person][email]" value="v2">
в такое {person: { name: v1, email: v2 }}
Size: a a a
АЧ
j
j
TA
MS
АЧ
FT
FT

FT

С
j

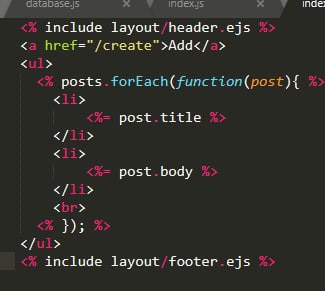
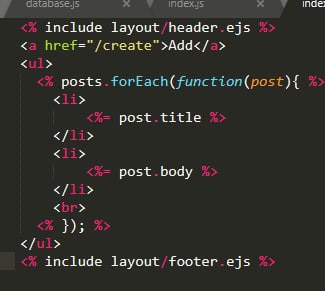
include('something')j
С
j
С
M
M
uniqueDates = [3,6,9,12]
var formattedDates = ''
for (var m = 1; m <= 12; m++) { // делаем структурированный вывод по месяцам
for (var e = 0; e <= uniqueDates.length + 1; e++) {
if (m == uniqueDates[e]) {
formattedDates += `${e}`
} else {
formattedDates += `x`
}
}
}
что-то не то...MS
MS
uniqueDates = [3,6,9,12]
var formattedDates = ''
for (var m = 1; m <= 12; m++) { // делаем структурированный вывод по месяцам
if (uniqueDates.includes(m)) {
formattedDates += `${e}`
} else {
formattedDates += `x`
}
}
AG