PM
Size: a a a
2020 December 11
Типо массив.length это свойство, а массив.map( () => ) это метод
j
Типо массив.length это свойство, а массив.map( () => ) это метод
массив.map это тоже свойство, но свойство-метод, потому что функция.
PM
Так length тоже тогда метод, она же функция
PM
Просто читаю в разных источниках, по-разному называют
j
Так length тоже тогда метод, она же функция
length это просто свойство, а не свойство-метод. Технически может быть под капотом и функцией-геттером, но это уже нюансы.
j
Грубо говоря
.свойство vs .метод()j
Этого достаточно.
PM
Окей, спасибо
PM
Ещё вопрос
PM
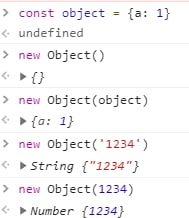
Чем отличается let name = {} от let name = new Object()
PM
Конструктор объекта называется, а Профит от него в отличии обычного?
j
Конструктор объекта называется, а Профит от него в отличии обычного?
В данном случае никакого профита.
DG
ВГ
Всем привет. Есть массив из 2 элементов, проходя по которым через foreach вызываются асинхронные функции (одновременно, что важно, поэтому foreach) с некоторыми задачами, которые выполняются разное количество времени. Так вот, как правильно обернуть, чтобы мне дождаться обе асинхронные функции, вызванные одновременно?
j
Всем привет. Есть массив из 2 элементов, проходя по которым через foreach вызываются асинхронные функции (одновременно, что важно, поэтому foreach) с некоторыми задачами, которые выполняются разное количество времени. Так вот, как правильно обернуть, чтобы мне дождаться обе асинхронные функции, вызванные одновременно?
Promise.all/race или await в async функции.
j
Если там коллбеки - промисифицируй или нагороди общий коллбек который будет заниматься подсчётом, но это уже совсем ерунда.
j
СЛ
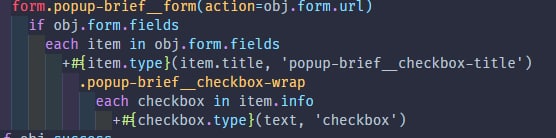
🆘 - как в PUG вывести из данных json вложенный массив?
СЛ