J
Size: a a a
2021 February 05
Kosanyak
в каком смысле?:
Ты индекс.хтмл открываешь двойным шелчком?
K
всмл
K
причем здесь штмл
K
что за вопрос
K
и причем там мой вопрос
K
va1
тебе надо в json файл физически записать данные на клиене (чтоб ты открыл файл - а там внутри то, что ты туда добавил, файл лежит в папке проекта), или получить данные из джона, и добавить к ним что-то еще и дальше работать с этими данными ? Ты формулируешь задачу двояко
беру заппрос даных в файл джейсон,рендерью то что оттуда получил
J
Твои проблемы намного быстрее решились бы, если бы ты просто отвечал на вопрсы, а не выпендривался
K
потом рендерю новый пост и при перерендеренге мой новый пост пропадает тк рендеритса толькот то что в файле json
K
Твои проблемы намного быстрее решились бы, если бы ты просто отвечал на вопрсы, а не выпендривался
да двойным кликом
J
Kosanyak
да двойным кликом
При таком подходе у браузера нет прав чтото делать с файлами. Можешь при первой загрузке данные сохранить в переменную и дальше все считывания/пуши проводить с ней, то есть базу хранить непосредственно в памяти. Все будет работать, но при перезагрузке страницы, память сбрасывается. При этом жсон файл будет неизменным.
Либо нужно поднимать локальный сервер. Она будет тебе и страницу отдавать и принимать запросы на изменение жсона
Либо нужно поднимать локальный сервер. Она будет тебе и страницу отдавать и принимать запросы на изменение жсона
v
Короче я нифига не понял, но ты прежде чем рендерить данные из жсона, можешь поработать с этим обьектом. Например, если у тебя есть новые посты, то добави их туда, или делай с ним то хочешь. То, что у тебя рендерятся не те данные, которые ты рассчитываешь - выглядит так, словно проблема не в жсоне как таковом, а неверной имплементации рендера данных\аякс запроса или что там.
Но самое главное, что из вопроса нифига не понятно - что происходит и что ты хотел
Но самое главное, что из вопроса нифига не понятно - что происходит и что ты хотел
const jsonFromServer = JSON.stringify({
id: 1,
theme: 'pron',
})
const newPosts = [
{id: 2, theme: 'politics'},
{id: 3, theme: 'crime'}
]
const actualData = [JSON.parse(jsonFromServer), ...newPosts]
actualData.forEach(data => console.log(data.theme))G
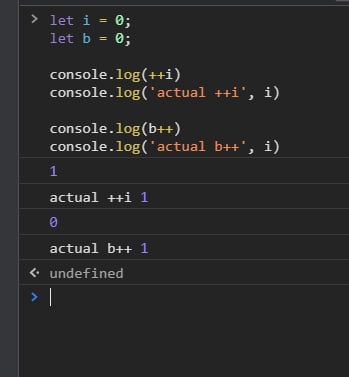
Постфиксная и префиксная формы ,сможете обьяснить простыми словами как работает?
J
GGVG
Постфиксная и префиксная формы ,сможете обьяснить простыми словами как работает?
Видимо речь про ++ и --?
v

++i, i++
для цикла for Например - помоему прибавить i и выполнить тело
или выполнить тело и прибавить i
для цикла for Например - помоему прибавить i и выполнить тело
или выполнить тело и прибавить i
B

Бинго
v
Типо, сначала инкрементим потом возвращаем, или сначала возвращаем потом инкрементим
П
Baglan

Бинго
Хорош
RP
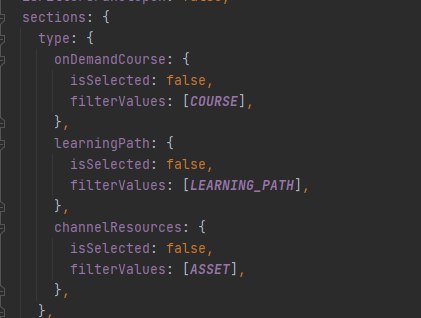
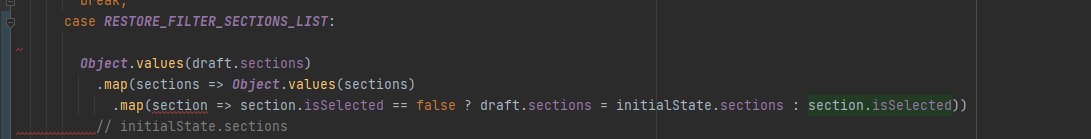
помогите написать логику, нужно создать условие, если section имеет только фолс, нужно делать запрос в стейт за section, если есть true, нужно рисовать тру
RP

RP