А
Size: a a a
2021 February 05
Я это всё к тому, что такая проблема в принципе возникнуть не может, если писать правильно.
А твой способ способствует тому, чтобы писать неправильно
EE
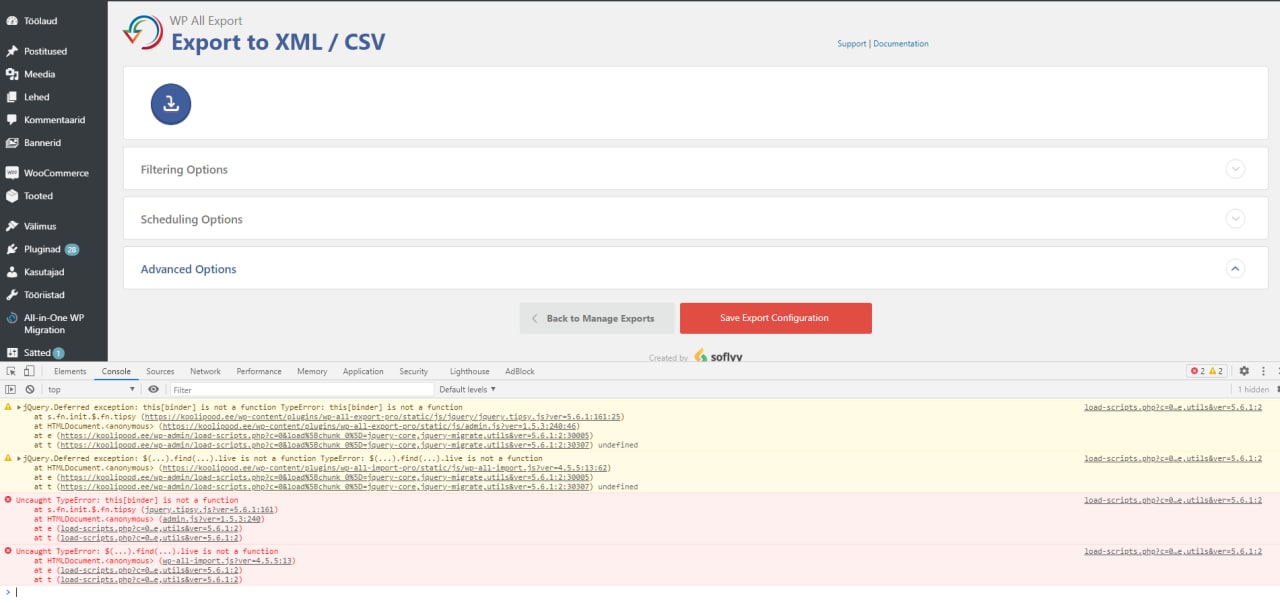
кто работал с all export
почему фильтры disabled?
Что ошибки говорят?
почему фильтры disabled?
Что ошибки говорят?
NS
подскажите, а можно делать
var response = fetch() - без async await, и получать respоnce в переменную?
var response = fetch() - без async await, и получать respоnce в переменную?
NS
Nik S
подскажите, а можно делать
var response = fetch() - без async await, и получать respоnce в переменную?
var response = fetch() - без async await, и получать respоnce в переменную?
а вообще надо в переменную принять json в ответ на fetch(), но чтото не получается, чтобы оттуда id достать
D
Блин ребят чет не доходит...
почему всегда возвращается изначальное число?
почему всегда возвращается изначальное число?
const f = (num) => {
switch (num) {
case num % 3 === 0:
return 'Fizz';
case num % 5 === 0:
return 'Buzz';
case num % 5 === 0 && num % 3 === 0:
return 'FizzBuzz';
default:
return num;
}
}
f(15);AA
Daniyar
Блин ребят чет не доходит...
почему всегда возвращается изначальное число?
почему всегда возвращается изначальное число?
const f = (num) => {
switch (num) {
case num % 3 === 0:
return 'Fizz';
case num % 5 === 0:
return 'Buzz';
case num % 5 === 0 && num % 3 === 0:
return 'FizzBuzz';
default:
return num;
}
}
f(15);не всегда. Только когда число не делится на 3 или на 5
D
Бро, этот код так не работает. не могу понять почему)
KK
Если вы не использовали инструкцию break, то будут выполнены инструкции следующего случая. И проверка на соответствие выражению не будет выполняться.
KK
Это из MDN
KK
D
у меня же есть return
D
работает как break;
S
Daniyar
Блин ребят чет не доходит...
почему всегда возвращается изначальное число?
почему всегда возвращается изначальное число?
const f = (num) => {
switch (num) {
case num % 3 === 0:
return 'Fizz';
case num % 5 === 0:
return 'Buzz';
case num % 5 === 0 && num % 3 === 0:
return 'FizzBuzz';
default:
return num;
}
}
f(15);const f = (num) => {
switch (true) {
case num % 3 === 0:
return 'Fizz';
case num % 5 === 0:
return 'Buzz';
case num % 5 === 0 && num % 3 === 0:
return 'FizzBuzz';
default:
return num;
}
}
f(15);KK
а у switch есть return?)
D
конечно
S
не правильно switch используешь
D
во
D
а как?
D
всмысле