AE
Size: a a a
2021 February 05
с await ом then не нужен
AE
выше ссылки кидали, почитайте
IS
promise в перемешку с async/await так страшно выглядит :D
IS
пример с MDN
const url = 'https://example.com/profile';
const data = { username: 'example' };
try {
const response = await fetch(url, {
method: 'POST', // или 'PUT'
body: JSON.stringify(data), // данные могут быть 'строкой' или {объектом}!
headers: {
'Content-Type': 'application/json'
}
});
const json = await response.json();
console.log('Успех:', JSON.stringify(json));
} catch (error) {
console.error('Ошибка:', error);
}
const url = 'https://example.com/profile';
const data = { username: 'example' };
try {
const response = await fetch(url, {
method: 'POST', // или 'PUT'
body: JSON.stringify(data), // данные могут быть 'строкой' или {объектом}!
headers: {
'Content-Type': 'application/json'
}
});
const json = await response.json();
console.log('Успех:', JSON.stringify(json));
} catch (error) {
console.error('Ошибка:', error);
}
AE
в java асинхронное программирование вообще дичь непонимаемая зачастую
G
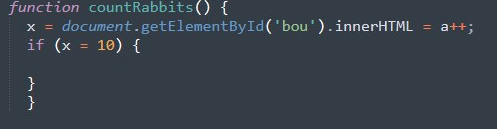
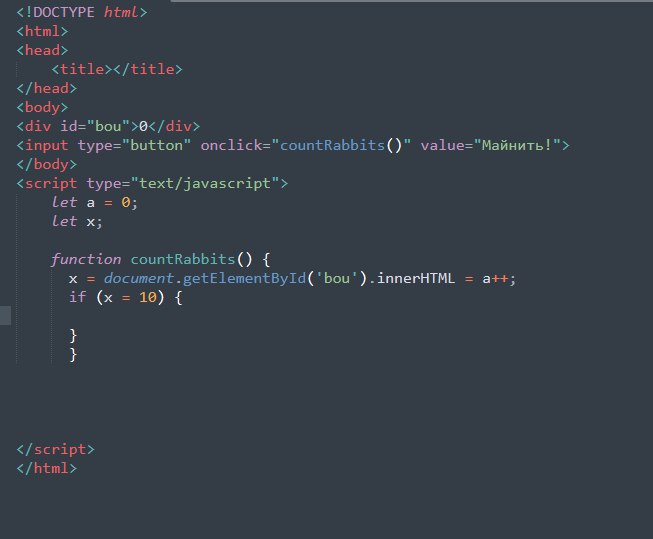
так сделал простой кликер,как сделать если до кликал до 10очков, то дальше будет удвоить очки допустим трое
IS
GGVG

сформулируйте вопрос нормально - ответ сразу будет)
IS
G
чего не понятного,а если внимательнее прочитать?
IS
GGVG
чего не понятного,а если внимательнее прочитать?
ладно, я понял)
G
ок
AE
сегодня вспышки на солнце, наверное
IS
GGVG
чего не понятного,а если внимательнее прочитать?
" то дальше будет удвоить очки допустим трое"
что сия лингвистическая конструкция за собой несёт?
что сия лингвистическая конструкция за собой несёт?
IS
сегодня вспышки на солнце, наверное
магнитные бури
IS
GGVG
ок
if (x === 10)
это раз
в x - строка - два
x = document...innerHTML = a++
отвратительно - три
это раз
в x - строка - два
x = document...innerHTML = a++
отвратительно - три
IS
заведите переменную, в ней храните число
его же выводите в HTML, не наоборот
инкрементируйте только значение этой переменной по клику
дальше напишите условия, где при границах присваивайте другое значение и снова выводите в HTML
его же выводите в HTML, не наоборот
инкрементируйте только значение этой переменной по клику
дальше напишите условия, где при границах присваивайте другое значение и снова выводите в HTML
NS

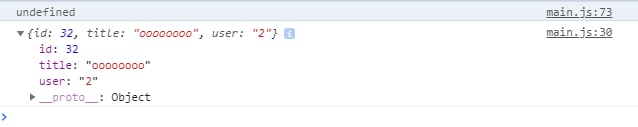
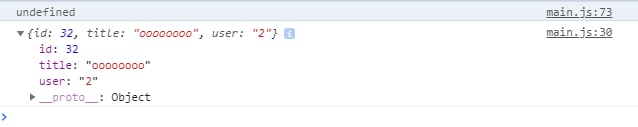
я наконец-то достал обьект, но он в console.log()
КАК его из этого fetch достать и из .then? и из console.log()? в переменную сохранить.
КАК его из этого fetch достать и из .then? и из console.log()? в переменную сохранить.
fetch('/wishlists', {
method: 'POST',
body: JSON.stringify({
wishlist_title: title,
}),
headers: {"X-CSRFToken": csrftoken},
})
.then(responce => responce.json())
.then(data => {
console.log(data)
})AE
Nik S

я наконец-то достал обьект, но он в console.log()
КАК его из этого fetch достать и из .then? и из console.log()? в переменную сохранить.
КАК его из этого fetch достать и из .then? и из console.log()? в переменную сохранить.
fetch('/wishlists', {
method: 'POST',
body: JSON.stringify({
wishlist_title: title,
}),
headers: {"X-CSRFToken": csrftoken},
})
.then(responce => responce.json())
.then(data => {
console.log(data)
})никак
внутри then делайте с данными что нужно
внутри then делайте с данными что нужно
NS
О_О
как так
как так