AV
Size: a a a
2021 April 08
привет всем. кто нить подскажет, как преобразовать строки в массиве в числа ? чет подзабыл )
AV
map же просто возвращает новый массив с тем же результатом,
С
Так как модули поддерживают ряд специальных ключевых слов, и у них есть ряд особенностей, то необходимо явно сказать браузеру, что скрипт является модулем, при помощи атрибута <script type="module">
// 📁 say.js
export function sayHi(user) {
return
}
< !doctype html >
<script type="module">
import {sayHi} from './say.js';
document.body.innerHTML = sayHi('John');
</script> мы пишем type = ''module'', когда скрипт пишется в html файле?
// 📁 say.js
export function sayHi(user) {
return
Hello, ${user}!;}
< !doctype html >
<script type="module">
import {sayHi} from './say.js';
document.body.innerHTML = sayHi('John');
</script> мы пишем type = ''module'', когда скрипт пишется в html файле?
МР
всем привет подскажите в чем проблема
IS
IT
Ребят, всем привет. Подскажите, если статус ответа 400, то это я неправильно запрос отправил?
IS
правда, некоторые разработчики достаточно вольно ими распоряжаются
DC
Плохой запрос - это смысл ошибки такой. Возможно нет заголовка, параметра, или метода
IT
DT
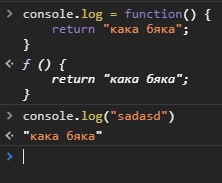
всё должно работать как часы. Единственное что приходит в голову - кто-то насрал в код и переписал console.log()
IS
и такое бывает???
DT

IS
нет, я понимаю, что это возможно, но видели ли вы такое, я к тому)
IT
а где-то можно посмотреть что именно не нравится серверу в моем запросе?
IS
в ответе, возможно
AV
мне нужно сделать перебор по массиву и представить определенную строку в индексе как число, а потом вернуть результат суммы чисел. Я так понимаю, я сначала мапом прохожусь, а потом редюсом ?
DT
а тут недавно был один хакер, который браузерку пытался взломать, и вот столкнулся с такой проблемой