IS
Size: a a a
2021 May 17
хороший подход хд
N
Это стадия принятия, всё к ней ведёт)
IS
решайте проблемы постепенно
IS
посмотрим, как эту стадию воспримет заказчик/начальство и т. п. хд
N
Вот почему в IT высокая текучка
IS
почему? хд
D
В качестве песочницы
N
Потому что разработчики приходят в стадию принятия и меняют компанию)
A
Народ, всем привет, нужна помощь:
let topScroll = window.pageYOffset;
const euroButton = document.querySelector('.euro-button');
window.addEventListener('scroll', function () {
const changeScroll = window.pageYOffset;
if (topScroll > changeScroll) {
euroButton.classList.remove('transition');
} else {
euroButton.classList.add('transition');
}
topScroll = changeScroll;
});
при скролле вниз добавляем класс
при скролле вверх удаляем
что и куда нужно прописать, чтобы класс добавился через 3 секунды после того как перестаешь скроллить?
let topScroll = window.pageYOffset;
const euroButton = document.querySelector('.euro-button');
window.addEventListener('scroll', function () {
const changeScroll = window.pageYOffset;
if (topScroll > changeScroll) {
euroButton.classList.remove('transition');
} else {
euroButton.classList.add('transition');
}
topScroll = changeScroll;
});
при скролле вниз добавляем класс
при скролле вверх удаляем
что и куда нужно прописать, чтобы класс добавился через 3 секунды после того как перестаешь скроллить?
IS
так тут проблема в подходе, а не в задаче, не?
M
в этом чате к сожалению смиримся что не помогло в этот раз , но я пошел дальше капать , всем спасибо за помощь )))
IS
вы хотите просто через время это сделать или снизить нагрузку таким образом?
A
когда не скроллишь через 3 секунды добавляется класс, через время
A
а то я что то вообще заблудился, не выходит
IS
так просто setTimeout, разве что отменить надо, если новый скролл пришел раньше времени
A
как отдельное событие писать? или в области события scroll? только инверсию?
IS
ну всё там же вешаете выполнение по таймауту и отменяете каждый раз просто - вот и всё
IS
когда не отмените - всё сработает
IS
можете ради интереса в отдельную сущность всё обернуть хд
D

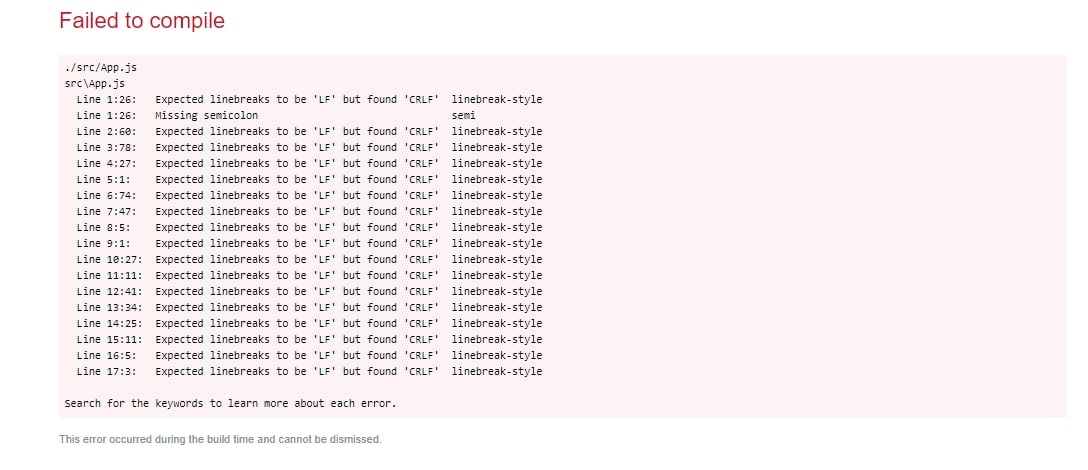
Всем привет есть кто работает с react. Что значит эта ошибка при запуске приложения?



