ДП

Size: a a a
ДП

AK
"name: myName\nmyNumber: 19540\nword: hello"
A
IS
Y
ДП
Y
IS
class TimeoutExecutor {
constructor() {
this.tasks = new Map();
}
createTask(fn, timeout) {
const timerId = this.#schedule(fn, timeout);
this.tasks.set(fn, { timeout, timerId });
}
#schedule(fn, timeout) {
return setTimeout(() => {
this.tasks.delete(fn);
fn();
}, timeout);
}
defer(fn) {
const meta = this.tasks.get(fn);
if (!meta)
throw new Error("The task for this function has not yet been created or has already been completed!")
clearTimeout(meta.timerId);
this.#schedule(fn, meta.timeout);
}
}
const start = performance.now();
const timer = setInterval(() => console.log(performance.now() - start), 100);
const executor = new TimeoutExecutor();
const fn = () => {
console.log('Task executed!!!');
clearInterval(timer);
};
executor.createTask(fn, 500);
console.log('Task created!!!');
setTimeout(() => executor.defer(fn), 400);IS
const raw = "name: myName\nmyNumber: 19540\nword: hello";
const rows = raw.split('\n');
const data = rows.map(row => row.split(':'));
const json = `{${data.map(item => `"${item[0]}":${item[1]}`).join(', ')}}`;
console.log(json)
для начала так, ещё надо проверочки, типа, число там или нет, чтоб у строк кавычки ставить, кроме того, не знаю, как у вас там вложенность организованаꟿ
export const getCategory = typeName => {
return getCategory.types[type]
}
getCategory.types = {}
// loop
// some code...
getCategory.types[receivedType] = receivedCategory
// end loopv
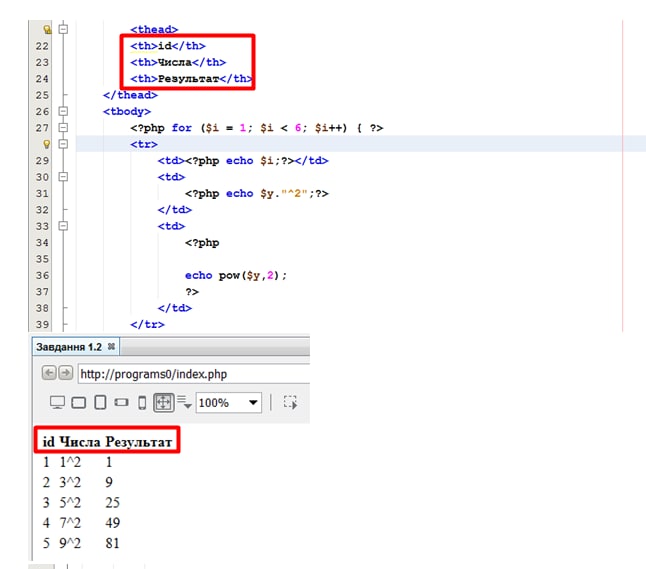
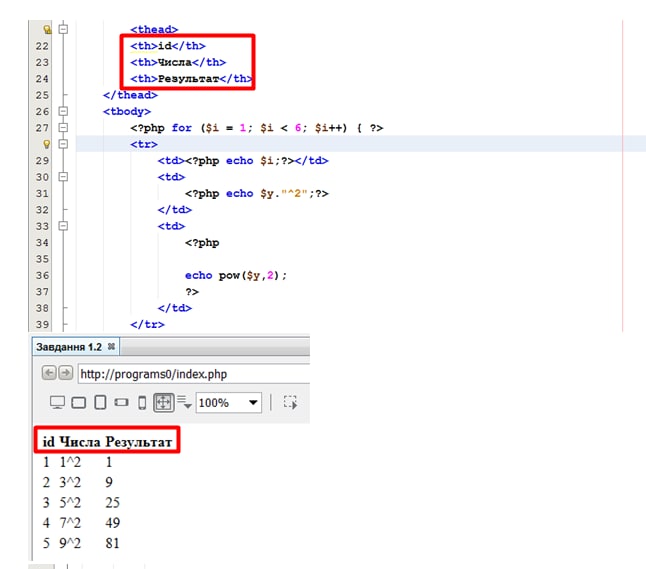
function drawSqrtTable(nums=[], exponent) {
const data = nums.map(number => ({
number,
result: number**exponent
}));
console.table(data);
}
drawSqrtTable([1,2,3,4], 2)ДП

aw
SK

IS
ДП

ДП

I
SS

MB