Р
Size: a a a
2021 February 05
Vadim Frontend
Привет. У меня проблема при выводе списка постов из блога: на андроиде почему-то нет некоторых постов, а если смотреть с ПК мобильную версию, то есть. Как такое может быть?
Статьи не опубликоваы
ST
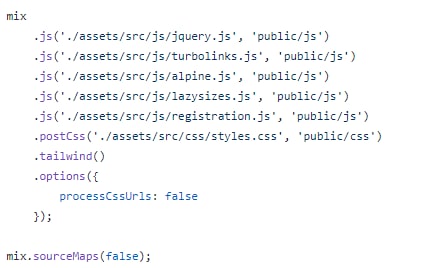
при сборке шаблона с помощью laravel mix , framework скрипт тоже нужно в общий бандл включать?
mix.js нет
ST
уже потом можно подключать массивом свои скрипты и framework
Р
Vadim Frontend
Привет. У меня проблема при выводе списка постов из блога: на андроиде почему-то нет некоторых постов, а если смотреть с ПК мобильную версию, то есть. Как такое может быть?
В настройках блога есть переключатель, типа "для админа показывать все статьи".
Проверь из инкогнито
Проверь из инкогнито
AN
уже потом можно подключать массивом свои скрипты и framework
но в консоли сыпется , что нет jquery
AN
window.$ = window.jQuery = require('jquery'); делаю такST
но в консоли сыпется , что нет jquery
ты как его подключаешь? через npm зависимость?
AN
ты как его подключаешь? через npm зависимость?
да
VF
В настройках блога есть переключатель, типа "для админа показывать все статьи".
Проверь из инкогнито
Проверь из инкогнито
Спасибо. Так и есть.
AN
решил все через npm
ST
window.$ = window.jQuery = require('jquery'); делаю такimport $ from 'jquery';
window.$ = window.jQuery = $;
window.$ = window.jQuery = $;
ST
у меня так
ST
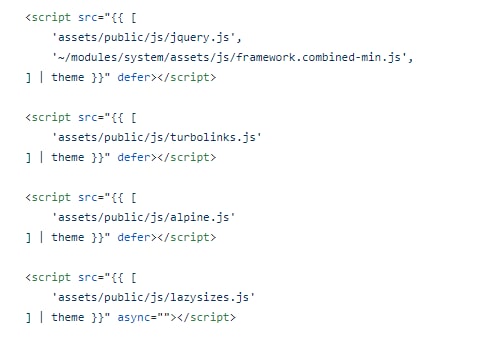
потом в шаблоне так
AN
ну у вас все отдельными файлами
AN
у меня в проекте нет jquery он установлен только как npm
ST
у меня в проекте нет jquery он установлен только как npm
ну а framework не работает без него
AN
пример файла от шаблона шопоголика
window.$ = window.jQuery = require('jquery');
require('popper.js');
require('bootstrap');
$(() => { // Shorthand for $( document ).ready()
"use strict";
//Form
require('./partials/form/button-add-to-cart/button-add-to-cart');
require('./partials/form/button-change-quantity/button-change-quantity');
require('./partials/form/checkout-form/checkout-form-validation');
//Navigation
require('./partials/navigation/pagination/pagination');
//Product
require('./partials/product/cart-link-header/cart-link-header');
require('./partials/product/cart-position-list/cart-position-list');
require('./partials/product/catalog-product-list/catalog-product-list');
require('./partials/product/product-sorting/product-sorting');
});AN
mix.webpackConfig({
plugins: [
new StyleLintPlugin({
files: './partials/**/*.css',
configFile: '.stylelintrc'
})
]
})
mix.setPublicPath('assets/')
mix.stylelint()
mix.js('./common.js', 'js')
.sass('./common.scss', 'css').options({
processCssUrls: false
})
mix.version()