Size: a a a
2017 November 03

Мы открыли свободный доступ к нашему Телеграм-чату, присоединяйтесь → @forwebchat


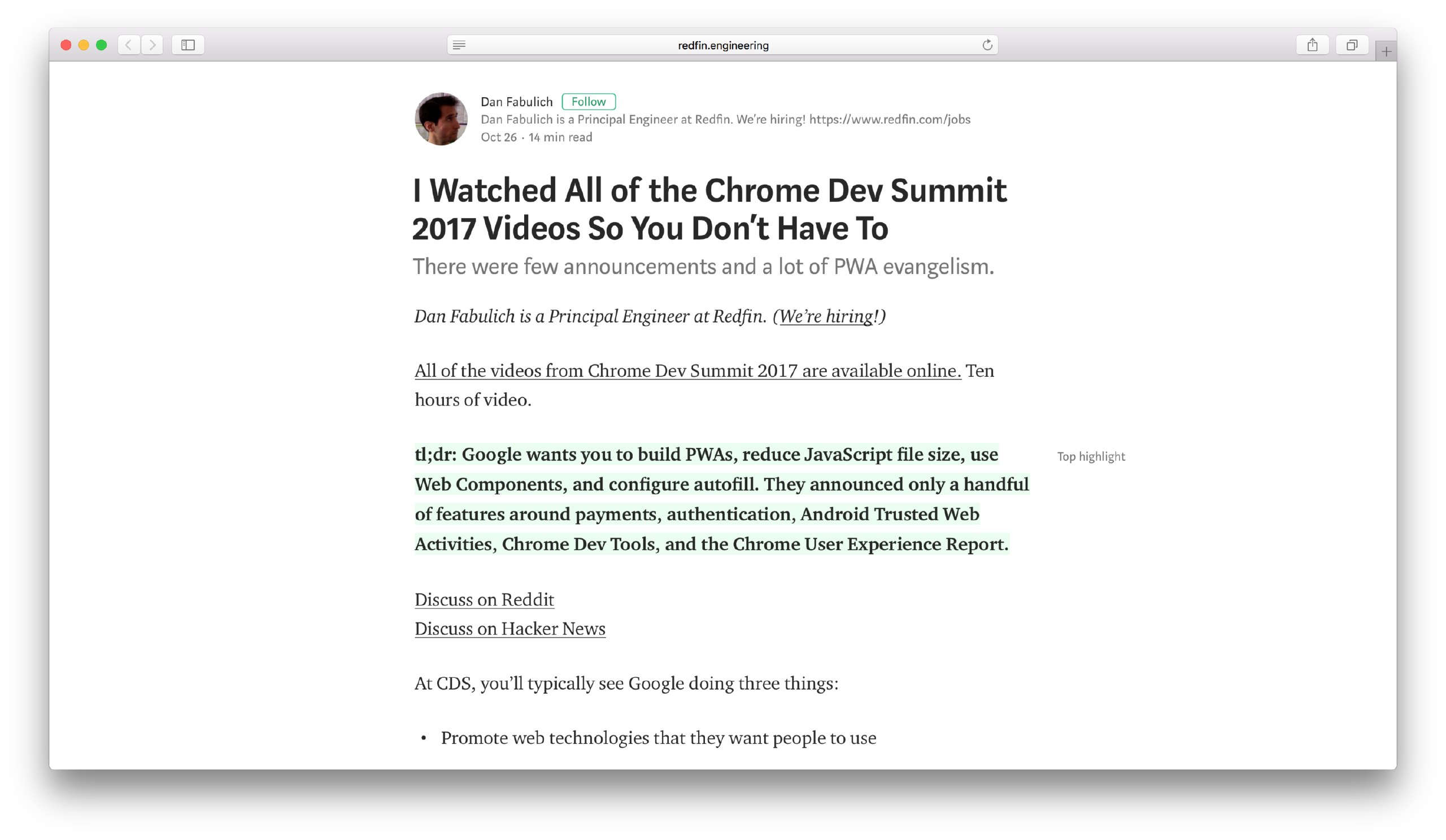
Краткий обзор всех докладов с Chrome Dev Summit 2017 — https://redfin.engineering/9b62a593c3cb


Что такое кроссбраузерная вёрстка, какие есть браузеры и нужен ли Pixel Perfect? Разбирается Вадим Макеев — https://youtu.be/xFZWHLjNXdI
2017 November 05


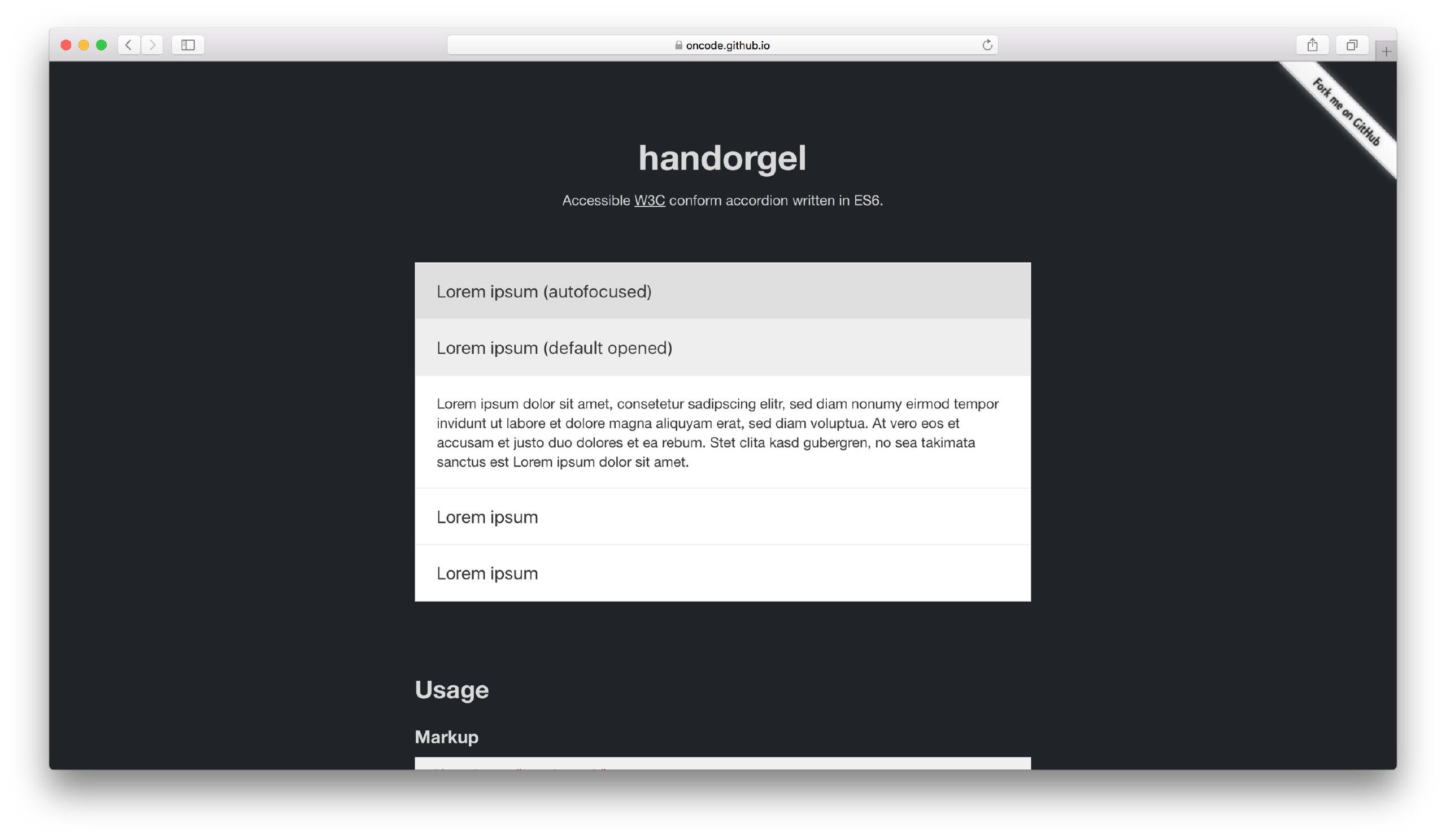
handorgel, доступная и легковесная (~3.5 КБ) реализация аккордеона на ES6, соответствующая рекомендациям W3C — https://github.com/oncode/handorgel


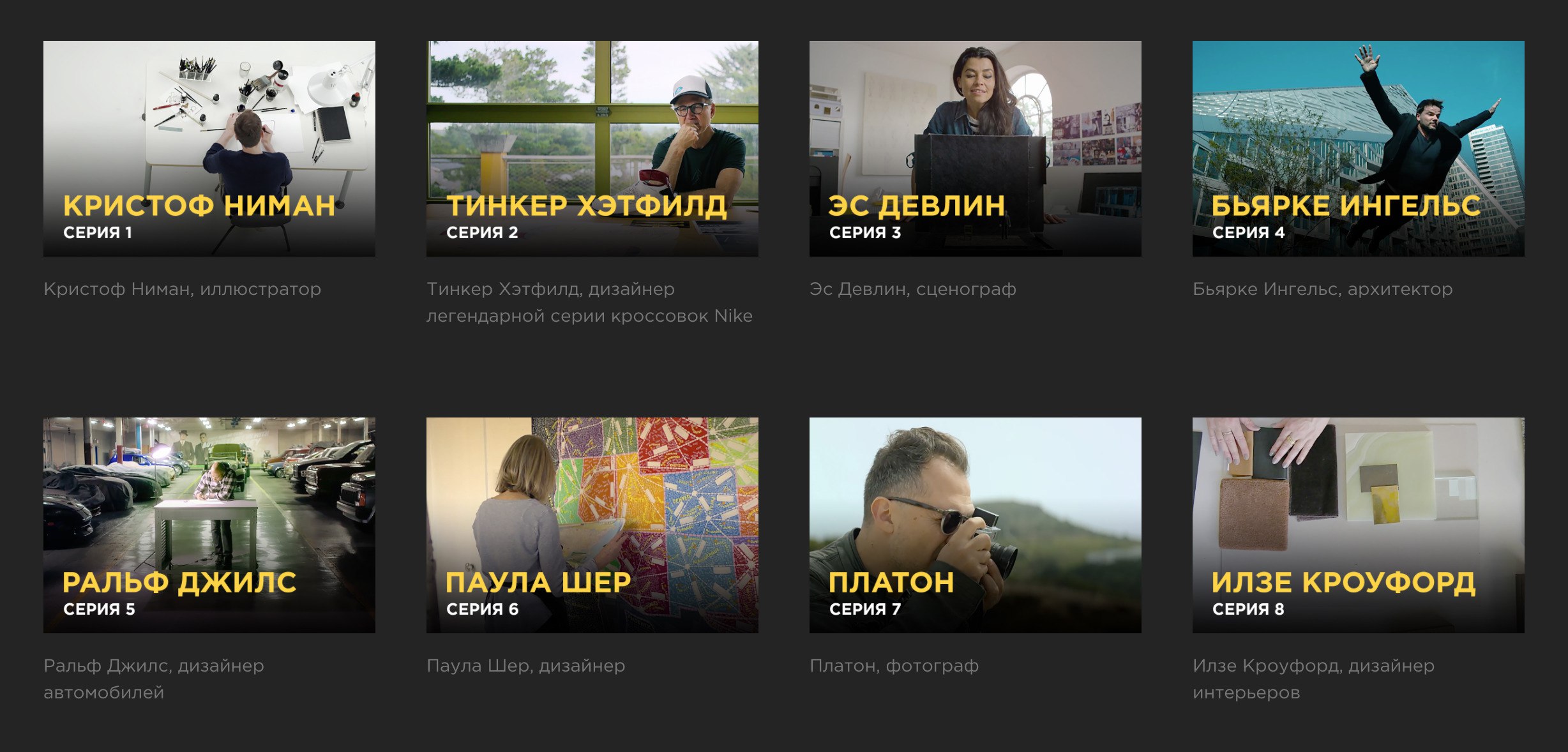
«Абстракция: искусство дизайна», хороший сериал на выходные о современном дизайне с восьми разных точек зрения — http://abstract-online.ru/
2017 November 06


Frontend Weekend №26, в гостях Владислав Козуля: про идеальное собеседование и избавление от образа шутника в Твитере — https://soundcloud.com/frontend-weekend/fw-26


10 докладов с WSD в Минске: SSR своими руками, правильные модалки, Emoji, людоедский интерфейс и другие темы — https://www.youtube.com/playlist?list=PLMBnwIwFEFHcH08btMm9QFbdOCvHqHz8G


Инверсия зависимостей в мире фронтенда, запись и конспект доклада Евгения Шпилевского на Я.Субботнике — https://youtu.be/RjIDLy5Tglk


Коллекция лучших практик по разработке приложений на Node.js, от архитектуры до стиля кода — https://github.com/i0natan/nodebestpractices


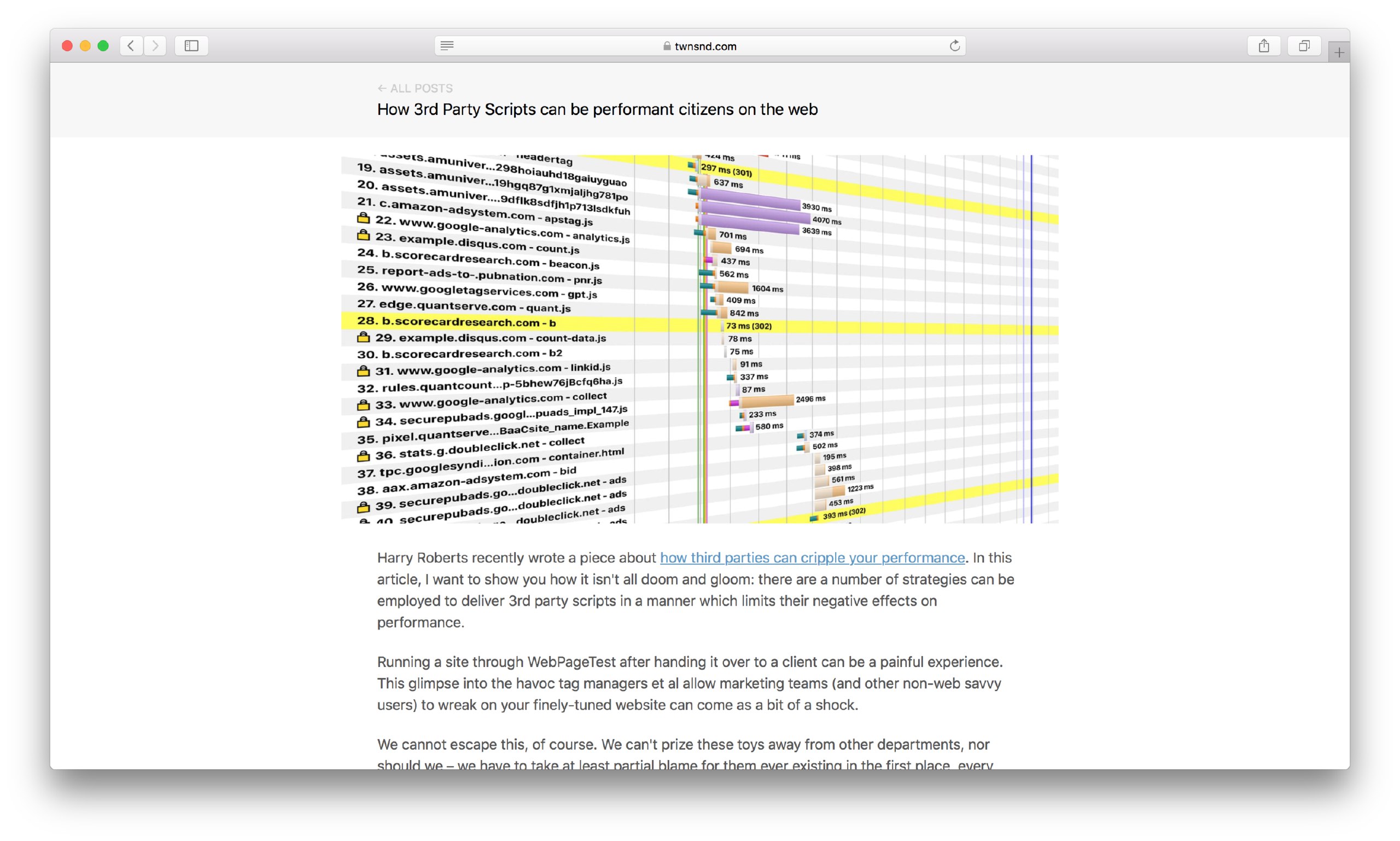
Как не испортить производительность подключаемыми скриптами, универсальные советы от Райана Таунсенда — https://www.twnsnd.com/posts/performant_third_party_scripts.html
2017 November 07

Пример продвинутой стилизации полей ввода с плавающими лейблами и индикацией валидности средствами CSS — https://jonathan-harrell.com/advanced-css-form-styling/


«Фронтенд-юность» №25: печальное состояние экосистемы JavaScript, Formula 1 на Linux, твитер Усамы бен Ладена — https://soundcloud.com/frontend_u/e25


Разберитесь с NPM, Babel, source maps и другими страшными вещами в бесплатном курсе Хекслета «Настройка окружения» — https://ru.hexlet.io/courses/js-setup-environment
2017 November 08


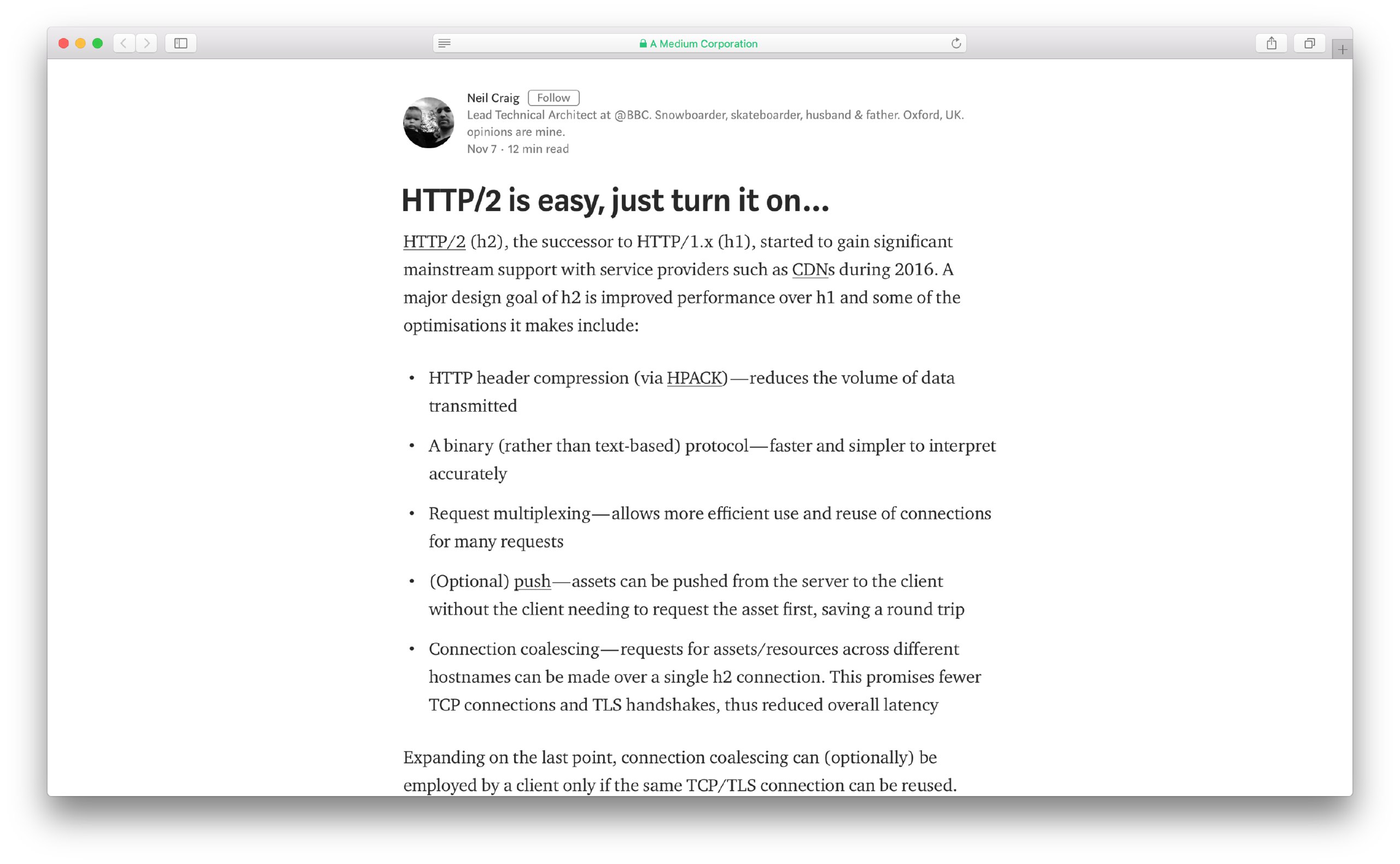
Как BBC переводили на HTTP/2: технические детали, обнаруженные проблемы и результаты перехода — https://medium.com/p/34baad2d1fb1


critical, утилита от Эдди Османи для автоматической генерации и подключения критических стилей страницы — https://github.com/addyosmani/critical


«Веб-стандарты» №93, в гостях Юрий Артюх и Юрий Ткаченко: украинский фронтенд, фокус и курсоры, React и Kotlin, графика и цвет — https://soundcloud.com/web-standards/episode-93


Бесплатный воркшоп от Ивана Акулова по Вебпаку с нуля пройдёт в эту субботу, подробности и запись — https://iamakulov.com/pages/webpack-workshop/


Модульное тестирование, девятая глава Node Hero в переводе devSchacht — https://medium.com/p/68041507aec

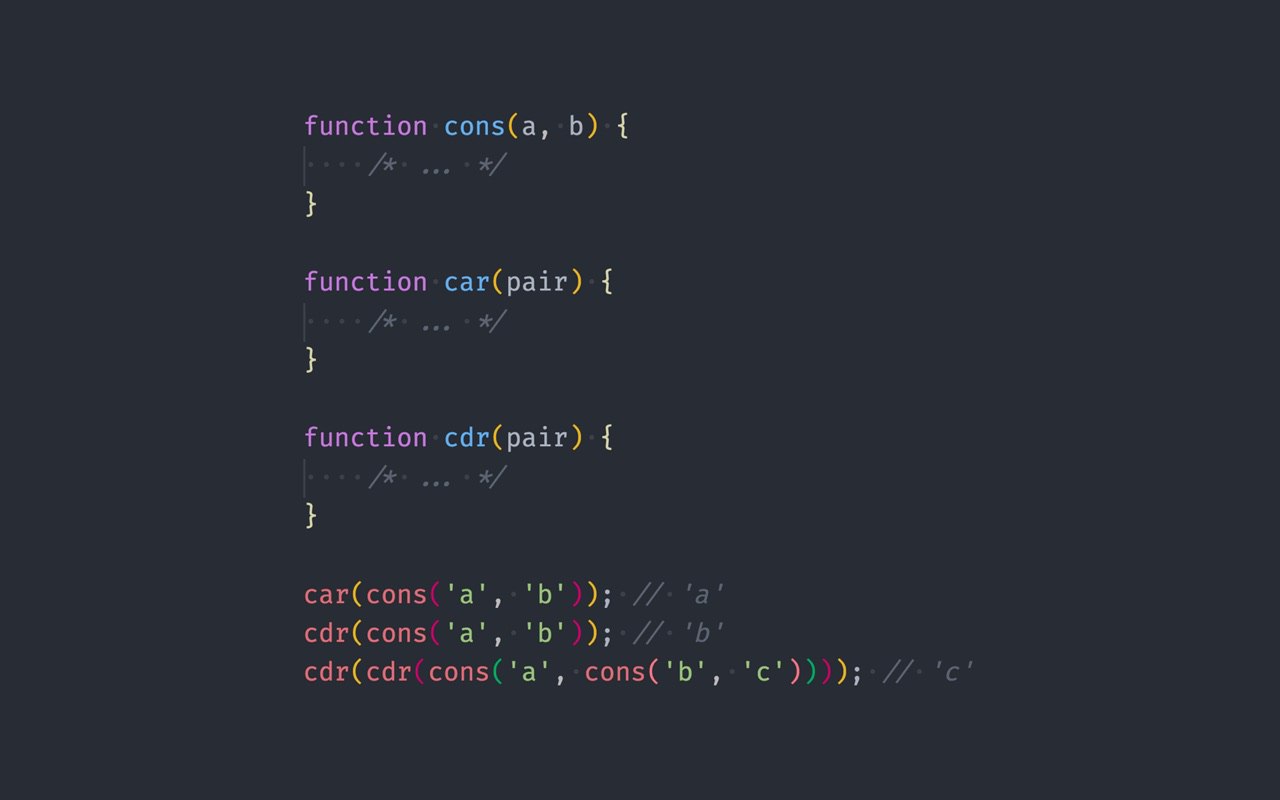
Вечерняя #задача на смекалку: напишите функции cons, car и cdr с интерфейсом как на скриншоте, не используя никакие средства языка, кроме функций (нельзя использовать ни переменные, ни условия, ни что-то другое).
Обсудить решения можно в нашем чате @forwebchat :–)
Обсудить решения можно в нашем чате @forwebchat :–)