Size: a a a
2018 January 05

Новые правила публикации пакетов в NPM для защиты от тайпсквоттинга: теперь пунктуация в названиях игнорируется, не получится опубликовать json-stream, если уже есть jsonstream — http://blog.npmjs.org/post/168978377570/new-package-moniker-rules

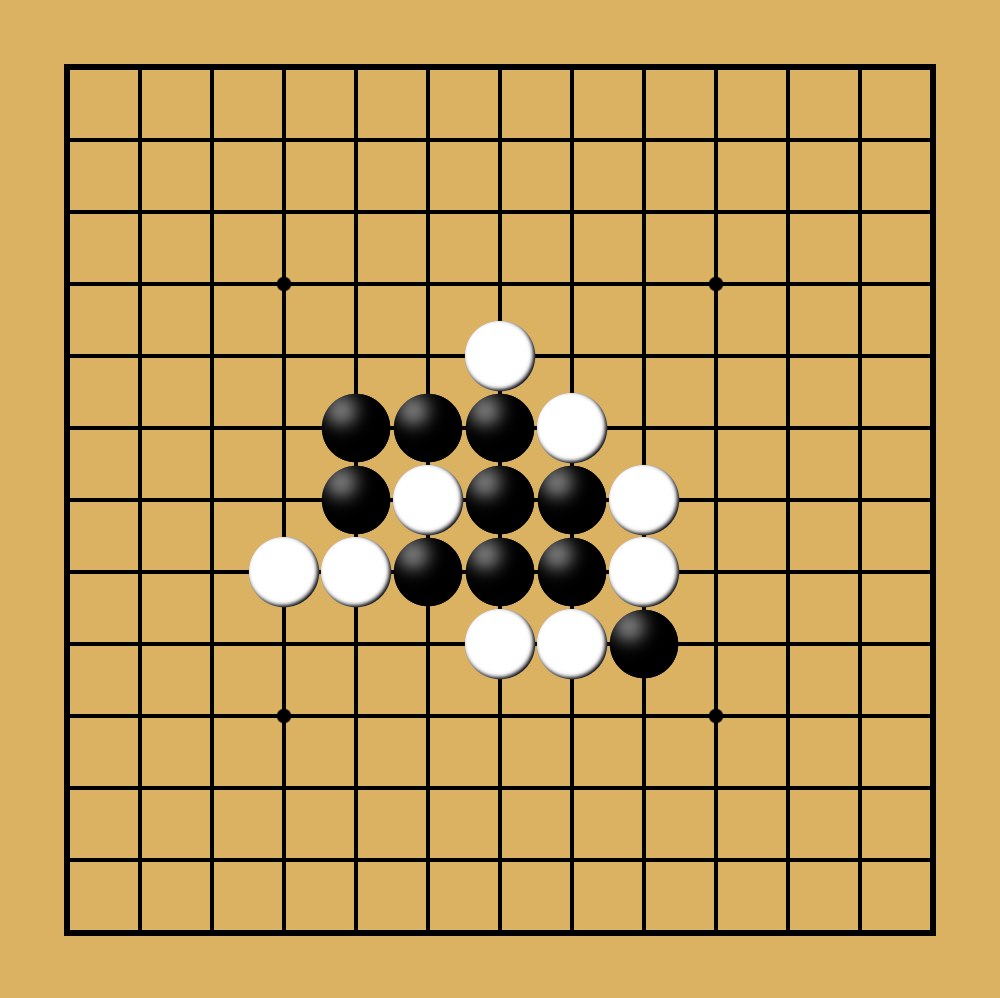
Роман Комаров объясняет и показывает на примере, как реализовать простые логические операции на CSS-счётчиках, а затем реализовать игру Гомоку без джаваскрипта — http://kizu.ru/en/blog/counters-and-stones/
2018 January 06

Stimulus, JS-фреймворк от создателей Ruby on Rails и Basecamp, работает по принципу прогрессивного улучшения на основе дата-атрибутов и уже существующей разметки — https://github.com/stimulusjs/stimulus


Давид Хейнемейер Ханссон в переводе на Хабре рассказывает, зачем его команда написала свой фреймворк Stimulus, а не взяла React или Angular — https://habr.ru/p/346132/
2018 January 07


Рассказ о воровстве пользовательских данных через NPM-пакет, тянущий на сюжет одной из серий «Чёрного зеркала» — https://hackernoon.com/9a8cb347c5b5
2018 January 08

Топ инструментов и технологий, которые окупят своё изучение в 2018 году, аналитика Эрика Эллиота в переводе Юлии Волковой (спойлер: React по востребованности обогнал jQuery) — https://medium.com/p/258d9638e612


Чеклист производительности фронтенда в 2018 году от Виталия Фридмана, также в PDF и Apple Pages — https://www.smashingmagazine.com/2018/01/front-end-performance-checklist-2018-pdf-pages/


Интервью с Тимофеем Чаптыковым о разработке и специфике фронтенда ВК: всё сами или больше опенсорс, контроль лицензий, баги браузеров, нужна ли математика и другие темы — https://youtu.be/_Rcf1pGrNEw
2018 January 09

Подкаст devSchacht №11, в гостях Дмитрий Андриянов из Яндекса: что такое Школа разработки интерфейсов, чему в ней учат, как в неё попасть и как после обучения остаться в Яндексе — https://soundcloud.com/devschacht/devschacht-11


«Фронтенд-юность» №31, в гостях Алекс Каннуников: почему EPAM не говно, план развития разработчика, ember-сообщество, стоит ли переписывать проект на Rust — https://soundcloud.com/frontend_u/e31


Frontend Weekend №34, в гостях Олег Бунин: про организацию конференций, Павла Дурова и цены на билеты — https://soundcloud.com/frontend-weekend/fw-34

«Веб-стандарты» №102, в гостях Роман Комаров: зачем нужны эксперименты с CSS, Хаяку на JS, как развиваются спецификации CSS и что им мешает, стили в компонентном стеке — https://soundcloud.com/web-standards/episode-102


Исходники и документацию показательного в плане доступности и интерфейсов портала gov.uk полностью выложили в открытый доступ — https://docs.publishing.service.gov.uk/
2018 January 10


Зачем и как в GitLab начали делать собственную дизайн-систему — https://about.gitlab.com/2017/12/12/gitlab-design-library/


Анонс NectarJS, компилятора JS в нативный код для разных платформ, в том числе есть компиляция в WASM как средство обфускации — https://codeburst.io/2efb2083a4a