Size: a a a
2018 April 10

[Вакансия, Aviasales, релокация на Пхукет]
Всем привет от Aviasales 🙂
Мы усиливаем наш основной проект — поисковик билетов и я ищу себе коллегу уровня middle/senior на Пхукет, Таиланд.
Если вы хотите работать над большим продуктом без бюрократии, быстро видеть результаты своего труда в цифрах и статистике, пилить новые фичи, которыми ежедневно будут пользоваться миллионы, тестировать свои самые безбашенные идеи и гипотезы и моментально получать фидбек, то шлите свои резюме на https://aviasales.recruitee.com/o/frontend-developer-js-coffeescript-react-redux-es67-typescript-aviasalesru?utm_source=ftw
Чем вы будете заниматься? У нас есть поисковая выдача с кучей асинхронных запросов к API, реально сложным интерфейсом на React, множеством фильтров и хитрой логикой. Помимо этого есть много проектов написанных на Elixir, Ruby, Python, Go, Clojure и прочем, если вам в какой-то момент захочется прокачаться в сторону бекенда — никто вас останавливать не будет. Никакой стагнации, только интересные задачи и хардкор.
Кого я хотел бы видеть? Главное, чтоб у вас горели глаза 🙂 Но чтобы быстро впилиться вам потребуются хорошие знания ES2016+, быть знакомым с TypeScript, CoffeeScript (есть часть легаси на нем, но он не страшный ;), React экосистемой, Webpack, любить и уметь анимации, разбираться в интерфейсах и иметь небольшой опыт в бекенде.
Что от нас? Зп 2000-3000$ в зависимости от ваших скиллов, оплата перелета и проживания на первое время, жизнь на тропическом острове, ежеквартальные премии, страховка, занятия английским, бассейны прямо на работе, постоянные доклады и митапы в офисе, охеренные коллеги и работа в паре с одним из лучших продуктовых дизайнеров России (RDC’16).
Если у вас есть вопросы по технологиям/проживанию тут — пишите @arturkornakov и, конечно, отправляйте резюме на https://aviasales.recruitee.com/o/frontend-developer-js-coffeescript-react-redux-es67-typescript-aviasalesru?utm_source=ftw
Всем привет от Aviasales 🙂
Мы усиливаем наш основной проект — поисковик билетов и я ищу себе коллегу уровня middle/senior на Пхукет, Таиланд.
Если вы хотите работать над большим продуктом без бюрократии, быстро видеть результаты своего труда в цифрах и статистике, пилить новые фичи, которыми ежедневно будут пользоваться миллионы, тестировать свои самые безбашенные идеи и гипотезы и моментально получать фидбек, то шлите свои резюме на https://aviasales.recruitee.com/o/frontend-developer-js-coffeescript-react-redux-es67-typescript-aviasalesru?utm_source=ftw
Чем вы будете заниматься? У нас есть поисковая выдача с кучей асинхронных запросов к API, реально сложным интерфейсом на React, множеством фильтров и хитрой логикой. Помимо этого есть много проектов написанных на Elixir, Ruby, Python, Go, Clojure и прочем, если вам в какой-то момент захочется прокачаться в сторону бекенда — никто вас останавливать не будет. Никакой стагнации, только интересные задачи и хардкор.
Кого я хотел бы видеть? Главное, чтоб у вас горели глаза 🙂 Но чтобы быстро впилиться вам потребуются хорошие знания ES2016+, быть знакомым с TypeScript, CoffeeScript (есть часть легаси на нем, но он не страшный ;), React экосистемой, Webpack, любить и уметь анимации, разбираться в интерфейсах и иметь небольшой опыт в бекенде.
Что от нас? Зп 2000-3000$ в зависимости от ваших скиллов, оплата перелета и проживания на первое время, жизнь на тропическом острове, ежеквартальные премии, страховка, занятия английским, бассейны прямо на работе, постоянные доклады и митапы в офисе, охеренные коллеги и работа в паре с одним из лучших продуктовых дизайнеров России (RDC’16).
Если у вас есть вопросы по технологиям/проживанию тут — пишите @arturkornakov и, конечно, отправляйте резюме на https://aviasales.recruitee.com/o/frontend-developer-js-coffeescript-react-redux-es67-typescript-aviasalesru?utm_source=ftw

Как на чистом JavaScript и CSS-переменных реализовать переключение слайдов в галерее свайпом, Ана Тюдор последовательно реализует базовую функциональность, рассказывает о подводных камнях и показывает, как добавить эффекты → https://css-tricks.com/simple-swipe-with-vanilla-javascript/
2018 April 11


Зачем и как сайт NPM был переписан с hapi и jQuery на Spife и React → http://blog.npmjs.org/post/172567815935/re-inventing-npmjscom


Design Systems Repo, коллекция дизайн-систем и всего, что с ними связано: статьи, книги, доклады и инструменты → https://designsystemsrepo.com/


С какими проблемами придётся столкнуться при реализации внешне привлекательного интерфейса на основе карточек, обзор Дейва Руперта → https://daverupert.com/2018/04/pitfalls-of-card-uis/
2018 April 12

Впервые столкнулись с вёрсткой писем? Забудьте всё, что изучили об обычной вёрстке раньше! Кейти О‘Коннор делится статьями, инструментами и советами для старта → https://explore.reallygoodemails.com/2494422f0bd4

13 инструментов командной строки для фронтендера: более дружелюбные замены man, curl и cd, более быстрая замена grep, просмотрщик json, локальный сервер для подмены REST API и другое → https://www.voorhoede.nl/en/blog/13-command-line-tools-to-up-your-front-end-game/

ForWebDev
13 инструментов командной строки для фронтендера: более дружелюбные замены man, curl и cd, более быстрая замена grep, просмотрщик json, локальный сервер для подмены REST API и другое → https://www.voorhoede.nl/en/blog/13-command-line-tools-to-up-your-front-end-game/
Дополнение от Дмитрия Мананникова (@slonoed): упомянутый в подборке The Silver Searcher (более быстрая замена grep) хорош, но если вы хотите грепать максимально быстро (например, по node_modules), используйте ripgrep — https://github.com/BurntSushi/ripgrep
---
(если вам есть чем дополнить любую публикацию, пишите @andrew_r)
---
(если вам есть чем дополнить любую публикацию, пишите @andrew_r)
2018 April 13

Всё, что вы хотели знать о скролле в вебе, но боялись спросить: как скрыть и кастомизировать скроллбар, реализовать плавную прокрутку, зафиксировать элемент при прокрутке и многое другое в руководстве Анны Селезнёвой в блоге Злых Марсиан → https://evilmartians.com/chronicles/scroll-to-the-future-modern-javascript-css-scrolling-implementations

Дмитрий Кунин, техлид в Avito, записал видеокурс по разработке прогрессивных веб-приложений. На трёх простых примерах рассматривается основные части PWA, принципы их работы и настройка с минимальными усилиями.
Курс выложен на Skillshare, по ссылке два бесплатных месяца доступа к этому и другим курсам → https://skl.sh/2GgOE8W
Курс выложен на Skillshare, по ссылке два бесплатных месяца доступа к этому и другим курсам → https://skl.sh/2GgOE8W


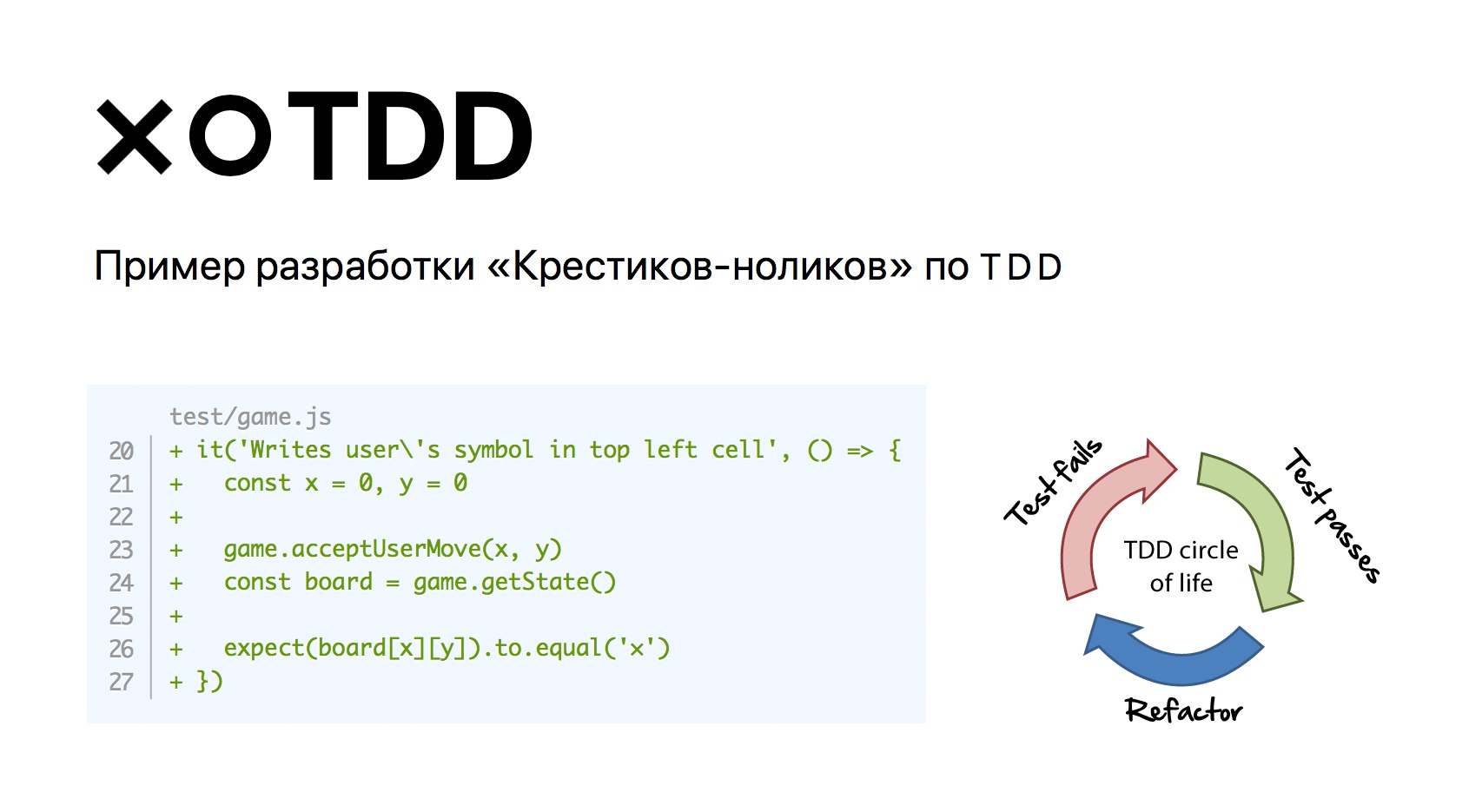
Исчерпывающее руководство Саши Беспоясова по разработке крестиков-ноликов по TDD: от бизнес-логики до работы с DOM → https://bespoyasov.ru/ttt-tdd/

Как обойти блокировку Телеграма в РФ → https://meduza.io/feature/2018/04/12/telegram-sovsem-skoro-zablokiruyut-chto-delat
Самый простой вариант — прокси (например, @socks5_bot или http://tgproxy.me).
Ну и не забывайте, что мы есть в vk.com/forwebdev и twitter.com/forwebdev.
Самый простой вариант — прокси (например, @socks5_bot или http://tgproxy.me).
Ну и не забывайте, что мы есть в vk.com/forwebdev и twitter.com/forwebdev.


Наши друзья из SkyEng дарят всем новым ученикам 1 год VPN. Если вы хотели прокачать английский для работы или переезда в Европу/США, самое время. Первое занятие бесплатно → skyeng.ru/go/forwebdev
2018 April 15


Как жить дальше, если вы — сеньор, и вам кажется, что вы достигли потолка в развитии? Советы Кристиана Хайльмана → https://medium.com/p/78b9956a9c66