🎧
Свежие подкастыFrontend Weekend №83, в гостях Илья Климов: как и зачем был создан образовательный проект JavaScript.Ninja →
https://soundcloud.com/frontend-weekend/fw-83«Девшахта» №61, в гостях Андрей Старовойт: TypeScript и его поддержка в IDE от JetBrains →
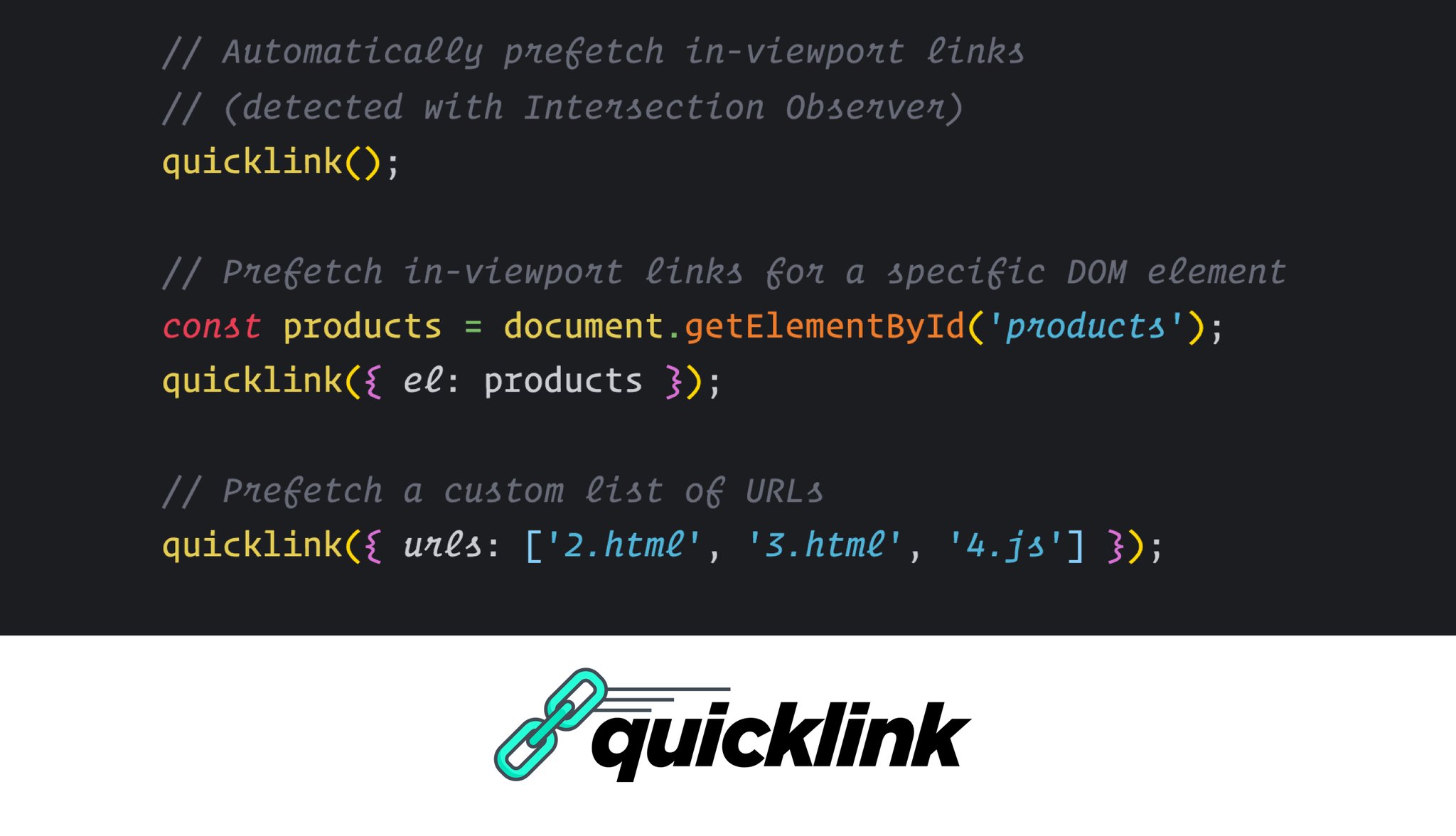
https://soundcloud.com/devschacht/devschacht-61«Веб-стандарты» №151, в гостях Иван Новиков и Илья Лесик: события и сообщество в Твери, Firefox, скролбары и движки, Quicklink и Resource Hints, аутлайны, формы и таблицы →
https://medium.com/p/f6407051d257«Фронтенд-юность» №75: Edge на Chromium, tits on keyboard, Chrome 71, CraSSh, где Express →
https://soundcloud.com/frontend_u/e75Remote Talk №3, в гостях Алексей Волков и Олеся Козлова из UNIT6: долгий путь в мир IT, появление UNIT6, найм разработчиков, технологии, плюсы и минусы жизни в Челябинске, хобби и польза широкого кругозора →
https://soundcloud.com/csssr/remote-talk-03