🎧
Свежие подкастыПилотный выпуск подкаста о конференциях ProConf: обзор Highload 2018 ++ →
https://soundcloud.com/proconf/proconf-1-highload-2018ProConf №2: обзор Frontend CON 2018 →
https://soundcloud.com/proconf/proconf-2-frontend-con-2018«Веб-стандарты» №162: npm для энтерпрайза, приоритеты загрузки JS, цена сторонних скриптов, JS прямо в CSS, доступный TodoMVC, кастомные чекбоксы, выравнивание по тексту →
https://medium.com/p/80855c0cf547«Девшахта» №70: как TypeScript меняет наше мышление →
https://medium.com/p/716c49338952«Фронтенд-юность» №84, «Каждый из нас видал пострашнее»: MDN разжёг пуканы, скажи «нет» продуктам от Facebook, чем плох Prettier, ESLint просит денег →
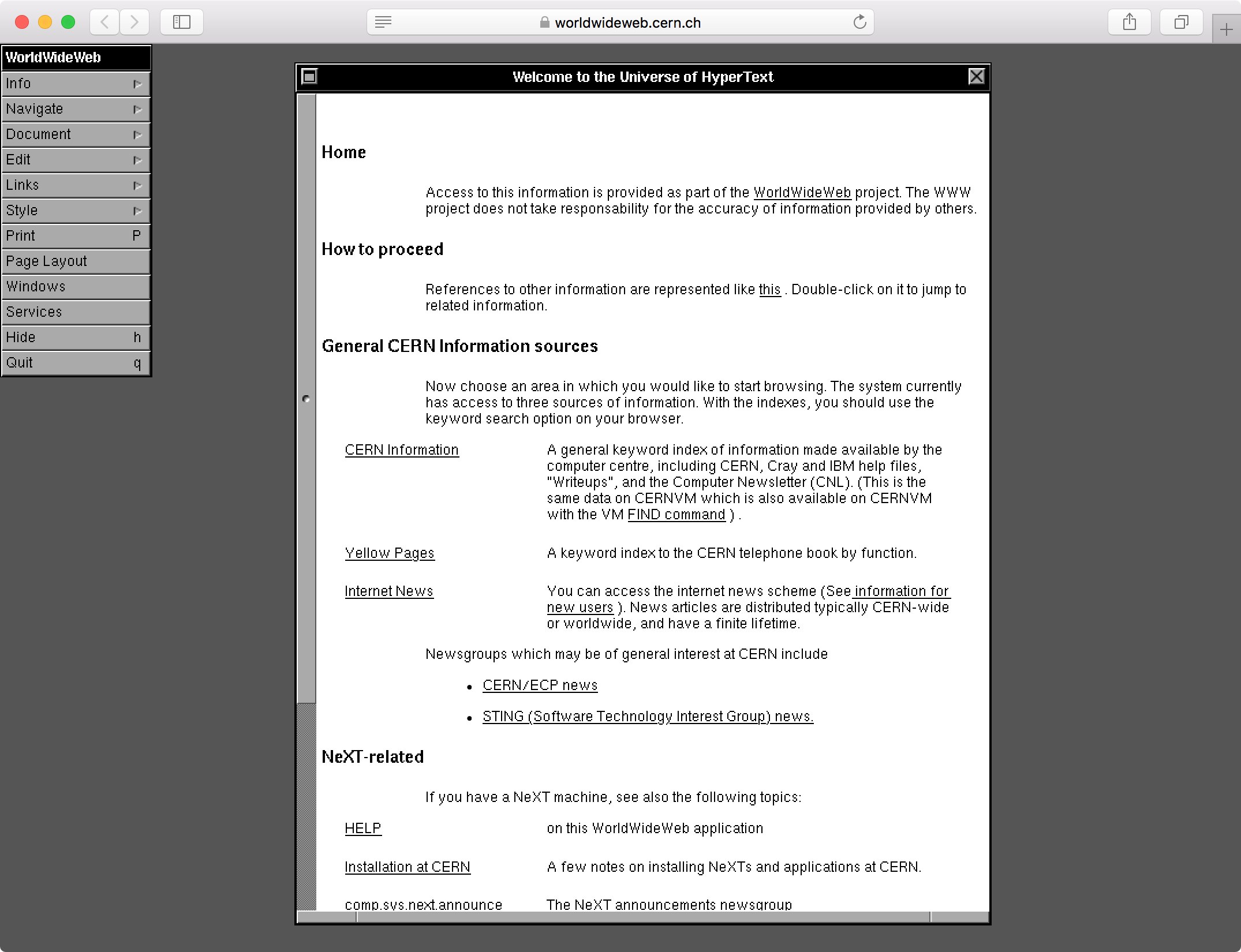
https://soundcloud.com/frontend_u/e84«Фронтенд-юность» №85, «Всегда делай ставку на JavaScript»: первый браузер от CERN, MDN за Flow, почему платные конференции не платят спикерам, попробуй Spark вместо TypeScript →
https://soundcloud.com/frontend_u/e85«Новости 512» от CSSSR №39: обзор новостей и интересных публикаций →
https://soundcloud.com/csssr/novosti-512-vypusk-39-1802-2402