[Вакансия]
Москва, м. Арбатская (офис)
ЗП $2000—3500 на руки
Middle/senior JS-разработчик
VistaJet / XOJet / JetSmarter ищет опытных разрабов (3+ лет) с горящими глазами, жадных до технологий, понимающих принципы UX и анимаций.
🗽О компании:
Мы занимаемся частной авиацией, арендой бизнес-джетов и продажей мест на частные самолёты. Ещё нас иногда называют убером на рынке частной авиации или авиасейлс для богатых. У нас есть приложения под популярные платформы, много внутренних сервисов и API. Мы уже лучшие на этом рынке, но планов на развитие море.
Основной офис находится во Флориде (США), есть офисы на Мальте, в Нью-Йорке, Лондоне, Гонконге, Москве и других крупных городах.
Несмотря на размах, основатели компании москвичи и наш офис с самого основания находится в небольшой квартире в самом центре Москвы, в лучших традициях старапов 😆. В долгосрочных планах (~2 года) возможна релокация в США.
🤘Требования и стек:
— чистый JS (ES6+), веб-компоненты, React (+ Redux/Mobx);
— сборка проектов (babel, webpack, parcel, make etc);
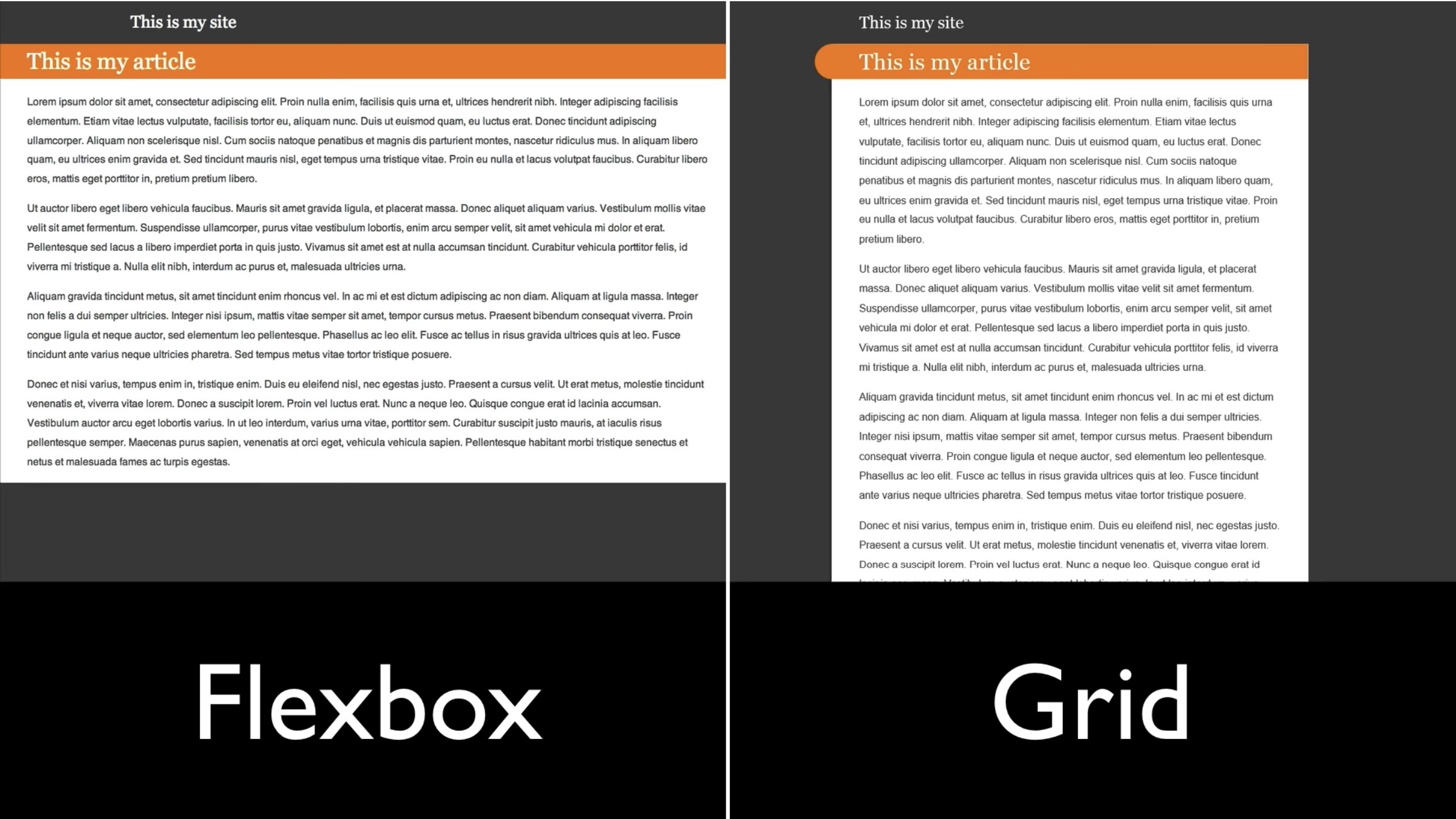
— HTML, CSS (Sass, PostCSS), не бояться вёрстки, иметь представление о архитектурых подходах (БЭМ, CSS-модули, CSS-in-JS);
— RESTful, GraphQL;
— принципы тестирования, Jest, E2E;
— Git, CI/CD, MacOS/Linux, bash-скрипты на уровне понимания, Docker;
— умение оптимизировать большие приложения, пользоваться devtools (performance, rendering), анимации 60FPS;
— интерес в дизайне и UX, понимание практической стороны анимаций;
— английский на уровне чтения и написания документации.
💅 Плюсом будет: Node.js, Python3 (Django), .NET (C#), AWS/Azure.
👨💻 Задачи над которыми будем работать вместе:
— поддержка и развитие контентных сайтов и веб-приложения для поиска мест в бизнес-джетах;
— маркетинговые лендинги со сложными формами;
— инфраструктура, интранет, деплой.
Присылайте резюме на akornakov@jetsmarter.com.
Задавать вопросы можете здесь (
@arturkornakov) или в ВК (
vk.com/arturkornakov), на все отвечу, я техлид, а не HR 😉