[Вакансия] Chatfuel, Москва или удалённоПривет! Мы в Chatfuel делаем платформу для создания чат-ботов в Facebook Messenger. 46% всех ботов Мессенджера сделаны через нас, среди наших клиентов Adidas, TechCrunch, Nivea, LEGO и многие другие. Сейчас мы расширяем команду и активно ищем фронтенд-разработчиков.
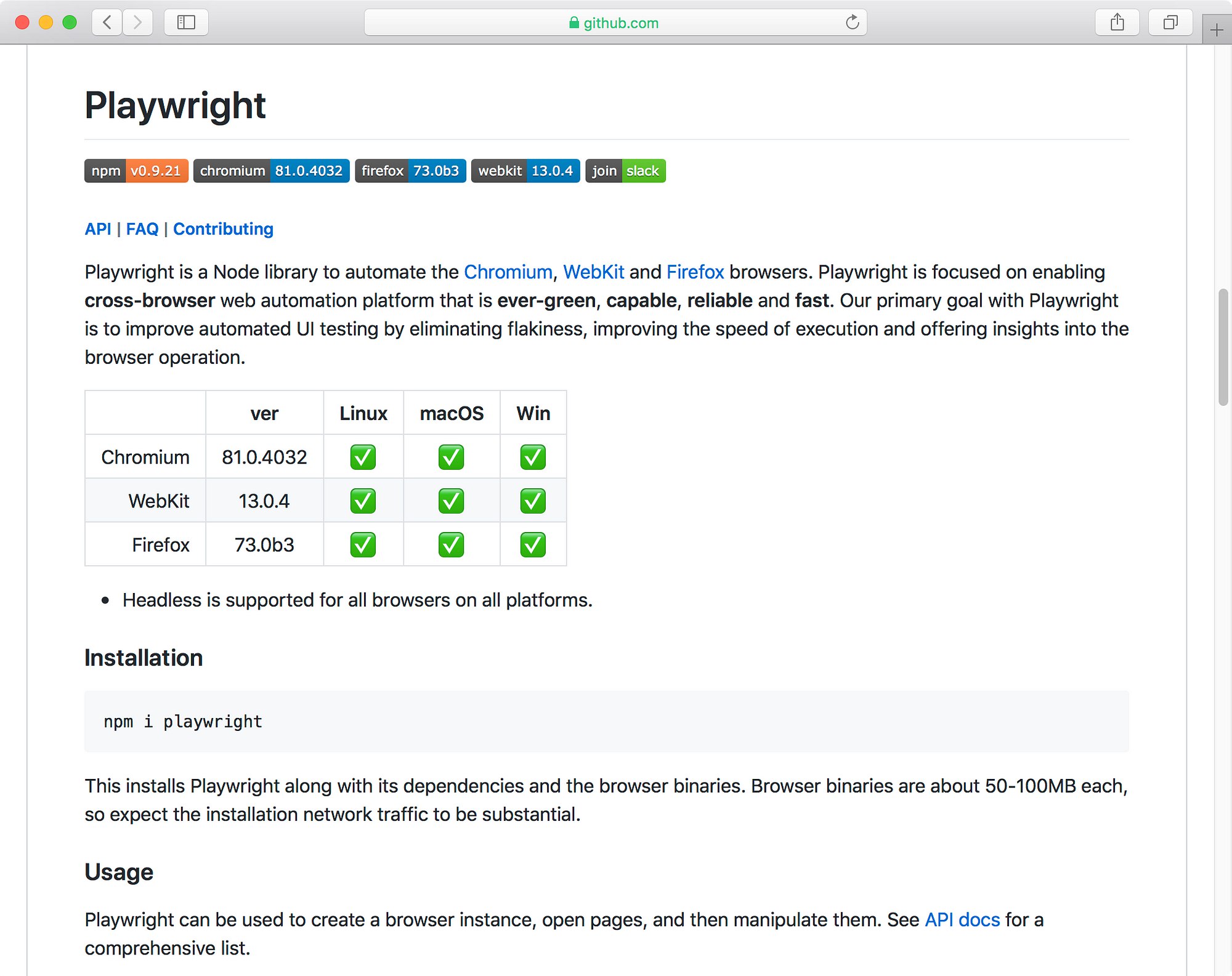
Мы используем React, TypeScript, Apollo GraphQL, CSS-модули, PostCSS, Figma, Puppeteer.
Хотим видеть в наших сотрудниках:
— умение конструктивно общаться с людьми и ставить себя на место других;
— умение понимать чужие потребности и проблемы, а также ясно выражать свои;
— желание свободы и понимание, что со свободой приходит ответственность;
— умение принимать и давать фидбэк.
У нас приятный и уютный офис в центре Москвы (м. Библиотека имени Ленина), но можно работать удалённо. Зарплата от $2000 до $5000 на руки + опцион (на наш взгляд важно, чтобы человек напрямую получал пользу от роста компании).
Подробнее →
https://hh.ru/vacancy/35202652Задать вопрос или прислать резюме →
@Anna_andrianna