
Size: a a a
2020 April 22

Практическое руководство по утечкам памяти в Node.js: что это, как они возникают и как их обнаружить → https://www.arbazsiddiqui.me/a-practical-guide-to-memory-leaks-in-nodejs/


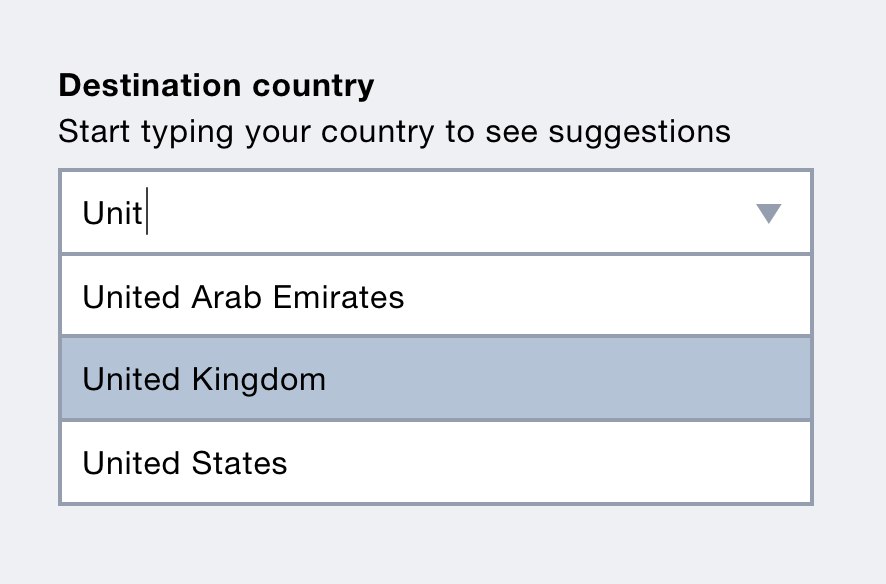
Реализуем автодополнение с нуля: пошаговое руководство Адама Силвера по разработке одного из сложнейших UI-контролов → https://adamsilver.io/articles/building-an-accessible-autocomplete-control/
2020 April 23


Отладка проблем на фронтенде: Майкл Ву из eBay делится советами для быстрой и эффективной отладки → https://tech.ebayinc.com/engineering/front-end-debugging-tips-on-resolving-issues-quickly-so-you-can-move-on-to-better-things/


Документируем компоненты: серия статей Натана Кёртиса о том, как хорошо документировать компоненты из общей UI-библиотеки или дизайн-системы → https://medium.com/p/9fe59b80c015


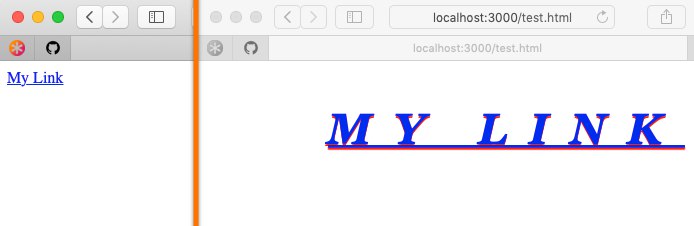
Враждебный CSS: Кевин Пауэлл предлагает использовать в разработке безумный набор глобальных стилей, чтобы ваша вёрстка выглядела одинаково и не ломалась в любом окружении → https://medium.com/p/8aa2e9f0fa3d


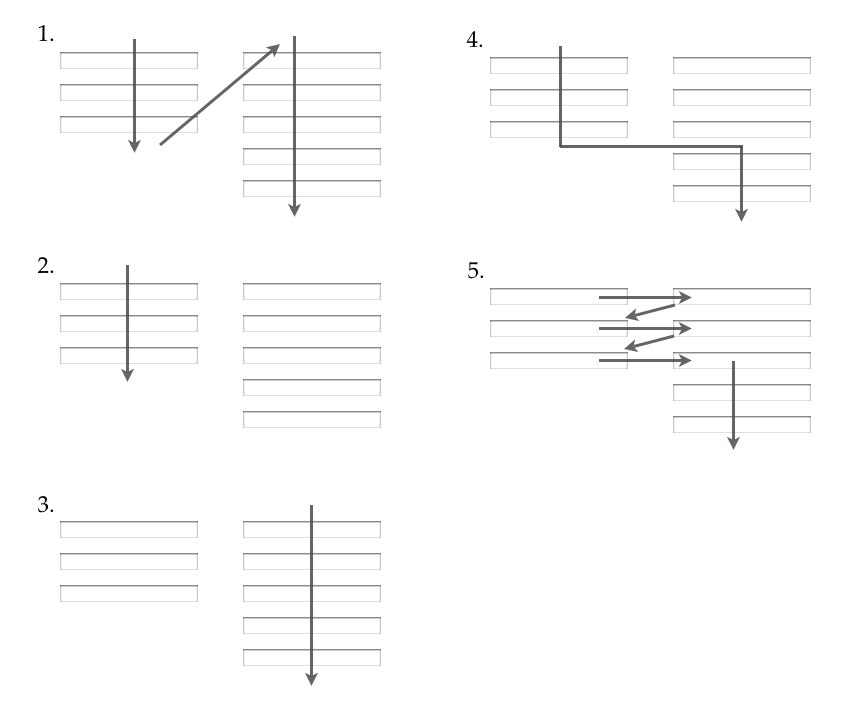
Избегайте многоколоночных форм: почему формы с полями в несколько колонок запутывают пользователей и в каких случаях всё же можно расположить несколько полей в строке → https://baymard.com/blog/avoid-multi-column-forms
2020 April 24


LCH-цвета в CSS: что, зачем и как? Лия Веру с обзором нового цветового пространства, в котором в полтора раза больше цветов, чем в sRGB → http://lea.verou.me/2020/04/lch-colors-in-css-what-why-and-how/


Улучшая time-to-logo: инженеры Wikipedia рассказали, как они уменьшали время появления логотипа (важная UX-метрика!) при загрузке страницы и почему раньше он загружался позже всего содержимого страницы → https://phabricator.wikimedia.org/phame/post/view/19/improving_time-to-logo_performance_with_preload_links
2020 April 25


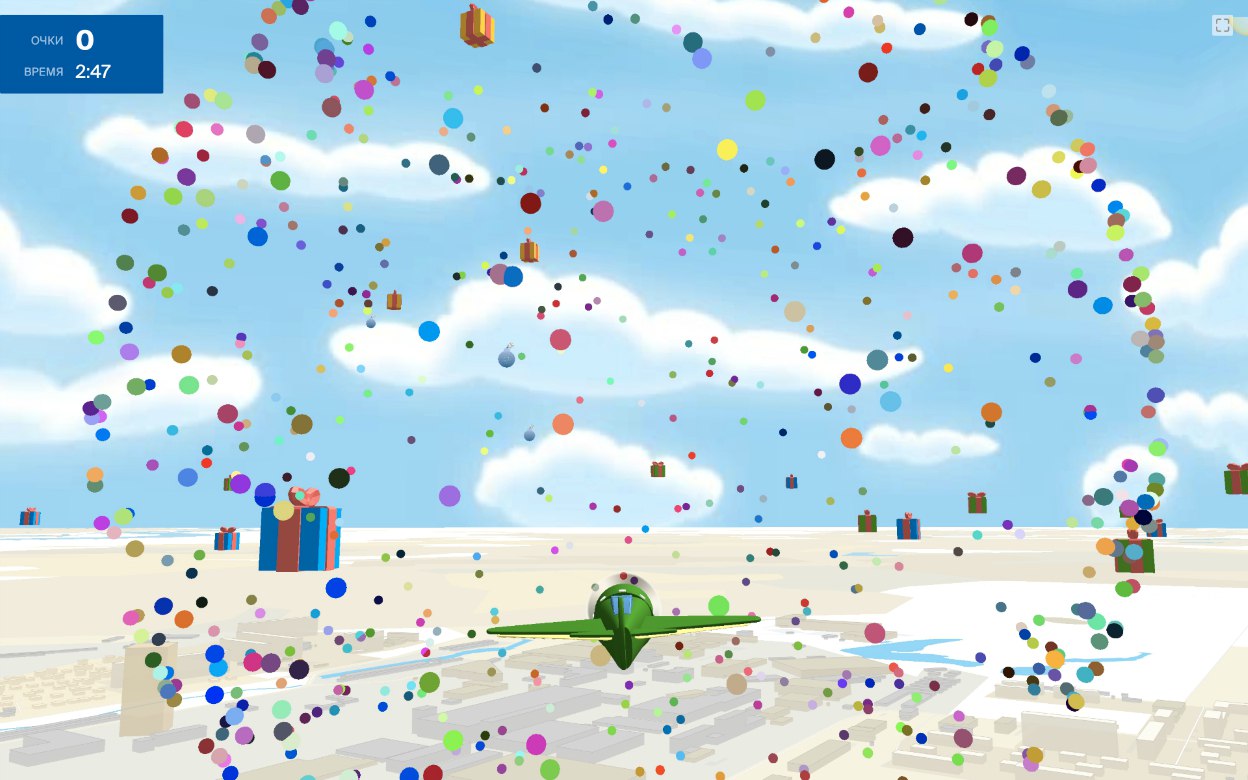
3D-аркада в браузере: как инженеры 2ГИС сделали игру на React + Redux, с какими проблемами столкнулись в процессе и как их решили → https://habr.com/p/498638


На что обратить внимание, когда делаешь поиск: от регистра до диакритических знаков. Чеклист Михаила Озорнина для всех, кто делает поиск на стороне клиента → http://mikeozornin.ru/blog/all/search-ui-tricks
2020 April 26


Что такое REST? Лорен Лонг с доступным объяснением → https://codewords.recurse.com/issues/five/what-restful-actually-means

Какой атрибут не поддерживается элементом <ol>?
Анонимная викторина
Проголосовало: 2074

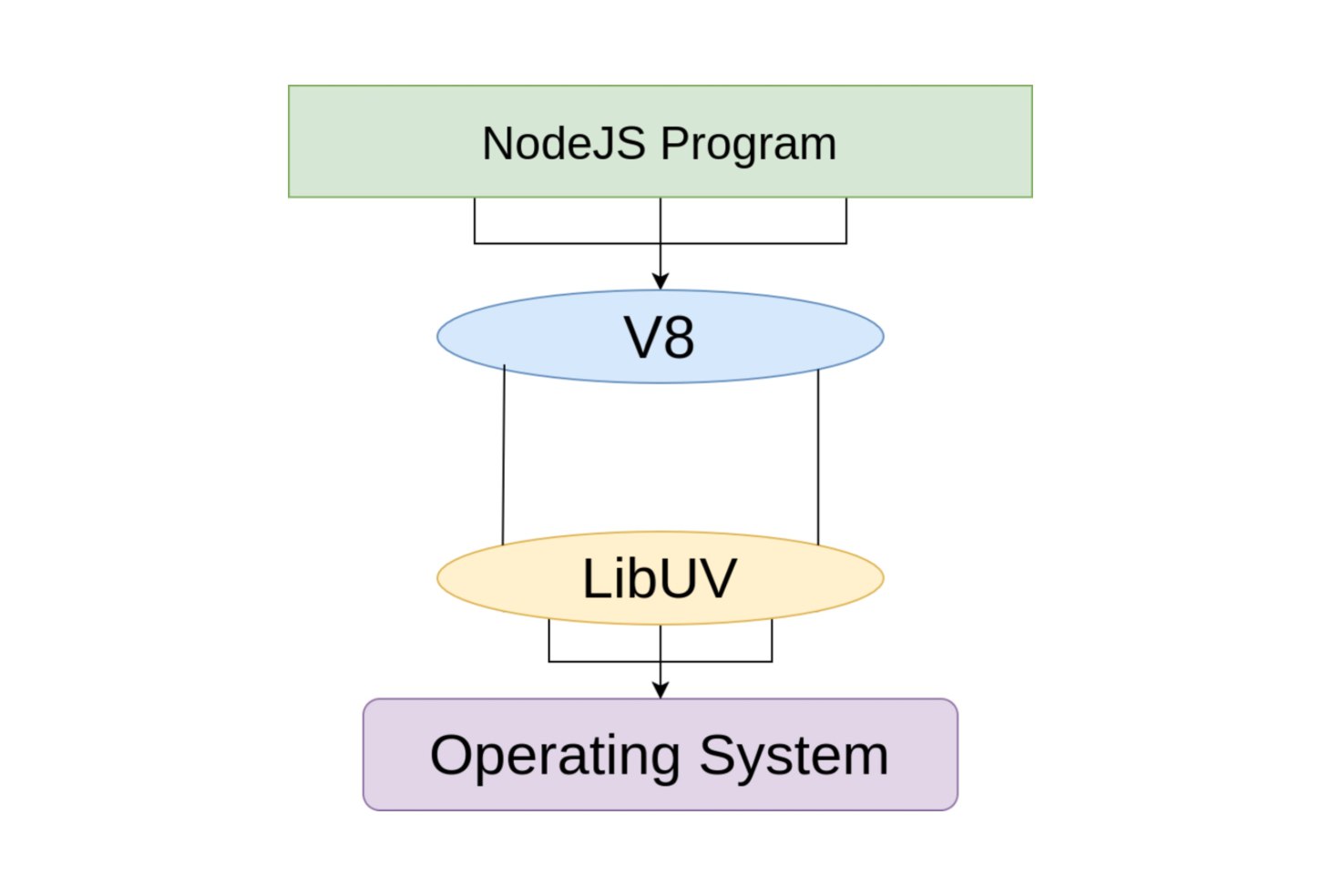
Изучаем внутренности Node.js: что такое Node.js и как она работает под капотом → https://www.smashingmagazine.com/2020/04/nodejs-internals/
2020 April 27


Пишем эмулятор CHIP-8 на JavaScript с возможностью запуска в браузере, командной строке и нативном приложении → https://www.taniarascia.com/writing-an-emulator-in-javascript-chip8/


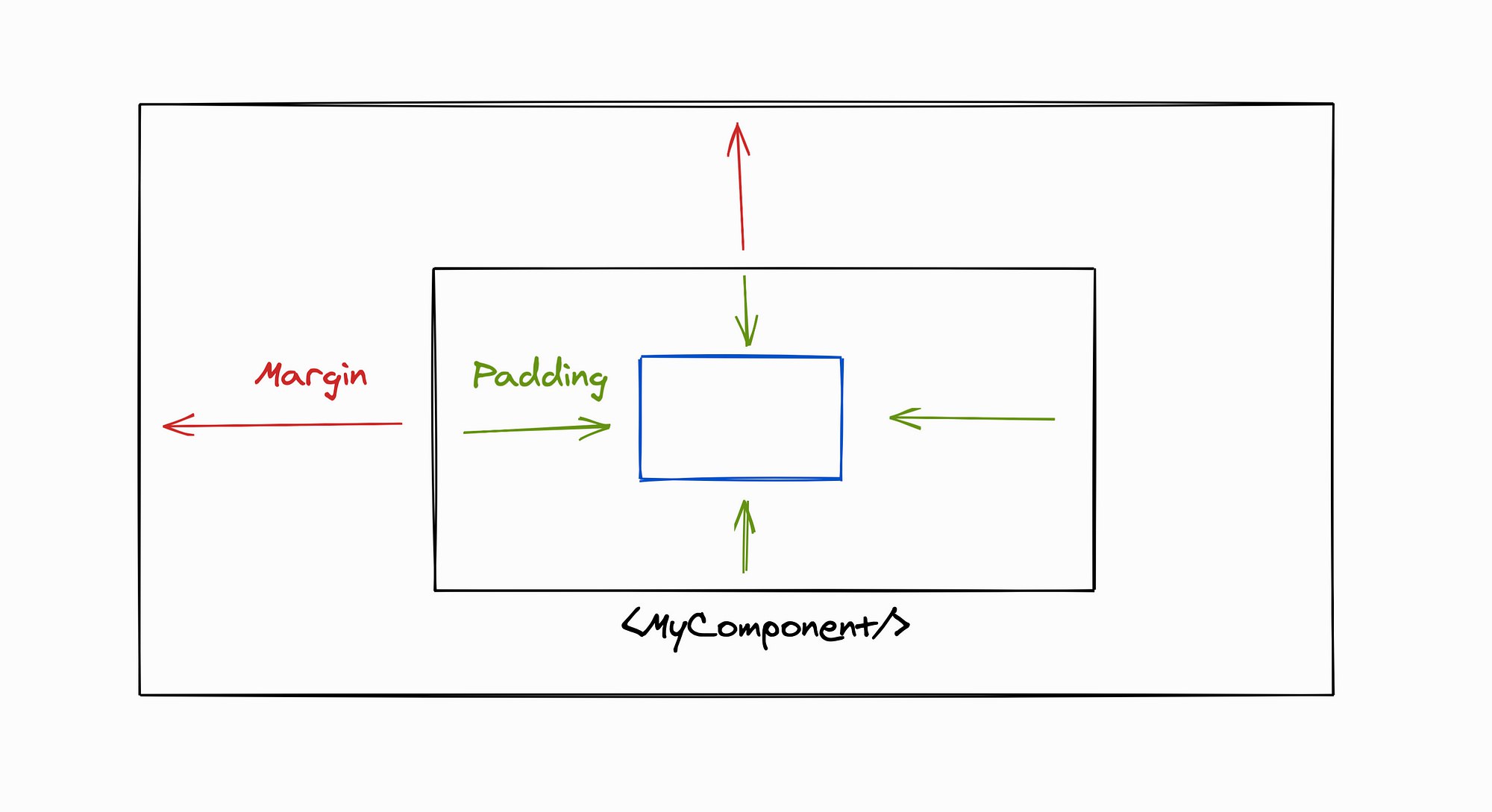
Изолированные от раскладки компоненты: обзор подхода к разработке более надёжных и реиспользуемых компонентов → https://visly.app/blog/layout-isolated-components


Стратегии перехода на TypeScript: Аксель Раушмайер делится тремя стратегиями постепенной миграции кодовой базы → https://2ality.com/2020/04/migrating-to-typescript.html


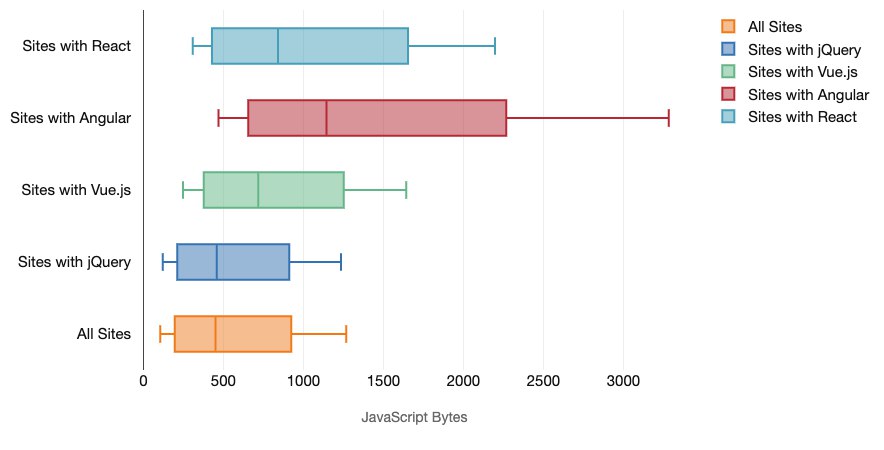
Цена JavaScript-фреймворков: Тим Кадлек проанализировал несколько миллионов сайтов и поделился статистикой влияния фреймворка на количество и время выполнения JavaScript → https://timkadlec.com/remembers/2020-04-21-the-cost-of-javascript-frameworks/
2020 April 28


Какие шрифты читаемее: с засечками или без? Юля Кондратьева с обзором мнений известных дизайнеров и результатами научных исследований → https://habr.com/p/498878


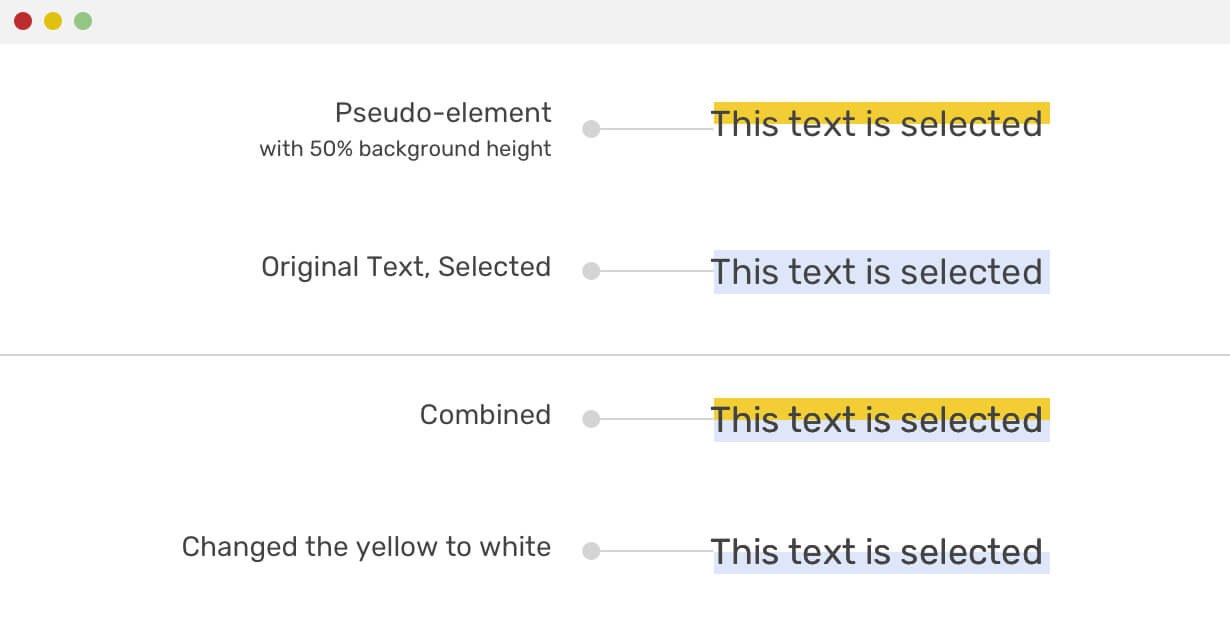
Выделение текста в CSS: Ахмад Шадид с обзором возможностей управления выделением в CSS, от стилизации до запрета выделения → https://ishadeed.com/article/selection-in-css


Как инженеры Plaid сэкономили $300 тысяч в год, распараллелив сервис на Node.js, и какие проблемы попутно пришлось решить → https://blog.plaid.com/how-we-parallelized-our-node-service-by-30x


