PL
Size: a a a
2020 March 30
Джеффри Зедьдман подхватил COVID-19! https://twitter.com/zeldman/status/1244713372857270279?s=09
2020 March 31
AM

А вот и следующий доклад!
В мире всё стремительно меняется, и нужно адаптироваться под новые условия. А как это правильно сделать в Web - расскажет на #MinskCSS Егор Малькевич 👑
Регистрируйтесь по ссылке, чтобы получить уведомление о трансляции 👉 https://minskcss.timepad.ru/event/1289579/
В мире всё стремительно меняется, и нужно адаптироваться под новые условия. А как это правильно сделать в Web - расскажет на #MinskCSS Егор Малькевич 👑
Регистрируйтесь по ссылке, чтобы получить уведомление о трансляции 👉 https://minskcss.timepad.ru/event/1289579/
Просто скачай https://aurelia.io/
И будут новые неизведанные условия. Жду не дождусь доклад Егора про аурелию
И будут новые неизведанные условия. Жду не дождусь доклад Егора про аурелию
PL
Такие дела 😕
GZ
Просто скачай https://aurelia.io/
И будут новые неизведанные условия. Жду не дождусь доклад Егора про аурелию
И будут новые неизведанные условия. Жду не дождусь доклад Егора про аурелию
😁
НД

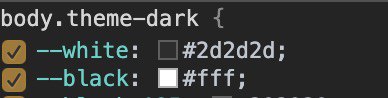
Ребята из https://stackoverflow.com/ выкатили темную тему, а вы бы как решали такую задачу с названием переменных?
PL
в каком плане с названием переменных?
PL
как назвали бы?
НД
да
PL
разумеется, логически:
и т.п.
—color-main
—color-additional
—color-accent
и т.п.
С
вообще должна меняться не переменная, а её значение
С
названия вот как Паша предлагиет, а уже значение от модификатора менятся на другое.
PL
это как класс
.bg-red { background-color: red; }. из тйо же оперыPL
потому сейчас и появились логические свойства в css
PL
ведь есть письменности с разной направленнойстью, как и интерфейсы
PL
потому всем рекомендую начать привыкать писать не
margin-left, а margin-inline-startPL
че не так сказал? 🤔
С
В смысле неплохо