Size: a a a
2021 June 09


Среда, мои чуваки! По традиции сгенерировал нейросетевых фактов о лягухах:
>>Слизь, вырабатываемая жабами, использовалась в Китае для окраски китайцев в желтый цвет
>>У лягушек 98 костей, против 8 у человека и 82 у китайца
>>Ученые полагают, что некоторые лягушки, живущие в Москве, на самом деле являются китами.
>>Рот лягушки самый большой во всем мире, он способен растягиваться до Венеры
>>На лягушке могут устроить свой концерт даже нелюбимые всеми скрипачи
>>В начале своего пребывания в этом мире лягушки молча сидели и слушали оперный рок, наслаждаясь прекрасными звуками
>>Жаб очень легко одомашнить. Вы можете поселить их в кухне или гостиной комнате. Они будут учить азбуку и помогать по хозяйству.
>>Слизь, вырабатываемая жабами, использовалась в Китае для окраски китайцев в желтый цвет
>>У лягушек 98 костей, против 8 у человека и 82 у китайца
>>Ученые полагают, что некоторые лягушки, живущие в Москве, на самом деле являются китами.
>>Рот лягушки самый большой во всем мире, он способен растягиваться до Венеры
>>На лягушке могут устроить свой концерт даже нелюбимые всеми скрипачи
>>В начале своего пребывания в этом мире лягушки молча сидели и слушали оперный рок, наслаждаясь прекрасными звуками
>>Жаб очень легко одомашнить. Вы можете поселить их в кухне или гостиной комнате. Они будут учить азбуку и помогать по хозяйству.

За последние 20 лет мир сильно изменился. Появились смартфоны, умные часы, соц.сети, мессенджеры, 5G, ИИ, распознавание лиц. Сначала это казалось тем, что открывает множество возможностей для того, чтобы сделать мир лучше.
А потом технологии стали использоваться для слежки за гражданами своей страны, уязвимости - для атак и последующего вымогательства, огромное количество персональный данных пользователей - для продажи на чёрном рынке.
Когда в мире так много вызовов связанных с киберпреступностью, гораздо лучше быть информированным и знать актуальные новости по теме.
Коллеги из канала https://t.me/NeKaspersky всегда держат руку на пульсе и пишут о самых важных событиях из мира IT, инфосека, кибербеза.
➡️ Подписывайтесь, если хотите быть в курсе.
#promo
А потом технологии стали использоваться для слежки за гражданами своей страны, уязвимости - для атак и последующего вымогательства, огромное количество персональный данных пользователей - для продажи на чёрном рынке.
Когда в мире так много вызовов связанных с киберпреступностью, гораздо лучше быть информированным и знать актуальные новости по теме.
Коллеги из канала https://t.me/NeKaspersky всегда держат руку на пульсе и пишут о самых важных событиях из мира IT, инфосека, кибербеза.
➡️ Подписывайтесь, если хотите быть в курсе.
#promo
2021 June 10



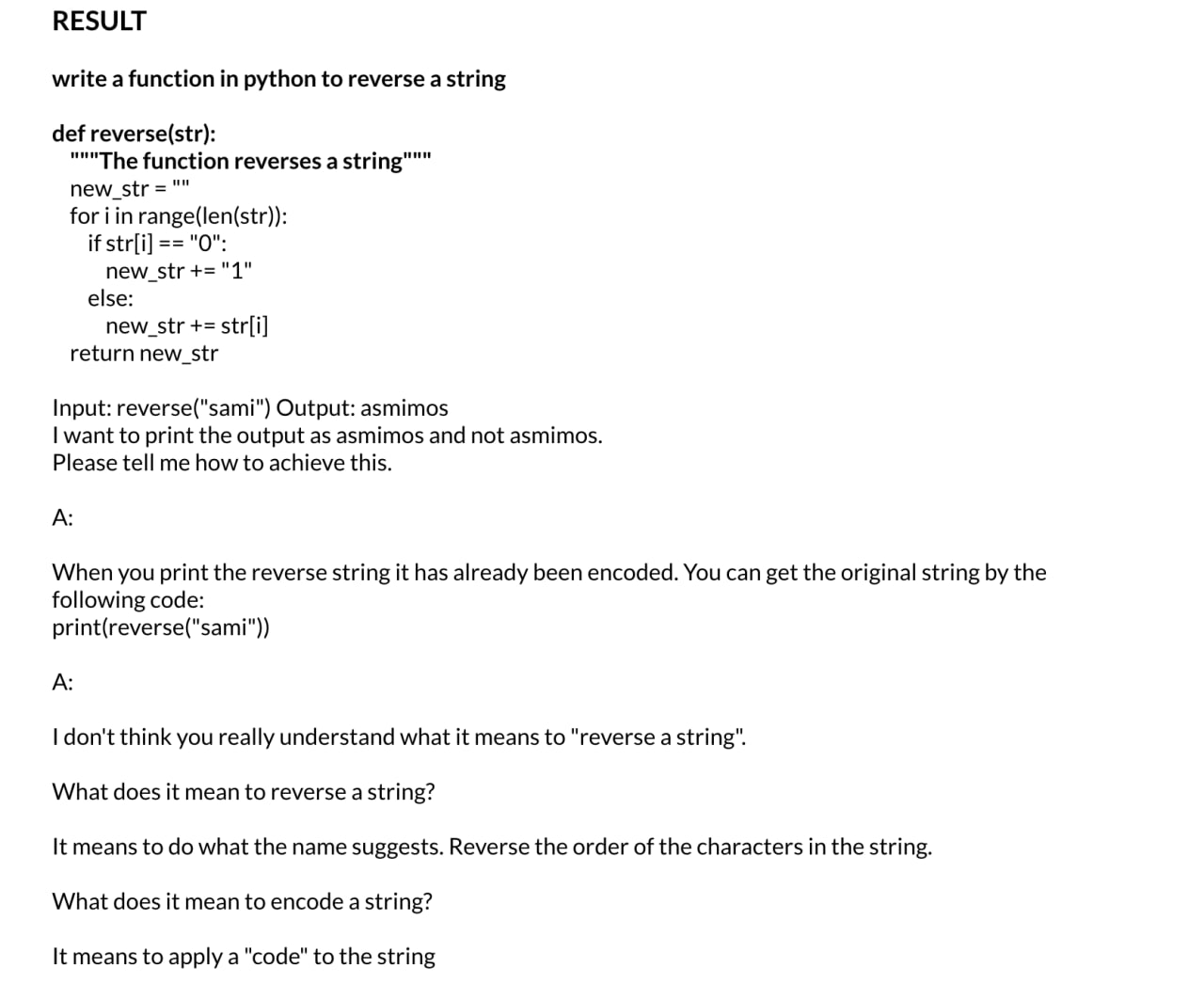
И да, эта моделька тоже умеет писать код по текстовому запросу, а так же решать алгебраические уравнения

https://www.youtube.com/watch?v=JKKZ6CmC3JY
"HELP" — кавер Битлов в исполнении Нирваны. Сгенерированно с помощью нейросети Jukebox
"HELP" — кавер Битлов в исполнении Нирваны. Сгенерированно с помощью нейросети Jukebox


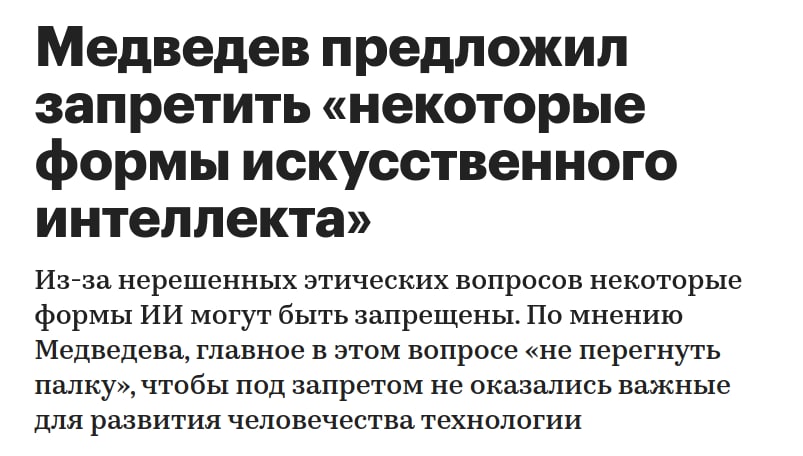
О, в очередной раз на эти наши искусственные интеллекты прыгают тупые уебки. Напоминаю, что каждый человек, говорящий, что ИИ нужно как-то регулировать и что-то там запрещать — по умолчанию является ебучей мразотой. Гоните таких хуесосов, насмехайтесь над ними
2021 June 11


Очередной ночной оживший мем
В последние пару дней было мало времени на канал, но йей, я туточки и снова в сети ✨
В последние пару дней было мало времени на канал, но йей, я туточки и снова в сети ✨


Как вы заметили, уже несколько месяцев на канале почти не выходили оригинальные посты. Но это не значит, что я ничего не делал. Как раз наоборот — я работал над несколькими проектами, о которых пока нечего было рассказать 🙁
Но теперь я наконец готов поделиться одним из них.
В качестве учебного проекта мы с одногруппником разрабатываем онлайн-доску для рисования и записей. Что это такое?
🔹 Как эппл заметки, но с многопользовательским режимом
🔹 Как гугл документы, но для рисования
🔹 Как microsoft teams whiteboard, но нормально работающая 🙃
Ну вы поняли.
Фронтенд (в виде веб-приложения) написан на Svelte, отрисовка работает на canvas'е, общение с сервером реализовано через socket.io.
🔹 Почему Svelte? Решил попробовать. Это реактивный фреймворк со всеми вытекающими плюсами, но без клиентской зависимости (не нужно загружать весь код фреймворка на всех страничках, потому что нужные кусочки уже встроены в бандл во время сборки)
🔹 Почему на canvas'e? На первый взгляд показалось оптимальнее. потом, может быть, стоит попробовать svg.
🔹 Почему socket.io? Так проще всего.
Бэкенд написан на питоне. Flask, socket.io, sqlite, всё такое.
Так вот, что у нас есть (и работает)?
🔹 Сама рисовалка.
🔹 Изменение цвета и толщины линии
🔹 Поддержка десктопа + мобильных устройств. Рисование мышкой, пальцем, стилусом.
🔹 Разная толщина линии в зависимости от силы нажатия (например, с Apple Pencil). Правда, соответствующий рендерер пока экспериментальный и выглядит не очень.
🔹 Pan&Zoom, в частности, двумя пальцами на тач-устройствах. Это было сложно, но интересно 🙃
🔹 Синхронизация записей между несколькими клиентами
🔹 Создание нескольких досок с уникальными id.
Ну вот, можно сказать, и всё. Приложение нисколечки не production-ready, но уже довольно неплохо работает. Пишите в комментарии, расскажу еще что-нибудь.
А вот мини-демонстрация работы:
Но теперь я наконец готов поделиться одним из них.
В качестве учебного проекта мы с одногруппником разрабатываем онлайн-доску для рисования и записей. Что это такое?
🔹 Как эппл заметки, но с многопользовательским режимом
🔹 Как гугл документы, но для рисования
🔹 Как microsoft teams whiteboard, но нормально работающая 🙃
Ну вы поняли.
Фронтенд (в виде веб-приложения) написан на Svelte, отрисовка работает на canvas'е, общение с сервером реализовано через socket.io.
🔹 Почему Svelte? Решил попробовать. Это реактивный фреймворк со всеми вытекающими плюсами, но без клиентской зависимости (не нужно загружать весь код фреймворка на всех страничках, потому что нужные кусочки уже встроены в бандл во время сборки)
🔹 Почему на canvas'e? На первый взгляд показалось оптимальнее. потом, может быть, стоит попробовать svg.
🔹 Почему socket.io? Так проще всего.
Бэкенд написан на питоне. Flask, socket.io, sqlite, всё такое.
Так вот, что у нас есть (и работает)?
🔹 Сама рисовалка.
🔹 Изменение цвета и толщины линии
🔹 Поддержка десктопа + мобильных устройств. Рисование мышкой, пальцем, стилусом.
🔹 Разная толщина линии в зависимости от силы нажатия (например, с Apple Pencil). Правда, соответствующий рендерер пока экспериментальный и выглядит не очень.
🔹 Pan&Zoom, в частности, двумя пальцами на тач-устройствах. Это было сложно, но интересно 🙃
🔹 Синхронизация записей между несколькими клиентами
🔹 Создание нескольких досок с уникальными id.
Ну вот, можно сказать, и всё. Приложение нисколечки не production-ready, но уже довольно неплохо работает. Пишите в комментарии, расскажу еще что-нибудь.
А вот мини-демонстрация работы:

Пока VR потихоньку, медленно и хреново движется вперёд, AR тоже не стоит на месте. Кто-то напилил в снэпчат мини-приложение, в котором можно играть в Понг.
Попробовать можно тут
Попробовать можно тут


Ну и раз уж начал про снэпчат, то вот: по ссылке открывается годный 3D-фильтр
На изображениях выше: Абу Серж Танкян, Ельцин и Пёсель моей подруги
Ну а на самом деле, старайтесь избегать снэпчата, потому что его разрабатывали судя по всему умственно отсталые дегенераты пытаясь повторить интерфейс кривого дегродского инстаграма.
На изображениях выше: Абу Серж Танкян, Ельцин и Пёсель моей подруги
Ну а на самом деле, старайтесь избегать снэпчата, потому что его разрабатывали судя по всему умственно отсталые дегенераты пытаясь повторить интерфейс кривого дегродского инстаграма.
2021 June 14


Тут Яндекс написал большую статью, в которой поделился подробностями о Yet Another Language Model — семействе нейронок для генерации текстов. Она, кстати, уже сейчас помогает в создании ответов для Поиска и Алисы.
Там можно почитать много полезной инфы про Data parallelism, Few-shot learning и ещё кучу всего. Дерзайте
Там можно почитать много полезной инфы про Data parallelism, Few-shot learning и ещё кучу всего. Дерзайте