Всем привет!
Вот и закончился самый простой этап на моей дороге к должности фронтенд разработчика - базовое обучение. Я прекрасно понимаю, что только сейчас начнется реальное обучение, которое я планирую продолжать всю жизнь (да, это планы на сегодняшний день, но на то они и планы 🤣). Я нашел работу!!!
А теперь подробно!
Свое резюме и сопроводительное письмо я отправил в 31 компанию - все что смог найти в своем городе. Правда, только одна компания указала, что нужен junior, остальные middle+
Но пандемия внесла свои коррективы - часть даже не просмотрела резюме, часть ответили, что временно закрывают вакансии, остальные прислали тестовые. Кстати, единственная компания, которая явно указывала junior - одна из последних прочла мой отклик и прислала ответ, что тоже приостанавливают поиск 🤣
Я не отказывался ни от одного тестового, тк это отличная возможность посмотреть на реальные задачи. Некоторые я сразу отложил, тк там уровень ближе к сеньору (одно из таких заданий было от компании, куда я хотел устроиться).
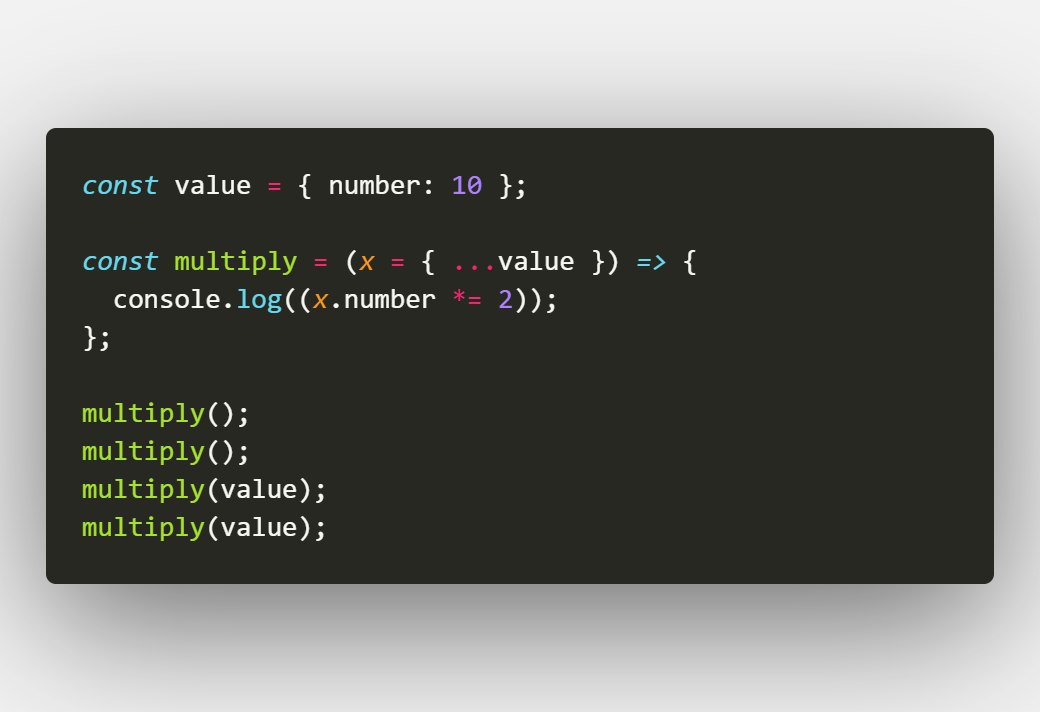
Кстати, я уже писал выше - почти все тестовые выполняют одну задачу, получение данных с сервера и построение интерфейса. Ха, а что еще SPA делают? 🤣🤣🤣 Так что учите fetch/async/await/promise/try/catch работу с данными (объекты, массивы, строки, даты и тд).
В итоге, я уже выбрал одну из компаний, куда решил идти работать, но пока ответ не давал - я хочу доделать начатые тестовые (отправлять, наверно, уже не буду их, тк решение принял) и хоть немного разобраться с TypeScript.
Да, я говорил ранее, что планировал заняться им уже на работе, но планы изменились - на собеседовании руководитель компании, куда я планирую идти работать, озвучил, что они плотно используют TS и я решил, что нужно воспользоваться последней неделей, что бы хоть что-то успеть.
Короче, пытаюсь за неделю объять не объятное, что бы не ударить лицом в грязь)) Да, я понимаю, что никто не ждет от новичка какого-то чуда и все понимают, что это балласт в первое время, но я как-то не привык так, поэтому чувствую себя крайне не комфортно 🧐
Всем здоровья!
зы Нужно ли мне написать статью - "как я готовился к собеседованиям"? Или вы сами разберетесь? Проголосуйте лайками и я постараюсь написать, если будет много желающих.
ззы Забыл поделиться мыслями, как я выбирал компанию, куда решил идти работать.
1. Отказал компаниям, где я буду единственным фронтенд разработчиком. Думаю, тут все понятно, можно не объяснять.
2. А так же компаниям, с завышенными требованиями. Сначала мне очень хотелось пойти в одну такую компанию, но разум взял верх над эмоциями. Наставник тоже поддержал это решение - слишком велики шансы, что я там буду как слепой среди охотников. А оно мне нужно?
3. Выбрал компанию где будет аж 2 фронтенд разработчкика, а главное там используют React, TypeScript и все самое модное и современное, а это для меня одно и важнейших пожеланий.
4. Но первые 3 пункта по умолчанию подразумевают один не очень приятный момент - уровень з/п у начинающего специалиста совсем не радует.
Поэтому, глобально мой выбор свелся к простому решению -
уровень оплаты/перспективы развития. Надеюсь, я не ошибся насчет перспектив.
#план