K
Size: a a a
2018 June 04
K
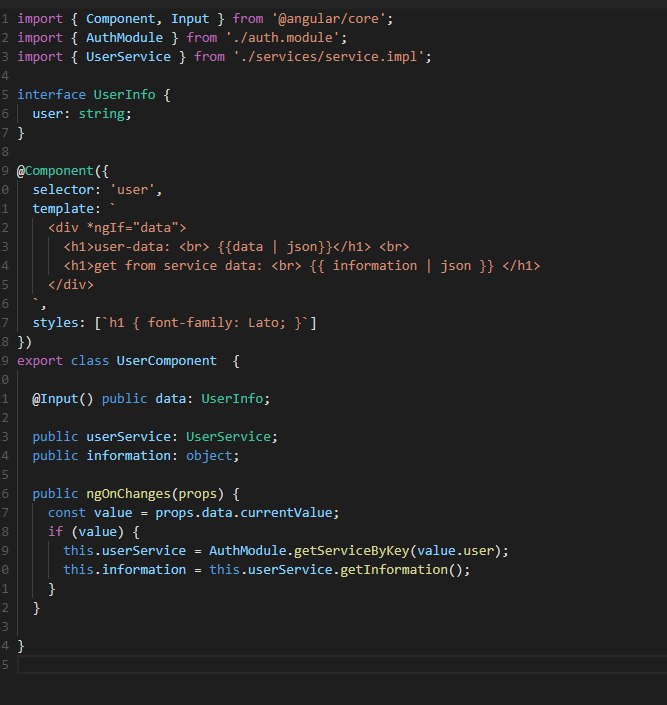
но это выходит, что компонент должен знать про модуль, в котором он объявлен
K
я думала пихнуть условие в ngModule
K
а компоненты должны так и остаться тупенькими
MI
но это выходит, что компонент должен знать про модуль, в котором он объявлен
компонент знает про специальный модуль, но сам компонент не объявляется в этом модуле
MI
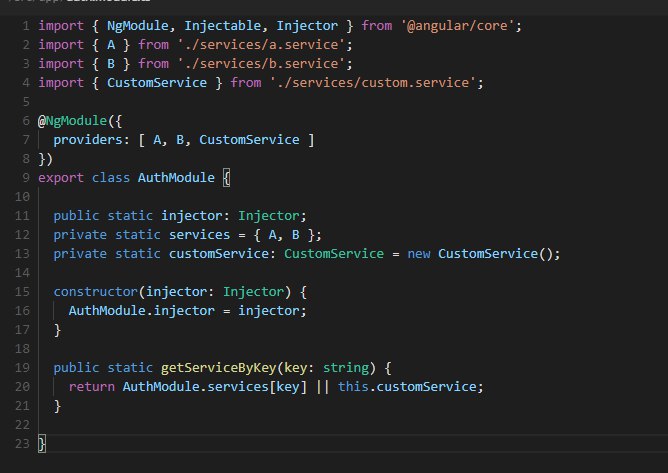
поэтому я и назвал его AuthModule
что он юзается только в нужных местах
что он юзается только в нужных местах
MI
можно еще вот так попробовать, сейчас
MI
А еще можно так тогда
MI
то есть делаем метод getServiceByKey
MI
по Робину Мартину return value || null
null не стоит возвращать, это плохая практика
null не стоит возвращать, это плохая практика
MI
зато условий не надо
Вキ
https://github.com/IndigoSoft/ngx-component-outlet/blob/master/src/app/components/controls/control.resolver.ts
Вот ещё пример, только в данном случае будет не resolver, а сразу proxy.
Так же признак использования конкретного сервиса можно положить на конфигурацию, например под поле canUse. Тогда в модуле будет что-то вроде такого:
providers: [
provideService([
{ service: CustomService, canUse: CanUseCustomService },
{ service: AnotherService, canUse: CanUseAnotherService }
])
]
@Injectable()
class ProxyService {
constructor(@Inject(SERVICES) private services) {}
doSomething() {
this.resolve().doSomething();
}
private resolve(): BaseService {
return /** дергаем каждый конфиг и ищем необходимый сервис */;
}
Вот ещё пример, только в данном случае будет не resolver, а сразу proxy.
Так же признак использования конкретного сервиса можно положить на конфигурацию, например под поле canUse. Тогда в модуле будет что-то вроде такого:
providers: [
provideService([
{ service: CustomService, canUse: CanUseCustomService },
{ service: AnotherService, canUse: CanUseAnotherService }
])
]
@Injectable()
class ProxyService {
constructor(@Inject(SERVICES) private services) {}
doSomething() {
this.resolve().doSomething();
}
private resolve(): BaseService {
return /** дергаем каждый конфиг и ищем необходимый сервис */;
}
K
Спасибо! Изучу
2018 June 05
АД
“Everything you need to know about the
ExpressionChangedAfterItHasBeenCheckedError error” @maxim_koretskyi https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb42018 June 08
2018 June 19
Вキ
Оперативно! Надо на анонс сделать в основном чате.
https://www.youtube.com/channel/UCpDTAtunmHBcI6CsJoUV7ww
@Ai_boy
https://www.youtube.com/channel/UCpDTAtunmHBcI6CsJoUV7ww
@Ai_boy