GK
Size: a a a
2020 November 06
У нас их штук 8)
продукт один, а в рамках продукта несколько проектов <= в таком сетапе монорепа работает
D
продукт один, а в рамках продукта несколько проектов <= в таком сетапе монорепа работает
Это как?)
D
Пока даже обьяснение на мрак похоже)
GK
Это как?)
продукт платформа, на основе платформы под заказчика собираешь сетап (проект)
D
продукт платформа, на основе платформы под заказчика собираешь сетап (проект)
Это должны быть разные проекты, я же говорю мрак
GK
как то так =) команда при этом разработки одна, проекты разруливаются через конфиги
GK
ну незнаю, у меня два раза такая схема уже взлетела ^^
D
Платформа отдельно- проекты отдельно
D
ну незнаю, у меня два раза такая схема уже взлетела ^^
Кровавый энтерпрайз от которого надо бежать, я не удивлен про монорепу, это всё обьясняет)
GK
Кровавый энтерпрайз от которого надо бежать, я не удивлен про монорепу, это всё обьясняет)
2020 November 09
D
Пасиб ребят! Будем думать)
2020 November 19
D
Доброго утра, всем!
Друзья, я не из Питера. Я из Казахстана.
В общих группах по ангуляру индусы не отвечают.
Я короче интерн 2ой день в компании.
Ранее не сталкивался с JS, TS, Angular.
Нужна некоторая помощь и кто может мне объяснить что и как вообще.
Дали несколько задач, некоторые сделал, которые относятся к верстке.
Но вот дошел до ts и туплю.
1. Я нашел где расположено само меню для сайта. Но Не могу понять где найти ту строку, которая добавляет меню к каждой странице сайта, так как на одной странице navbar нет и его туда надо поставить.
2. На вкладке "Сообщения" есть красная иконка, которая уведомляет о новом сообщении, но надо вставить цифру туда.
Вариант с module badge не подходит. Так как они уже это сделали, но на самой странице сообщений и конкретно к юзеру который отправил сообщение. Как можно просто копи пастнуть данную строчку, чтобы показывал общее количество новых сообщений?
Буду очень благодарен!!!
Друзья, я не из Питера. Я из Казахстана.
В общих группах по ангуляру индусы не отвечают.
Я короче интерн 2ой день в компании.
Ранее не сталкивался с JS, TS, Angular.
Нужна некоторая помощь и кто может мне объяснить что и как вообще.
Дали несколько задач, некоторые сделал, которые относятся к верстке.
Но вот дошел до ts и туплю.
1. Я нашел где расположено само меню для сайта. Но Не могу понять где найти ту строку, которая добавляет меню к каждой странице сайта, так как на одной странице navbar нет и его туда надо поставить.
2. На вкладке "Сообщения" есть красная иконка, которая уведомляет о новом сообщении, но надо вставить цифру туда.
Вариант с module badge не подходит. Так как они уже это сделали, но на самой странице сообщений и конкретно к юзеру который отправил сообщение. Как можно просто копи пастнуть данную строчку, чтобы показывал общее количество новых сообщений?
Буду очень благодарен!!!
MA
Доброго утра, всем!
Друзья, я не из Питера. Я из Казахстана.
В общих группах по ангуляру индусы не отвечают.
Я короче интерн 2ой день в компании.
Ранее не сталкивался с JS, TS, Angular.
Нужна некоторая помощь и кто может мне объяснить что и как вообще.
Дали несколько задач, некоторые сделал, которые относятся к верстке.
Но вот дошел до ts и туплю.
1. Я нашел где расположено само меню для сайта. Но Не могу понять где найти ту строку, которая добавляет меню к каждой странице сайта, так как на одной странице navbar нет и его туда надо поставить.
2. На вкладке "Сообщения" есть красная иконка, которая уведомляет о новом сообщении, но надо вставить цифру туда.
Вариант с module badge не подходит. Так как они уже это сделали, но на самой странице сообщений и конкретно к юзеру который отправил сообщение. Как можно просто копи пастнуть данную строчку, чтобы показывал общее количество новых сообщений?
Буду очень благодарен!!!
Друзья, я не из Питера. Я из Казахстана.
В общих группах по ангуляру индусы не отвечают.
Я короче интерн 2ой день в компании.
Ранее не сталкивался с JS, TS, Angular.
Нужна некоторая помощь и кто может мне объяснить что и как вообще.
Дали несколько задач, некоторые сделал, которые относятся к верстке.
Но вот дошел до ts и туплю.
1. Я нашел где расположено само меню для сайта. Но Не могу понять где найти ту строку, которая добавляет меню к каждой странице сайта, так как на одной странице navbar нет и его туда надо поставить.
2. На вкладке "Сообщения" есть красная иконка, которая уведомляет о новом сообщении, но надо вставить цифру туда.
Вариант с module badge не подходит. Так как они уже это сделали, но на самой странице сообщений и конкретно к юзеру который отправил сообщение. Как можно просто копи пастнуть данную строчку, чтобы показывал общее количество новых сообщений?
Буду очень благодарен!!!
К сожалению, тут нет какого-то правильного ответа, надо изучать код. Могу только предположить:
1. Возможно, есть разные лэйауты в зависимости от роута. В одном есть navbar, в другом - нет. Тут тоже может быть несколько вариантов реализации, но советую поискать в приложении что-то вроде layout. Другой вариант, который мне встречался - когда сам компонент navbar следит за роутами и отображается / не отображается по условию.
2. Тут вообще сложно что-то сказать, но, возможно, в приложении есть сервис, который эту информацию предоставляет. Проследите, откуда приходят эти данные в том компоненте, где это уже реализовано.
1. Возможно, есть разные лэйауты в зависимости от роута. В одном есть navbar, в другом - нет. Тут тоже может быть несколько вариантов реализации, но советую поискать в приложении что-то вроде layout. Другой вариант, который мне встречался - когда сам компонент navbar следит за роутами и отображается / не отображается по условию.
2. Тут вообще сложно что-то сказать, но, возможно, в приложении есть сервис, который эту информацию предоставляет. Проследите, откуда приходят эти данные в том компоненте, где это уже реализовано.
D
К сожалению, тут нет какого-то правильного ответа, надо изучать код. Могу только предположить:
1. Возможно, есть разные лэйауты в зависимости от роута. В одном есть navbar, в другом - нет. Тут тоже может быть несколько вариантов реализации, но советую поискать в приложении что-то вроде layout. Другой вариант, который мне встречался - когда сам компонент navbar следит за роутами и отображается / не отображается по условию.
2. Тут вообще сложно что-то сказать, но, возможно, в приложении есть сервис, который эту информацию предоставляет. Проследите, откуда приходят эти данные в том компоненте, где это уже реализовано.
1. Возможно, есть разные лэйауты в зависимости от роута. В одном есть navbar, в другом - нет. Тут тоже может быть несколько вариантов реализации, но советую поискать в приложении что-то вроде layout. Другой вариант, который мне встречался - когда сам компонент navbar следит за роутами и отображается / не отображается по условию.
2. Тут вообще сложно что-то сказать, но, возможно, в приложении есть сервис, который эту информацию предоставляет. Проследите, откуда приходят эти данные в том компоненте, где это уже реализовано.
спасибо за ответ)
Тут короче такая тема
navbar component называется dashboard.component ну и по ютубу что я нашел можно просто вставить selector
когда я его ставлю, он показывается, но не работает. Сколько бы я не кликал.
Тут другой прикол еще, что в HTML файлах других страниц вообще нет данного селектора, но сам навбар есть на всех страницах кроме одной.
как это работает?
Тут короче такая тема
navbar component называется dashboard.component ну и по ютубу что я нашел можно просто вставить selector
<app-dashboard></app-dashboard>
когда я его ставлю, он показывается, но не работает. Сколько бы я не кликал.
Тут другой прикол еще, что в HTML файлах других страниц вообще нет данного селектора, но сам навбар есть на всех страницах кроме одной.
как это работает?
MA
спасибо за ответ)
Тут короче такая тема
navbar component называется dashboard.component ну и по ютубу что я нашел можно просто вставить selector
когда я его ставлю, он показывается, но не работает. Сколько бы я не кликал.
Тут другой прикол еще, что в HTML файлах других страниц вообще нет данного селектора, но сам навбар есть на всех страницах кроме одной.
как это работает?
Тут короче такая тема
navbar component называется dashboard.component ну и по ютубу что я нашел можно просто вставить selector
<app-dashboard></app-dashboard>
когда я его ставлю, он показывается, но не работает. Сколько бы я не кликал.
Тут другой прикол еще, что в HTML файлах других страниц вообще нет данного селектора, но сам навбар есть на всех страницах кроме одной.
как это работает?
Возможно, навбар или лэйаут, который его содержит, есть в корневом компоненте, рядом с router-outlet
D
Возможно, навбар или лэйаут, который его содержит, есть в корневом компоненте, рядом с router-outlet

D
Возможно, навбар или лэйаут, который его содержит, есть в корневом компоненте, рядом с router-outlet
я как понимаю это уже уровень повыше, чем тот который у меня есть )))
MA
Скорее всего,
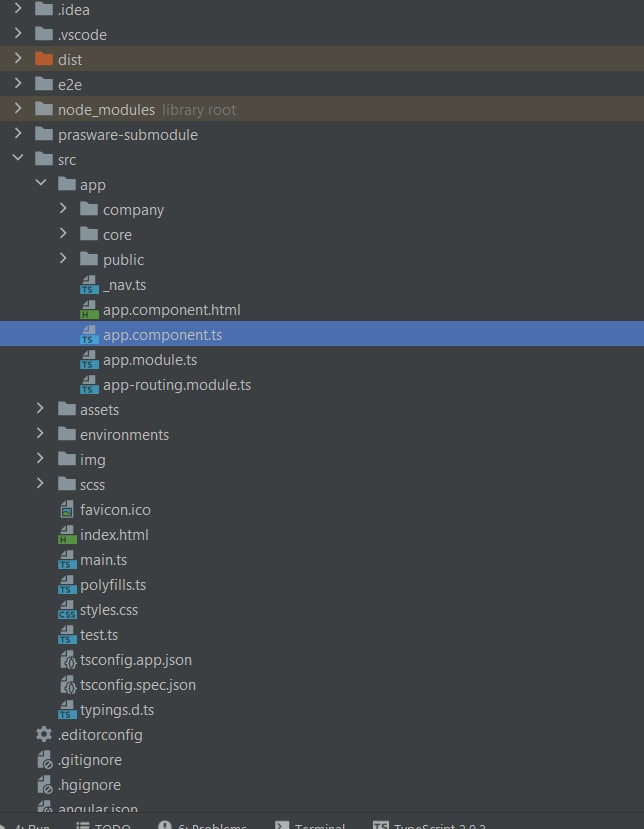
app.component.html.D
я как понимаю это уже уровень повыше, чем тот который у меня есть )))
так сядь изучи основы, а то в интерны взяли, а времени изучить не дают?
D
так сядь изучи основы, а то в интерны взяли, а времени изучить не дают?
надо сегодня эти задачи сделать ((((