🎁
Size: a a a
2020 October 22
Урок истории у братика)
🎁
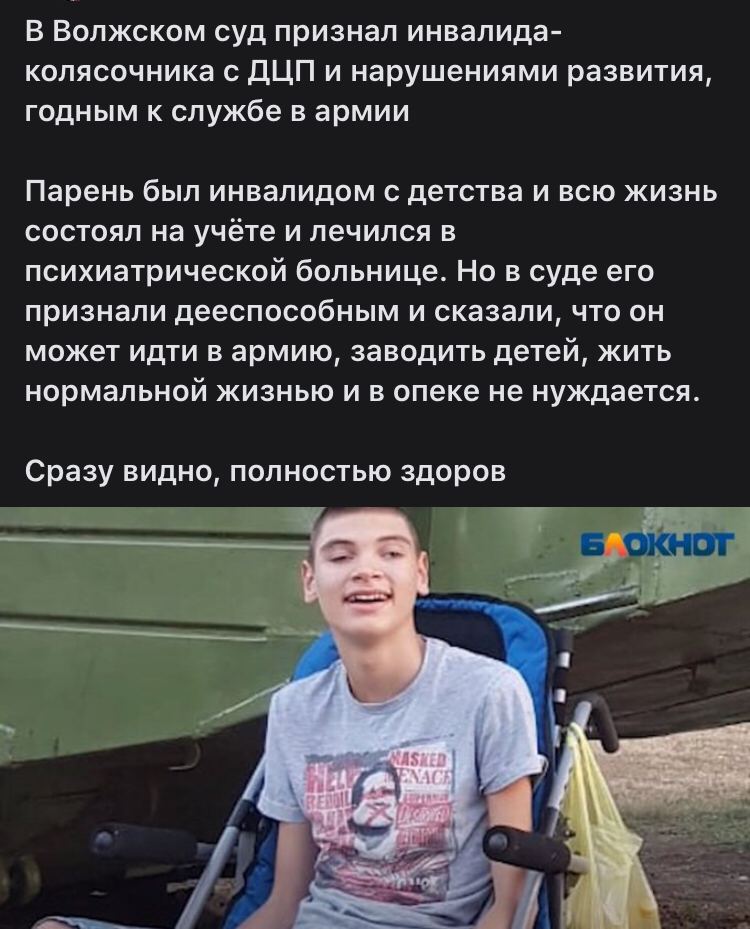
не вижу никаких сильных отклонений
4
У нас токо нормы ГТО сдать и всё
🤦🏻♂️🤦🏻♂️🤦🏻♂️
SG
Ну правильно, жив ведь, а значит может дышать в сторону врагов или быть приманкой.
SS
не вижу никаких сильных отклонений
😂😂
🎁
А, ой
🎁
Я опять спалился
NK

Джедай вёрстки
1) Адаптивная HTML вёрстка из AdobeХD на реальном примере.
2) Подготовка графики для вёрстки, подключение шрифтов, Sass переменные
3) Начинаем верстать сайт. Лого, телефон, Hamburgers
4) Создаём открывающееся анимированное меню с помощью плагина Mmenu
5) Решаем проблемы с Mmenu. Продолжаем верстать
6) Флексбокс композиция
7) Заканчиваем HTML вёрстку шапки
8) Адаптация шапки для мобильных устройств
9) Адаптивная карусель, Sass цикл для чередования стилей
10) Шахматная карусель. Флексы
https://www.youtube.com/playlist?list=PLyf8LgkO_8q_-ELwz9tlMX8R5gMSRWNto
#video #html
1) Адаптивная HTML вёрстка из AdobeХD на реальном примере.
2) Подготовка графики для вёрстки, подключение шрифтов, Sass переменные
3) Начинаем верстать сайт. Лого, телефон, Hamburgers
4) Создаём открывающееся анимированное меню с помощью плагина Mmenu
5) Решаем проблемы с Mmenu. Продолжаем верстать
6) Флексбокс композиция
7) Заканчиваем HTML вёрстку шапки
8) Адаптация шапки для мобильных устройств
9) Адаптивная карусель, Sass цикл для чередования стилей
10) Шахматная карусель. Флексы
https://www.youtube.com/playlist?list=PLyf8LgkO_8q_-ELwz9tlMX8R5gMSRWNto
#video #html
IS
как в c# сделать левое соединение таблиц. Подскажите пожалуйста или отправьте пример. Спасибо
🎁

Чем дольше я смотрю на это, тем хуже становится
P
Ivan Semenov
как в c# сделать левое соединение таблиц. Подскажите пожалуйста или отправьте пример. Спасибо
Гугл
4
фига!!!! как расперло-то корпус 🤣🤣🤣
🎁
фига!!!! как расперло-то корпус 🤣🤣🤣
Мне кажется матери и процу плохо станет при первом же запуске
4
Мне кажется матери и процу плохо станет при первом же запуске
мне вот интересно что там за ЦП с таким вентилятором из эпохи Pentium 1, у АМуДе К5 были еще меньше
CM
P
Зачем?
Б[
зачем?
Б[
топят за равноправие = соревнуются вместе со всеми