SB
Size: a a a
2020 April 07
И только я тут токсик
хз, меня чаще называют
SB
за день двух в ро отправил, это рекорд для меня
VY
а я хочу бэнтли
так в чем вопрос?
ты легко можешь это реализовать на SVG, как минимум лого :))
ты легко можешь это реализовать на SVG, как минимум лого :))
VK
так в чем вопрос?
ты легко можешь это реализовать на SVG, как минимум лого :))
ты легко можешь это реализовать на SVG, как минимум лого :))
Так нет никакого вопроса. Человек поделился тем, что хочет дивы в строчку, я поделился тем, что хочу бентли
VY
Так нет никакого вопроса. Человек поделился тем, что хочет дивы в строчку, я поделился тем, что хочу бентли
я том, что он не может, а ты - можешь :)
IN
А я понял, что ему нужно
align-items: stretch 🤔М
Всем привет. Можете немного подсобить? Не пойму, как background у элемента на изображение поменять(вот эта секция, где "Business name or Tagline" написано)
https://startbootstrap.com/templates/business-frontpage/
https://startbootstrap.com/templates/business-frontpage/
AB
Всем привет. Можете немного подсобить? Не пойму, как background у элемента на изображение поменять(вот эта секция, где "Business name or Tagline" написано)
https://startbootstrap.com/templates/business-frontpage/
https://startbootstrap.com/templates/business-frontpage/
Все ли так просто как я думаю?;) background: url(“..”) вообще на сайте по-моему нижнего пэддинга не хватает
М
Все ли так просто как я думаю?;) background: url(“..”) вообще на сайте по-моему нижнего пэддинга не хватает

Интересует эта секция(ссылку дал для того, чтобы у заинтересованных в том, чтобы помочь, была возможность стянуть архив с сайтом)
K
K
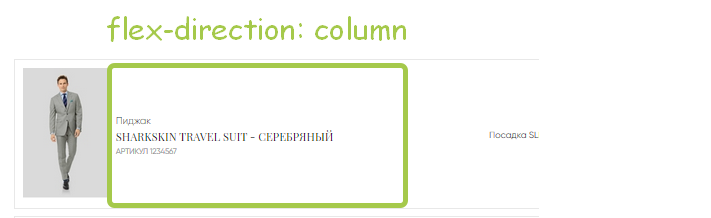
.item__inscription {
color: #222939;
font-size: 14px;
font-weight: 300;
flex-basis: 50%;
}
.item__link {
color: #1e1e1e;
font-family: "Playfair Display";
font-size: 16px;
font-weight: 400;
text-transform: uppercase;
flex-basis: 40%;
}
.item__artic {
color: #8c8c8c;
font-size: 11px;
font-weight: 400;
text-transform: uppercase;
flex-basis: 10%;
}
AB

Интересует эта секция(ссылку дал для того, чтобы у заинтересованных в том, чтобы помочь, была возможность стянуть архив с сайтом)
Так же как я и выше написал
AB
.item__inscription {
color: #222939;
font-size: 14px;
font-weight: 300;
flex-basis: 50%;
}
.item__link {
color: #1e1e1e;
font-family: "Playfair Display";
font-size: 16px;
font-weight: 400;
text-transform: uppercase;
flex-basis: 40%;
}
.item__artic {
color: #8c8c8c;
font-size: 11px;
font-weight: 400;
text-transform: uppercase;
flex-basis: 10%;
}
Обернуть все эт над и флекс дать обертке с дирекшн column
K
Это уже сделано, нужно прижать теперь артикул книзу
K
flex-basis не помогает
K
при direction: row он помогал отодвинуть куда надо
K
вот в примере если убрать
flex-direction: column; все процентные соотношения становятся вернымиK
но при смене направления - соотношения не сохраняются(
K
здесь какая-то другая логика