A
Size: a a a
2020 April 10
before можно без relative прямо на текст наложить?
VK
before можно без relative прямо на текст наложить?
https://codepen.io/vitaliy_kirenkov/pen/bGVGQaQ
я тебе говорю о том, что юзать таблицы тут - не лучшее решение
я тебе говорю о том, что юзать таблицы тут - не лучшее решение
VK
использовать на свой страх и риск
A
где тут?
A
таблица это схема зала, надо занятые места заркнуть
VK
таблица это схема зала, надо занятые места заркнуть
ну сделай флекс
VK
просто раньше, когда то давно - абсолют в ячейках таблицы вел себя непредсказуемо, может браузеры сейчас поумнели....
A
https://codepen.io/vitaliy_kirenkov/pen/bGVGQaQ
я тебе говорю о том, что юзать таблицы тут - не лучшее решение
я тебе говорю о том, что юзать таблицы тут - не лучшее решение
спасибо
S
Привет ребята, помогите срочно пожалуйста.
Тут - http://stoneworks.stage.devos-software.com/categories/stone-veneer-brands
блоки в столбик выпадают, а мне нужно сделать в ряд как сделано тут - http://stoneworks.stage.devos-software.com/categories/cobble
Тут - http://stoneworks.stage.devos-software.com/categories/stone-veneer-brands
блоки в столбик выпадают, а мне нужно сделать в ряд как сделано тут - http://stoneworks.stage.devos-software.com/categories/cobble
DD
Привет ребята, помогите срочно пожалуйста.
Тут - http://stoneworks.stage.devos-software.com/categories/stone-veneer-brands
блоки в столбик выпадают, а мне нужно сделать в ряд как сделано тут - http://stoneworks.stage.devos-software.com/categories/cobble
Тут - http://stoneworks.stage.devos-software.com/categories/stone-veneer-brands
блоки в столбик выпадают, а мне нужно сделать в ряд как сделано тут - http://stoneworks.stage.devos-software.com/categories/cobble
я хз знаешь ли ты бутстрап, но у тебя каждая карточка обернута в .row , твоя задача поместить их в один общий .row
S
я хз знаешь ли ты бутстрап, но у тебя каждая карточка обернута в .row , твоя задача поместить их в один общий .row
аааа, спасибо огромное тебе
DD
пожалуйста
m
О, так это фишка прям
В
https://codepen.io/micae1o/pen/VwvwJBM
Народ подскажите почему список так странно себя ведет при сужении? Почему он сдвигается и отступ от точек так странно меняется и все просто ломается. Мне нужно чтобы при сужении он как бы ударялся в одну линию слева, а не как каша себя вел
Народ подскажите почему список так странно себя ведет при сужении? Почему он сдвигается и отступ от точек так странно меняется и все просто ломается. Мне нужно чтобы при сужении он как бы ударялся в одну линию слева, а не как каша себя вел
DD
https://codepen.io/micae1o/pen/VwvwJBM
Народ подскажите почему список так странно себя ведет при сужении? Почему он сдвигается и отступ от точек так странно меняется и все просто ломается. Мне нужно чтобы при сужении он как бы ударялся в одну линию слева, а не как каша себя вел
Народ подскажите почему список так странно себя ведет при сужении? Почему он сдвигается и отступ от точек так странно меняется и все просто ломается. Мне нужно чтобы при сужении он как бы ударялся в одну линию слева, а не как каша себя вел
Задай flex-shrink: 0 псевдоэлементу и разберись как он работает, а потом и с flex-grow разберись до кучи
В
Задай flex-shrink: 0 псевдоэлементу и разберись как он работает, а потом и с flex-grow разберись до кучи
Первого совета абсолютно хватило. Благодарочка.
П

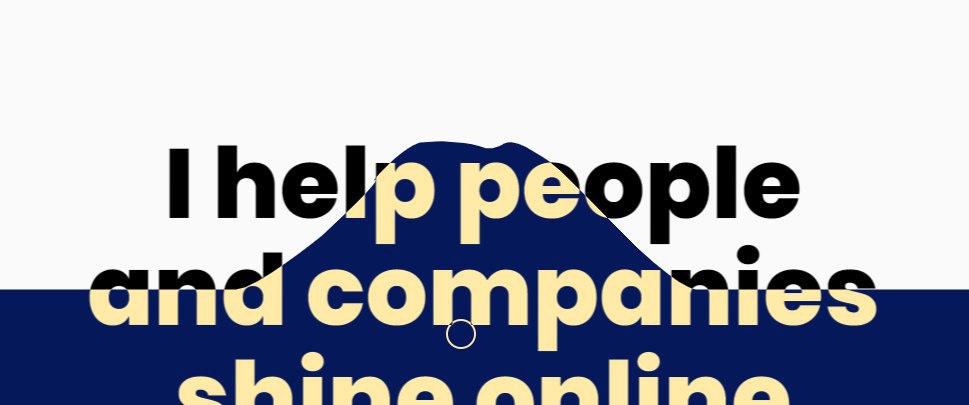
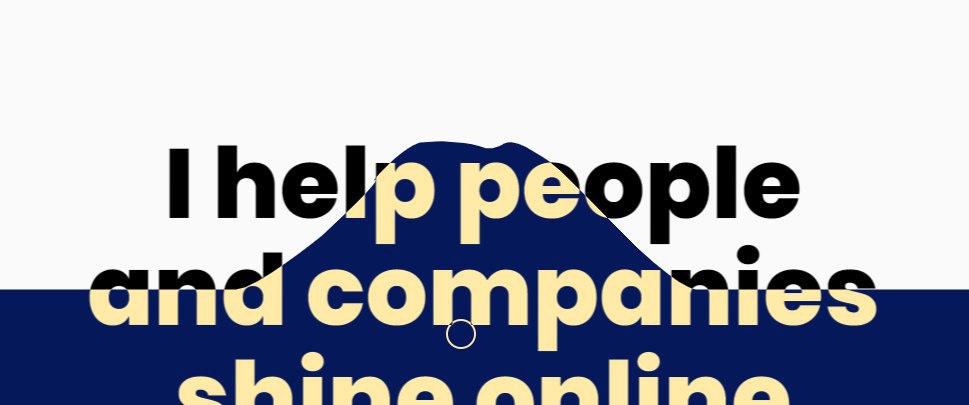
Господа, подскажите, нужно чтоб под воздействием синего фона, черный текст менял цвет. Вот пример
m
Мне кажется, что там два теста двух цветов, как-то так. Но самому интересно с:
L
Мне кажется, что там два теста двух цветов, как-то так. Но самому интересно с:
у вас получилось свг победить?

Господа, подскажите, нужно чтоб под воздействием синего фона, черный текст менял цвет. Вот пример
Не помню как это называлось, но по-моему это что-то вроде тип заливки



