IN
Size: a a a
2020 May 12
он тоже на флексах
VK
https://www.youtube.com/watch?v=gl44D-SAz18
На вот, посмотри видос и больше никогда не ставь так вопрос -)
На вот, посмотри видос и больше никогда не ставь так вопрос -)
IN
О, кстати, а foundation ещё жив?
IN
сто лет о нём не слышал
IN
Виталий, у тебя ошибка в описании видео)
VK
О, кстати, а foundation ещё жив?
судя по гиту - более чем
VK
Виталий, у тебя ошибка в описании видео)
О, пасиб. По ходу скопипастил с какого-то видоса -)
IN
> Since 2019, Foundation has been maintained by volunteers
Эх, забросили разрабы
Эх, забросили разрабы
О
Привет всем
Правило номер 1 - не пересылать свои сообщения
L
Правило номер 1 - не пересылать свои сообщения
Правило номер 1 - не оскорбляй и не забанен будешь
О
Правило номер 1 - не оскорбляй и не забанен будешь
А ты хорош
Я
Попробовал front and back ,больше нравится front,я с вами ребята <3
ИЛ
Правило номер 1 - погугли, перед задаванием вопроса
M
https://www.youtube.com/watch?v=gl44D-SAz18
На вот, посмотри видос и больше никогда не ставь так вопрос -)
На вот, посмотри видос и больше никогда не ставь так вопрос -)
Так бутстрап на флеках, не?
M
Правило номер 1 - погугли, перед задаванием вопроса

VL
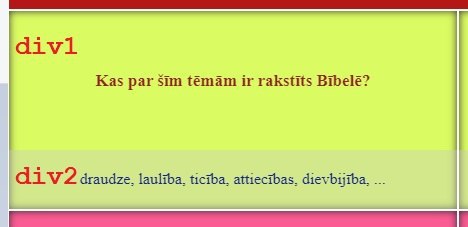
Есть блок div, внутри которого есть еще один блок div.
У первого div блока стоит box-shadow, а второй блок, который внутри своим background-ам перебивает box-shadow.
Что посоветуете
У первого div блока стоит box-shadow, а второй блок, который внутри своим background-ам перебивает box-shadow.
Что посоветуете
<div1>
<div2>чтобы div2 background не перебивал у div1 box- shadow?</div2>
</div1>VL

AB
Не использовать это как вариант;)
ПМ
V. Lavrinovichs 🇦🇹
Есть блок div, внутри которого есть еще один блок div.
У первого div блока стоит box-shadow, а второй блок, который внутри своим background-ам перебивает box-shadow.
Что посоветуете
У первого div блока стоит box-shadow, а второй блок, который внутри своим background-ам перебивает box-shadow.
Что посоветуете
<div1>
<div2>чтобы div2 background не перебивал у div1 box- shadow?</div2>
</div1>По пробуйте <div class="div1"> <div class=" div2"></div> </div>
ПМ
И обращаться по класу так можно разделить св-ва




