VK
Size: a a a
2020 May 18
фуф, я уж напрягся -))
ВП
я не особо в теме, сорян
VK
IBM ваше?
ты ещё скажи - Google моё...
ВП
ну я не имею в виду, что это всё твоё) в телеге написано, что ты тимлид в ibm ix
ВП
я вспомнил про те компоненты, вот и всё
IN
тимлид всея айбиэма)
VK
пфф. в общем, тема закрыта
ВП
ок.. сорян//
VK
тимлид всея айбиэма)
это CTO -) мне до этого далековато -)
ВП
нет других. скриптом клонируешь и выносишь. потом на ресайз окна/элемента повторяешь.
спасибо огромное, завтра займусь
ВП
и Виталий, вам тож спасибо
н#
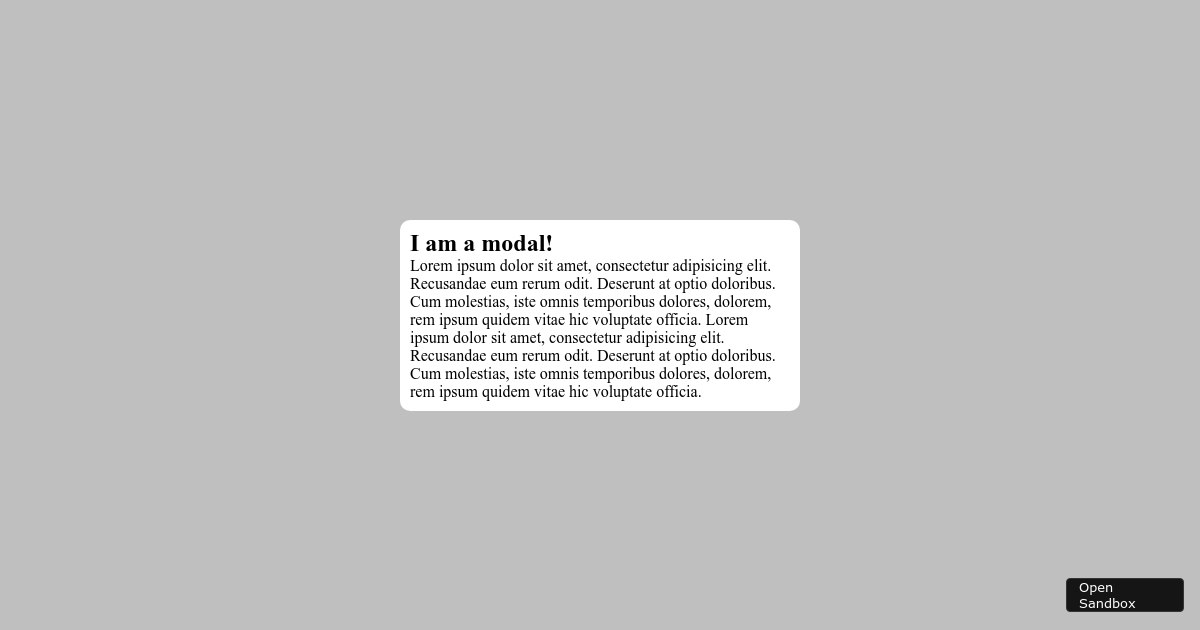
Я тут наконецто осознал дзен создание модального окна чтобы:
1. был оверфлоу по вертикали
2. были отступы по вертикали
3. был оверлей
...
99. не тупить и не ставить подряд всюду justify-content: center, ибо удаление этой строки решило проблему которую я не мог решить год назад =)
https://codesandbox.io/s/mystifying-morse-i4uip
1. был оверфлоу по вертикали
2. были отступы по вертикали
3. был оверлей
...
99. не тупить и не ставить подряд всюду justify-content: center, ибо удаление этой строки решило проблему которую я не мог решить год назад =)
https://codesandbox.io/s/mystifying-morse-i4uip
н#
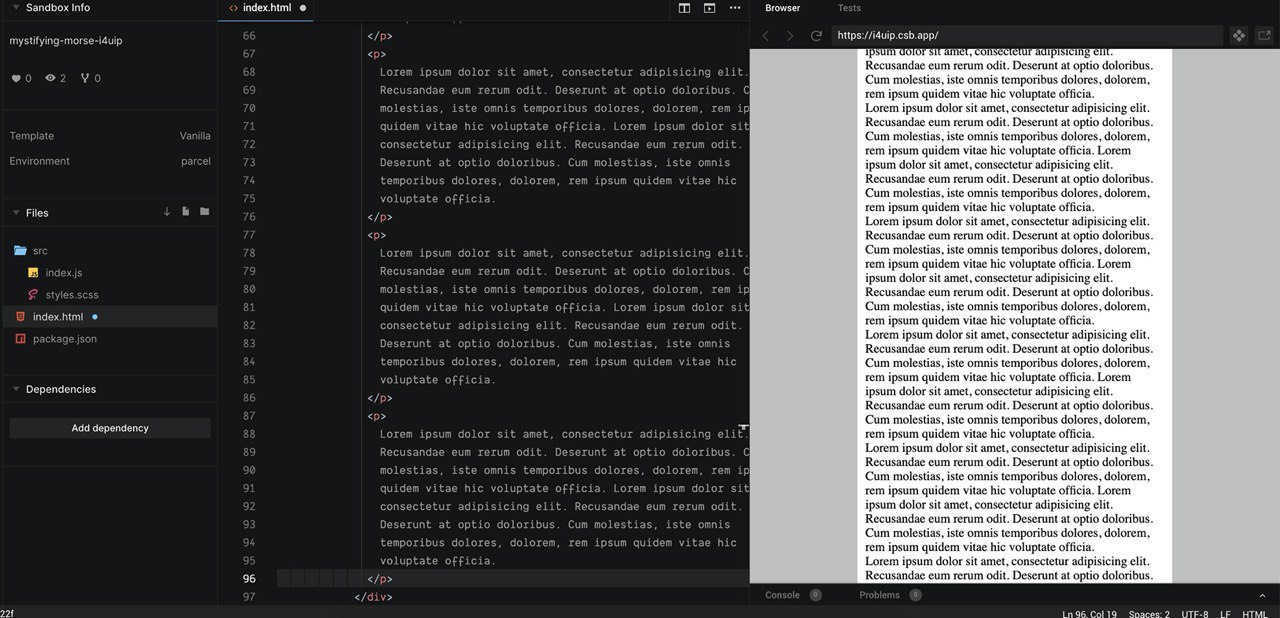
да, у меня почему то на примере баг с зумом, хз почему
на реальном сайте все норм
на реальном сайте все норм
н#
по сути, это решение flex + flex-direction: column + align-items: center + margin auto на топ и боттом
T
блин, так бы и сказал.. вне скролла она может быть и визуально. сори, что не сразу дошло
Не ясно было вообще что ты спрашиваешь. "так бы и сказал"
н#
по сути, это решение flex + flex-direction: column + align-items: center + margin auto на топ и боттом
раньше я писал вот такой костыль
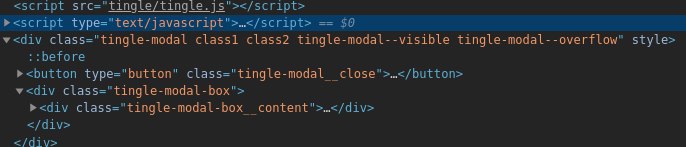
и считал жсом есть ли оверфлоу и делал так
&--overflowing {
.modal__inner {
justify-content: flex-start;
}
}
и считал жсом есть ли оверфлоу и делал так
&--overflowing {
.modal__inner {
justify-content: flex-start;
}
}
н#
VK
Я тут наконецто осознал дзен создание модального окна чтобы:
1. был оверфлоу по вертикали
2. были отступы по вертикали
3. был оверлей
...
99. не тупить и не ставить подряд всюду justify-content: center, ибо удаление этой строки решило проблему которую я не мог решить год назад =)
https://codesandbox.io/s/mystifying-morse-i4uip
1. был оверфлоу по вертикали
2. были отступы по вертикали
3. был оверлей
...
99. не тупить и не ставить подряд всюду justify-content: center, ибо удаление этой строки решило проблему которую я не мог решить год назад =)
https://codesandbox.io/s/mystifying-morse-i4uip

я сломал.
VK
если много контента, верхушки не видно