SB
Size: a a a
2020 May 20
мне вообще кажется что с развитием wasm появится фреймворк который всё возьмёт на себя, и будет работать на скорости C/C++ )
Figma уже вовсю
SB
но пока далеко
SB
тут проблема в том, что подавляющее большинство сервисов появились только благодаря низкому порогу входа
ДК
но пока далеко
полагаю поту что пока wasm ещё только пробуют
SB
и этот фреймворк должен быть ну прям очень хорош
SB
но 99% что интерфейсы на нём писать не будут
SB
ибо не нужно
SB
но вместо дом-модели там будет XAML-подобная модель, например
SB
и так далее
SB
мы все только в самом начале пути)
ДК
мы все только в самом начале пути)
вот прям согласен 👍
b
Переслано от baranovskyi

привет
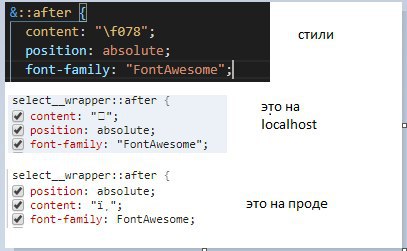
подскажите, пожалуйста, в чем может быть проблема?
контент в after почему-то изменяется
подскажите, пожалуйста, в чем может быть проблема?
контент в after почему-то изменяется
b
Это angular
ЕЛ
У меня хитрый хитрый вопрос про верстку.
Вот есть у меня анимация на requestAnimationFrame.
и почему то если на анимированный элемент накинуть transition: transform 0.05s; то она смотрится намного более ровной.
с чем это может быть связано?
Вот есть у меня анимация на requestAnimationFrame.
и почему то если на анимированный элемент накинуть transition: transform 0.05s; то она смотрится намного более ровной.
с чем это может быть связано?
оказалась надо было просто will-change накинуть =\ я почему то думал что его задепрекейтили давно =\
SB
оказалась надо было просто will-change накинуть =\ я почему то думал что его задепрекейтили давно =\
Не, его просто с умом юзать надо
ЕЛ
will-change: right, top, bottom;
В
щас надо советовать перейти на svelte
А надо ли?
SB
will-change: right, top, bottom;
Что это за анимация такая?
ЕЛ
в одном разрешении относительно топа, в другом относительно боттома



