ЯМ
Size: a a a
2020 May 22
Да
SB

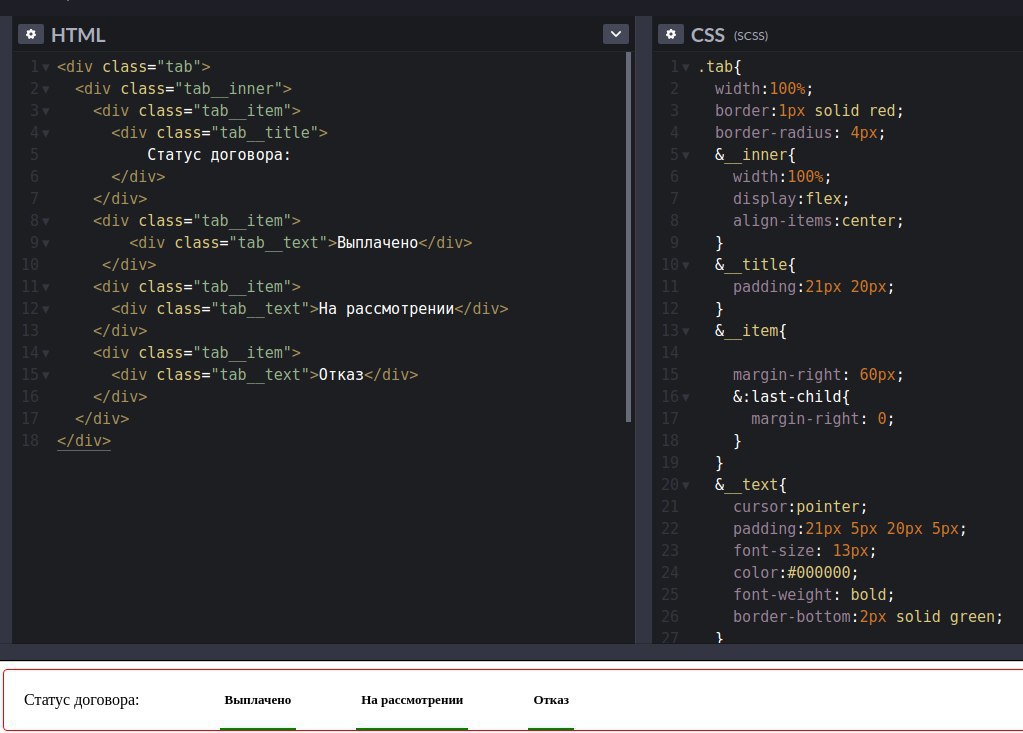
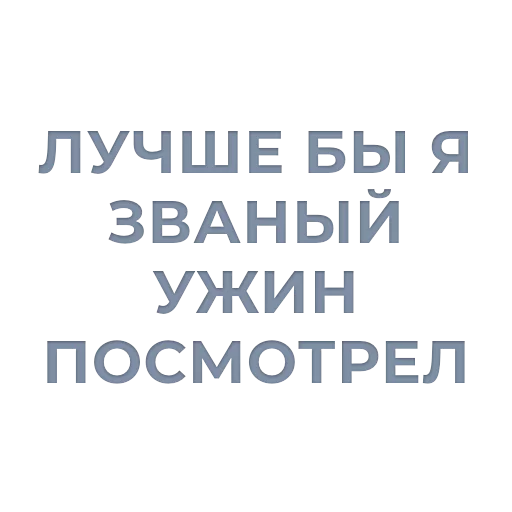
Йо, друзья. Подскажите пожалуйста, как добиться отображения шрифта как на втором варианте?
ЯМ
Это работает только на маке ;с
Есть всякие хаки, вроде текст-шедоу, но лично у меня они так себе работают
Есть всякие хаки, вроде текст-шедоу, но лично у меня они так себе работают
SB
так а ты-то чего добиваешься и где?
SB
откуда примеры?
ЯМ
так а ты-то чего добиваешься и где?
Ну добиваюсь не я, я просто мимо проходил и стало интересно, решил немного покопать в гугле
F
Всем привет!
F
Переслано от Frotend-Питонист...

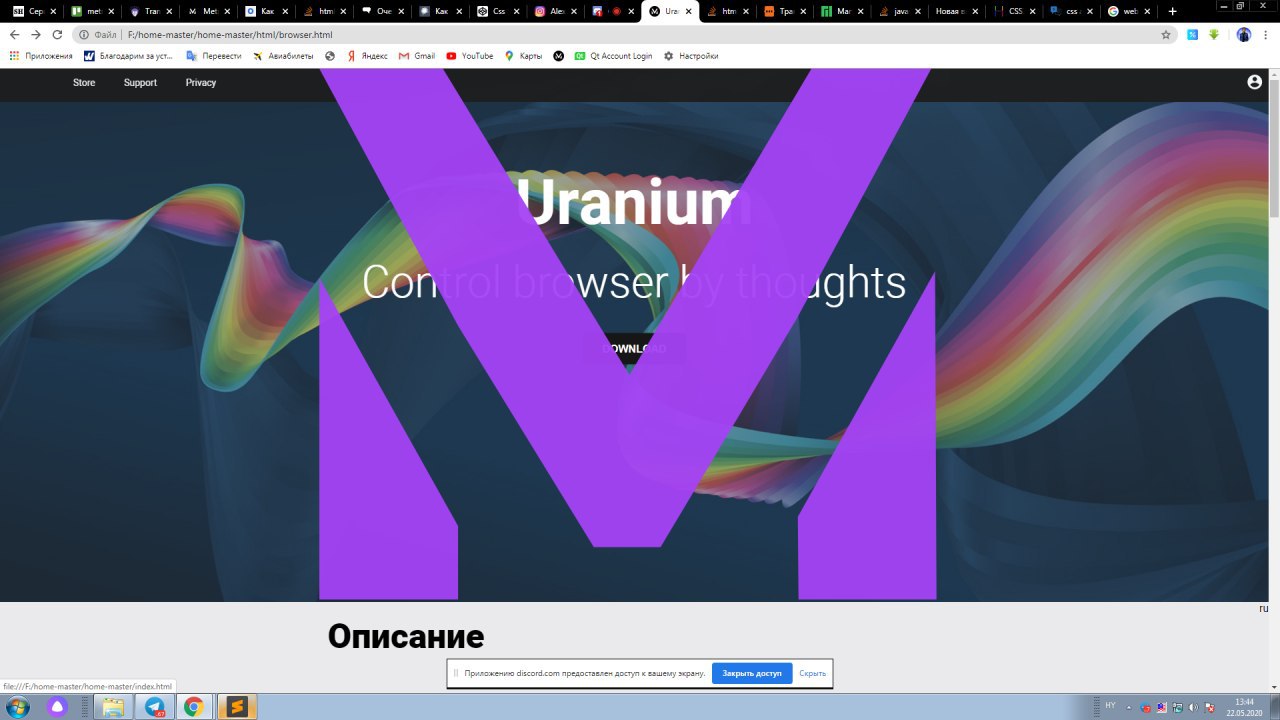
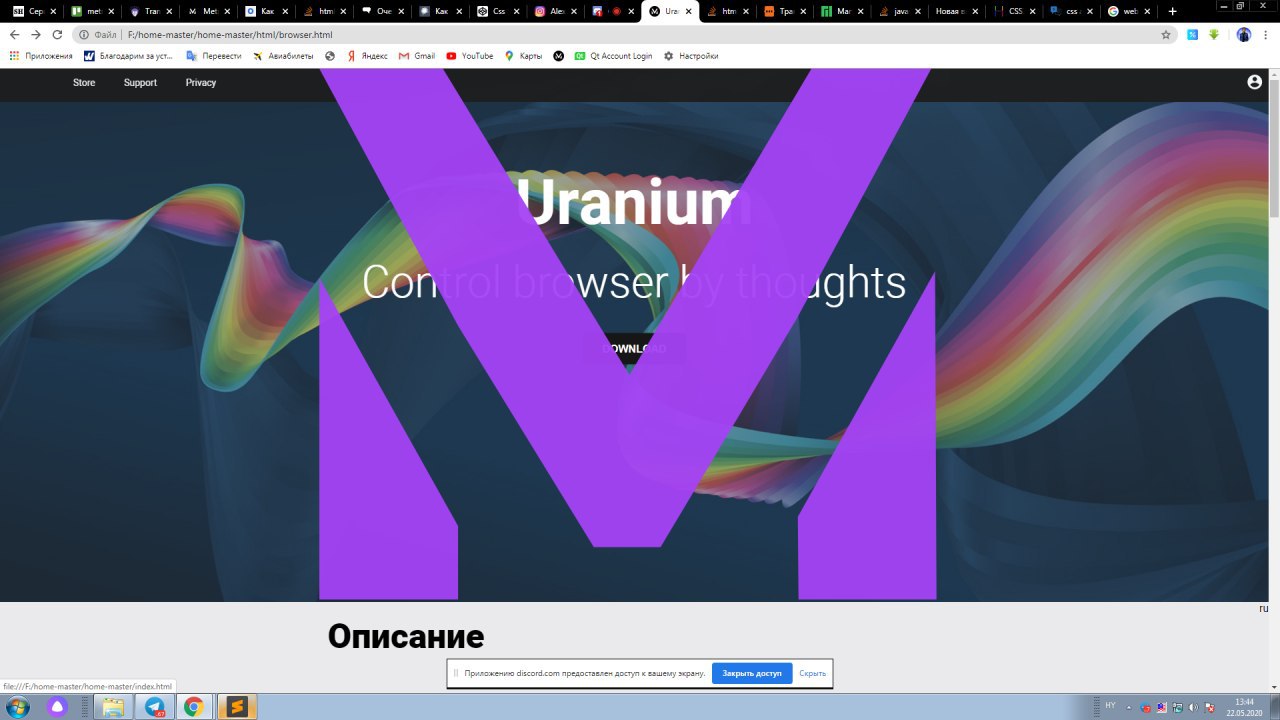
создал css анимацию после масштабирования должен выполнить вращение но оно дальше масштабируется,как сделать чтобы он сделал вращение без масштаба?
SB
Переслано от Frotend-Питонист

создал css анимацию после масштабирования должен выполнить вращение но оно дальше масштабируется,как сделать чтобы он сделал вращение без масштаба?
show us the code
F
show us the code
svg path{
margin: 10px 10px 10px 20px;
position: absolute;
left: 820px;
top: 250px;
height: 180px;
opacity: 1;
transform-origin: 50% 50%;
fill: #000000;
animation-name: scale, color, rotate;
animation-duration: 2.3s, 2.3s, 2s;
animation-delay:0s,0s,2.5s;
animation-fill-mode: forwards;
animation-iteration-count: 1,1,1;}
margin: 10px 10px 10px 20px;
position: absolute;
left: 820px;
top: 250px;
height: 180px;
opacity: 1;
transform-origin: 50% 50%;
fill: #000000;
animation-name: scale, color, rotate;
animation-duration: 2.3s, 2.3s, 2s;
animation-delay:0s,0s,2.5s;
animation-fill-mode: forwards;
animation-iteration-count: 1,1,1;}
F
svg path{
margin: 10px 10px 10px 20px;
position: absolute;
left: 820px;
top: 250px;
height: 180px;
opacity: 1;
transform-origin: 50% 50%;
fill: #000000;
animation-name: scale, color, rotate;
animation-duration: 2.3s, 2.3s, 2s;
animation-delay:0s,0s,2.5s;
animation-fill-mode: forwards;
animation-iteration-count: 1,1,1;}
margin: 10px 10px 10px 20px;
position: absolute;
left: 820px;
top: 250px;
height: 180px;
opacity: 1;
transform-origin: 50% 50%;
fill: #000000;
animation-name: scale, color, rotate;
animation-duration: 2.3s, 2.3s, 2s;
animation-delay:0s,0s,2.5s;
animation-fill-mode: forwards;
animation-iteration-count: 1,1,1;}
@keyframes color{
0% {fill:white}
25%{fill: #c5a4eb}
50%{fill:#c796ff}
75%{fill: #ab72ed}
100%{fill:#a442f5}
}
@keyframes bgc-change {
from { background: rgba(133,133,133,0.3)}
to { background: rgba(0,0,0,0.8) }
}
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
0% {fill:white}
25%{fill: #c5a4eb}
50%{fill:#c796ff}
75%{fill: #ab72ed}
100%{fill:#a442f5}
}
@keyframes bgc-change {
from { background: rgba(133,133,133,0.3)}
to { background: rgba(0,0,0,0.8) }
}
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
RA
AB
@keyframes color{
0% {fill:white}
25%{fill: #c5a4eb}
50%{fill:#c796ff}
75%{fill: #ab72ed}
100%{fill:#a442f5}
}
@keyframes bgc-change {
from { background: rgba(133,133,133,0.3)}
to { background: rgba(0,0,0,0.8) }
}
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
0% {fill:white}
25%{fill: #c5a4eb}
50%{fill:#c796ff}
75%{fill: #ab72ed}
100%{fill:#a442f5}
}
@keyframes bgc-change {
from { background: rgba(133,133,133,0.3)}
to { background: rgba(0,0,0,0.8) }
}
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
А где скейл?
F
ой сейчас
F
SB
SB
тебе надо в ротейт прописать последний скейл
SB
иначе конечно он у тебя скачнёт