SB
Size: a a a
2020 May 22
B
Ну если ты не хочешь явно высоту задавать это вроде единственный вариант
Да нет, всё хорошо, задал марджины и всё вышло
AE
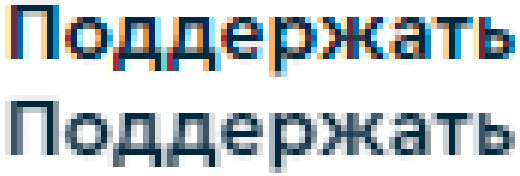
продублирую, need help. Стили одинаковые, браузер 1, файл шрифта тотже. Первый вариант отображения у меня, второй на чужом сайте. Мне нужно добиться второго варианта у себя
может он так мержит цвет текст и фона?
R
Да покажи ты чужой сайт нам!!
AE
Да нет, всё хорошо, задал марджины и всё вышло
а почему ты высоту задавать не хочешь? потом текста добавится или убавится и станет плохо твоему видео
R
на втором сайте отображается как у меня
B
а почему ты высоту задавать не хочешь? потом текста добавится или убавится и станет плохо твоему видео
Не станет, там flex-basis
AE
Не станет, там flex-basis
в высоту?
B
в высоту?
А, я понял к чему ты клонишь
AE
я не клоню, я прямо пишу =)
B
И так сойдёт
AE
как скажешь
A
Ребята,привет! Недавно с css познакомился. Сам системный програмист, как сейчас принято говорить:backend. Но интерсно стало. И сначала не понял в чем каскадность стилей... позже понял, но... вобщем дошел до less. Почти понравилось. Особеннно его компиляция на лету. Но с возможностью компиляции перед релизом в css. Вопрос:это актуально? Или более продвинутое,что-то есть? PostCss видел, но там сразу -нет! Js , в качестве интерпритатора стилей...при масштабирование системы возникнут тупняки. Вообщем, что есть более родного к css с возможностью использования логики. Зараннее благодарю.
Кm
Ребята,привет! Недавно с css познакомился. Сам системный програмист, как сейчас принято говорить:backend. Но интерсно стало. И сначала не понял в чем каскадность стилей... позже понял, но... вобщем дошел до less. Почти понравилось. Особеннно его компиляция на лету. Но с возможностью компиляции перед релизом в css. Вопрос:это актуально? Или более продвинутое,что-то есть? PostCss видел, но там сразу -нет! Js , в качестве интерпритатора стилей...при масштабирование системы возникнут тупняки. Вообщем, что есть более родного к css с возможностью использования логики. Зараннее благодарю.
scss и less сейчас актуально
Кm
Вопрос не понял, на самом деле
A
scss и less сейчас актуально
Благодарю.
IN
Ребята,привет! Недавно с css познакомился. Сам системный програмист, как сейчас принято говорить:backend. Но интерсно стало. И сначала не понял в чем каскадность стилей... позже понял, но... вобщем дошел до less. Почти понравилось. Особеннно его компиляция на лету. Но с возможностью компиляции перед релизом в css. Вопрос:это актуально? Или более продвинутое,что-то есть? PostCss видел, но там сразу -нет! Js , в качестве интерпритатора стилей...при масштабирование системы возникнут тупняки. Вообщем, что есть более родного к css с возможностью использования логики. Зараннее благодарю.
css in js сейчас в приоритете, postcss. ну и препроцессоры выше, да
Кm
css in js сейчас в приоритете, postcss. ну и препроцессоры выше, да
css in js же только для реакта актуально, нет?
Мне казалось, что если пишешь на нативе, то нужно избегать стилей в жсе
Мне казалось, что если пишешь на нативе, то нужно избегать стилей в жсе
A
Вопрос не понял, на самом деле
Вопрос прост:если в 41 год изучать,то передовые технологии. C и asm уже учил. 😀. Потому и вопрос,чтобы