SB
Size: a a a
2020 May 22
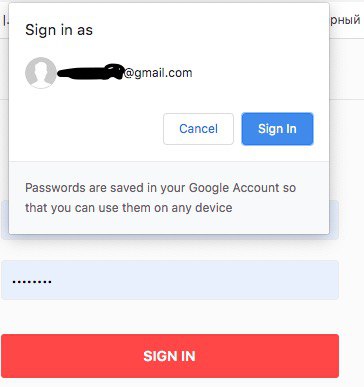
там же написано для чего это. Это чтобы когда ты вошёл в гмейл, твой логин в хроме подхватился гмейлом.
L
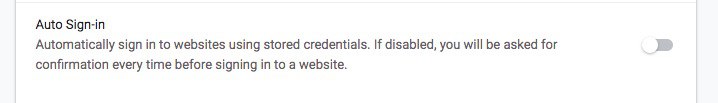
для конкретного сайта похоже еще не завезли функционала
SB
И нет, я это попробовал — ноль реакции
SB
это разные вещи, это не автовход, это предложение автоматически отправить форму, нажав кнопку в браузере, а не на сайте
SB
грубо говоря, триггер
L
грубо говоря, триггер
L
SB

Ты не поверишь
SB
И нет, это не работает 🙂
L
а хром перезагружал? =)
SB
Эта настройка у меня выключена уже с полгода
SB
вроде перезагружал 🙂
L
а как воспроизвести? достаточно в гуглсервисы залогинится?
SB
при чём тут гуглосервисы...
SB
алиэкспресс!
SB
забудьте вы о гуглосервисах
L
SB
1. сохранил пароль на алиэкспрессе
2. вижу предложение войти одной кнопкой
3. али тут же считает, что я робот и просит капчу
2. вижу предложение войти одной кнопкой
3. али тут же считает, что я робот и просит капчу
A
Подскажите, пожалуйста, в чем проблема
.wrapper {
margin: 0 auto;
width: 250px;
display: grid;
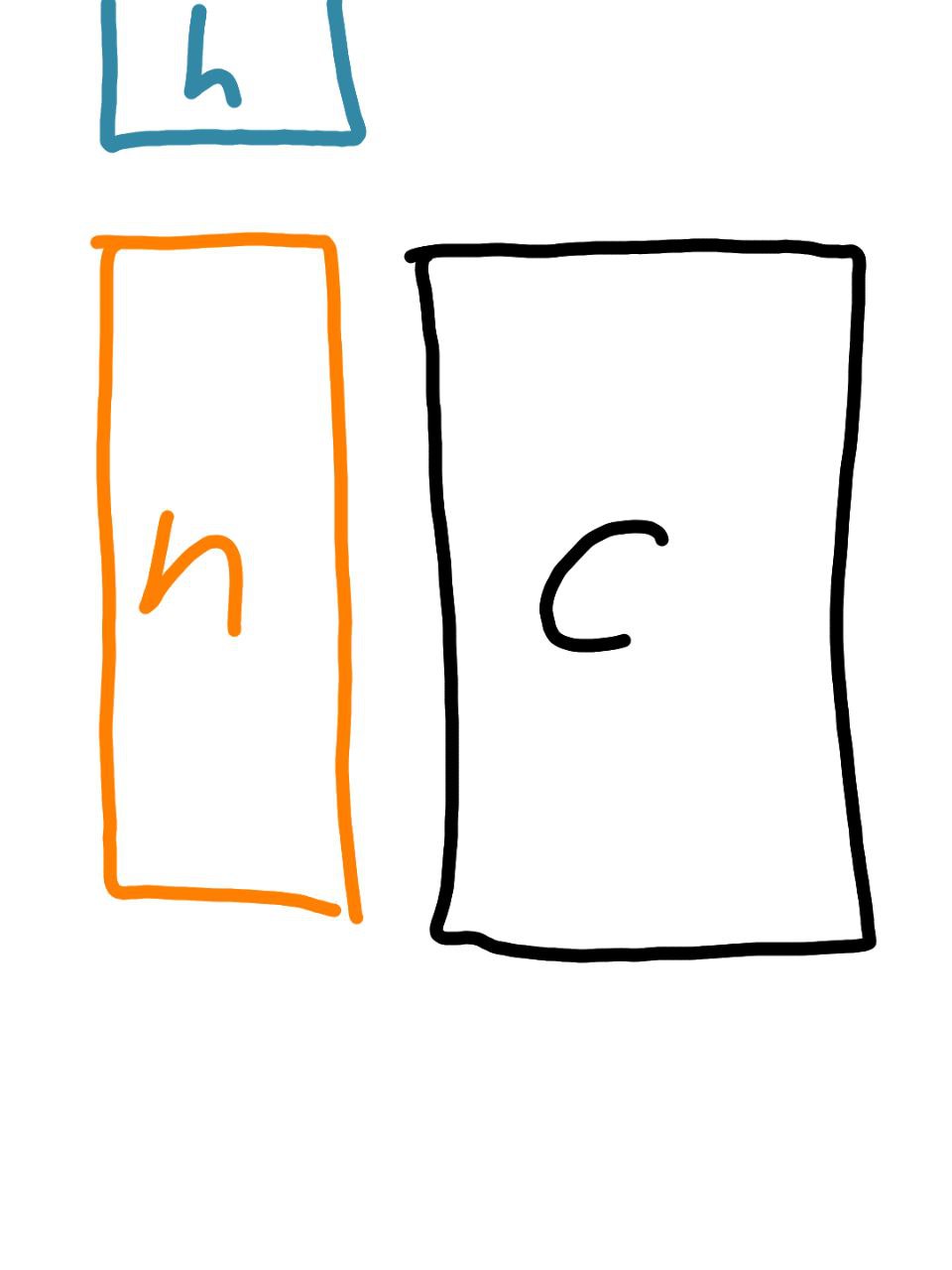
grid-template-areas:
"h h"
"n c";
}
.header {
grid-area: h;
background: red;
}
.nav {
grid-area: n;
background: green;
}
.content {
grid-area: c;
background: blue;
}
Я указал, что хедер занимает всю строку, но он все равно занимает лишь один столбец, в чем проблема?
.wrapper {
margin: 0 auto;
width: 250px;
display: grid;
grid-template-areas:
"h h"
"n c";
}
.header {
grid-area: h;
background: red;
}
.nav {
grid-area: n;
background: green;
}
.content {
grid-area: c;
background: blue;
}
Я указал, что хедер занимает всю строку, но он все равно занимает лишь один столбец, в чем проблема?
A