VK
Size: a a a
2020 May 24
С изменчивым по высоте футером можно попробовать поиграться при помощи height: calc(....); но не подскажу как именно
К кссе ты работаешь с конкретными цифрами. И ему неизвестно сколько контента в элементе. Чет не верится что такое как-то сработает
VY
ВЕСЬ! включаяя хедер и футер. они и так у тя фиксед, им пофиг, что ты их во что-то обернул
ну, проведи, плз, ликбез до конца....
у меня сейчас так и есть - весь сайт в контейнере - и как мне достичь дзен того, чтобы контент под них не подлазил?
у меня сейчас так и есть - весь сайт в контейнере - и как мне достичь дзен того, чтобы контент под них не подлазил?
АГ
К кссе ты работаешь с конкретными цифрами. И ему неизвестно сколько контента в элементе. Чет не верится что такое как-то сработает
Мне кажется можно както выссчитать из 100vh и 100%
Но это лишь догадки
Но это лишь догадки
SB
а флексом-то не поделить?
VK
ну, проведи, плз, ликбез до конца....
у меня сейчас так и есть - весь сайт в контейнере - и как мне достичь дзен того, чтобы контент под них не подлазил?
у меня сейчас так и есть - весь сайт в контейнере - и как мне достичь дзен того, чтобы контент под них не подлазил?
ПОСТАВЬ ДОЛБАНЫЙ ПАДДИНГ СВЕРХУ И СНИЗУ НА ОБЕРТКУ. РАЗМЕР ПАДДИНГА РАВЕН ВЫСОТЕ ФУТЕРА И ХЕДЕРА
VK
куда еще полнее?
KA
ПОСТАВЬ ДОЛБАНЫЙ ПАДДИНГ СВЕРХУ И СНИЗУ НА ОБЕРТКУ. РАЗМЕР ПАДДИНГА РАВЕН ВЫСОТЕ ФУТЕРА И ХЕДЕРА
)
SB
Какое интересное воскресенье
VK
а флексом-то не поделить?
оно не в потоке же
SB
Поеду гидрокостюм куплю лучше 😄
SB
оно не в потоке же
у него фикседом? ну значит, убрать фиксед
VK
у него фикседом? ну значит, убрать фиксед
а как заставить всегда быть в зоне видимости и с флексом?
VK
и при этом скролл оставить от боди
SB
и при этом скролл оставить от боди
а этого в условии задачи не было
АГ
ПОСТАВЬ ДОЛБАНЫЙ ПАДДИНГ СВЕРХУ И СНИЗУ НА ОБЕРТКУ. РАЗМЕР ПАДДИНГА РАВЕН ВЫСОТЕ ФУТЕРА И ХЕДЕРА
он же про футер изменчивой высоты вроде. Мы не сможем узнать какого размера нужен паддинг
АГ
и при этом скролл оставить от боди
О. это важная часть. Скролл должен всегда быть в боли иначе потом боль и страдания будут настигать периодически
АГ
Сорри вкрались тексты недопечатанного сообщения
VY
ПОСТАВЬ ДОЛБАНЫЙ ПАДДИНГ СВЕРХУ И СНИЗУ НА ОБЕРТКУ. РАЗМЕР ПАДДИНГА РАВЕН ВЫСОТЕ ФУТЕРА И ХЕДЕРА
спасибо!
YD

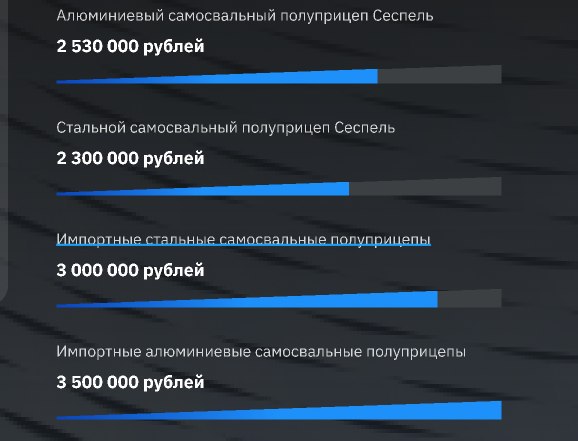
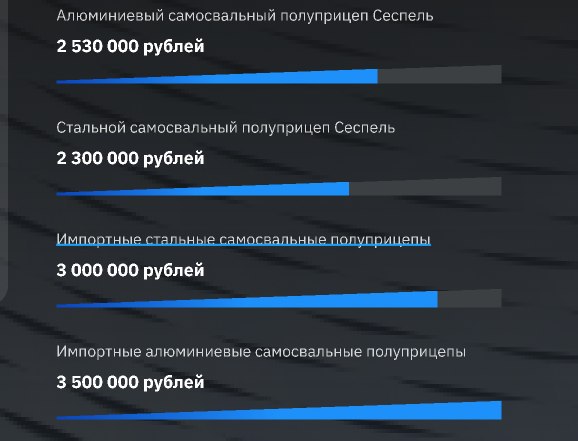
Всем привет. Подскажите пожалуйста как решить такой момент. Нужно чтобы при скроле к секции вот эти синие ползунки прогружались до нужного момента
KA

Всем привет. Подскажите пожалуйста как решить такой момент. Нужно чтобы при скроле к секции вот эти синие ползунки прогружались до нужного момента
Intersection observer в помощь



