VK
Size: a a a
2020 May 25
Ну вот если у чувака злой директор который хочет чтобы все было как в макете, ему придётся тратить на это 30 минут времени
значит чувака директор, простите, идиот, если он думает о длине линий, а не о том как заработать бабло
О
костыль который я скинул за 30 секунд натягивается, какие 30 минут?
А загуглить и понять как делать? Изучить вопрос
VK
человек, который в бизнесе и ценит время, подобной хренью не станет заниматься
О
значит чувака директор, простите, идиот, если он думает о длине линий, а не о том как заработать бабло
Ну это не оправдание 😂
L

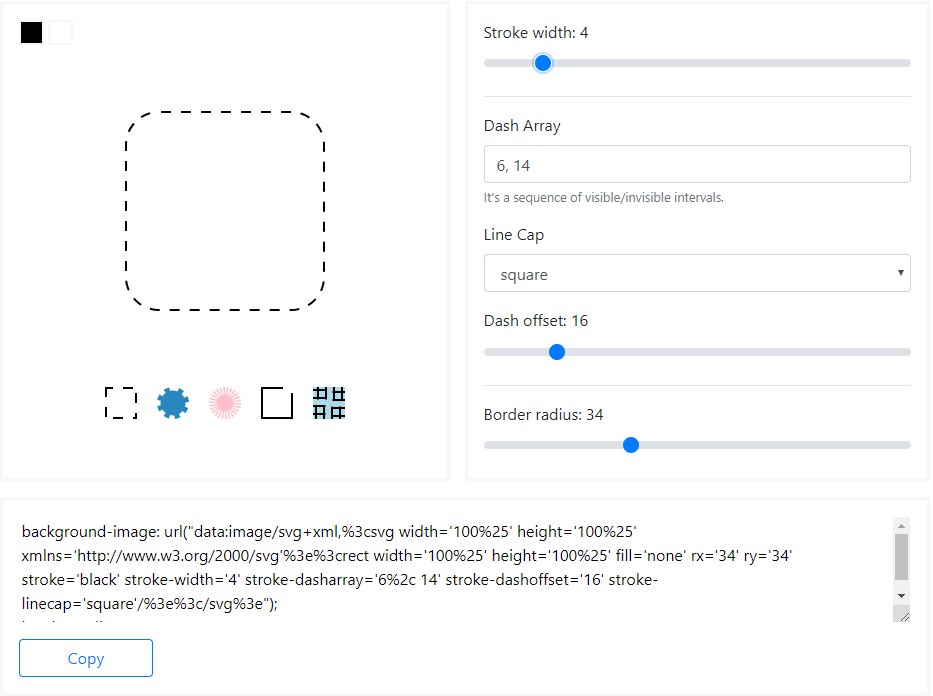
Кто знает как сделать вот такую тонкую рамку пунктиром? Единственный способ который я знаю - костыль через
border: 10px dashed green и потом ::after растянутый на все, с цветом фона и top/bottom/right/left: -9pxне ну вроде можно через картинку сделать
SB
я вот не очень понимаю как это решить на СВГ
берёшь и решаешь
T
берёшь и решаешь
подскажи направление? можно сделать рамку тянующуюся под контент?
T
не ну вроде можно через картинку сделать
картинку всмысле бордер имаж или просто фон?
L
картинку всмысле бордер имаж или просто фон?
Бордер имедж да
SB
подскажи направление? можно сделать рамку тянующуюся под контент?
Я бы на свг отрисовал и спрайтом положил потому что это все дым и зеркала
T
Я бы на свг отрисовал и спрайтом положил потому что это все дым и зеркала
спрайтом положил фоном или border-image? мне реально интересно, но я не понимаю о чем конкретно ты говориишь
О
О
Вот тут есть решения
SB
спрайтом положил фоном или border-image? мне реально интересно, но я не понимаю о чем конкретно ты говориишь
Просто элемент положил бы и растянул, ну
SB
Свг-спрайтом
SB
Для реюза
VG
фиксированные размеры :(
Там же написано
VG
Note: It doesn't impact on generated style.