SB
Size: a a a
2020 May 25
Я платил
SB
Фриланс-аккаунт
SB
Не ради сафари, конечно
SB
А недавно забыл отменить подписку за это и за тест мобильных приложений. Но они были так любезны, что вернули бабки. Ура.
Кm
10к в год это немного
Но тем не менее тоже деньги
В
Кто знает, как под виндой бесплатно решить проблему тестирования вёрстки в сафари?
Да по сути никак
SB
Но тем не менее тоже деньги
Ну ставь виртуалку
SB
Делов-то
IT
Кто знает, как под виндой бесплатно решить проблему тестирования вёрстки в сафари?
Virtualbox с macOS
Кm
Ну ставь виртуалку
О, кстати
AS
Всем привет. Никак не могу найти шрифт в стиле cyberpunk для кириллицы. Может у кого-то есть или подскажите сайт где он есть пожалуйста
IN

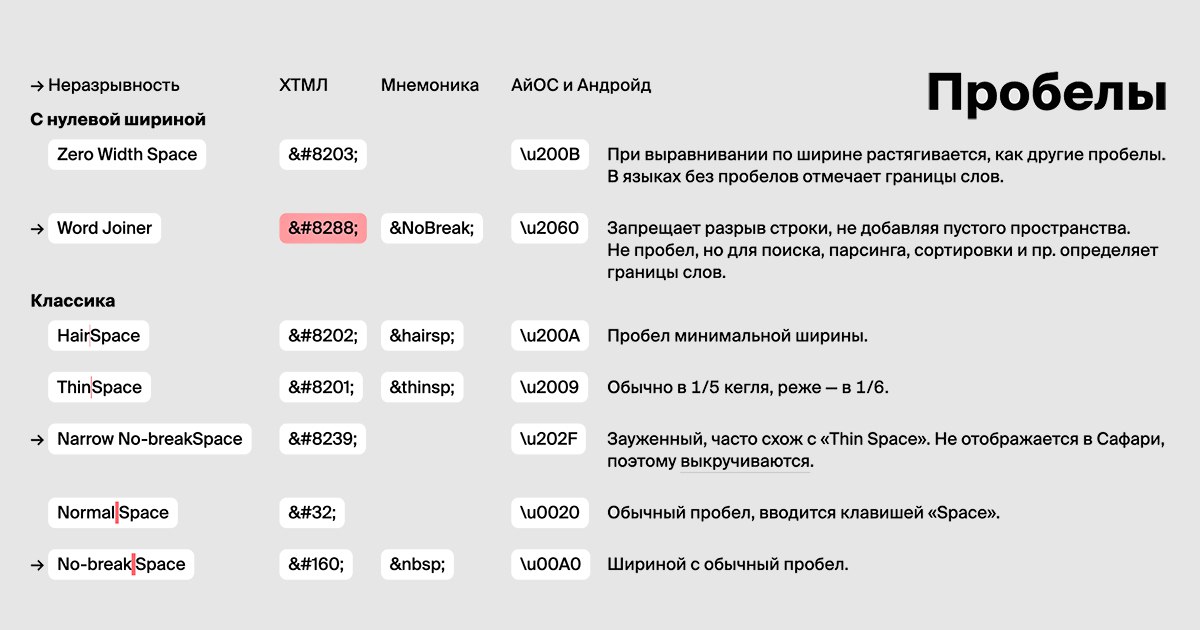
Сборник пробелов и символов нулевой ширины Кирилла Беляева, с копированием в буфер по клику, короткими мнемониками и аннотациями о применении — https://kirillbelyaev.com/s/
K

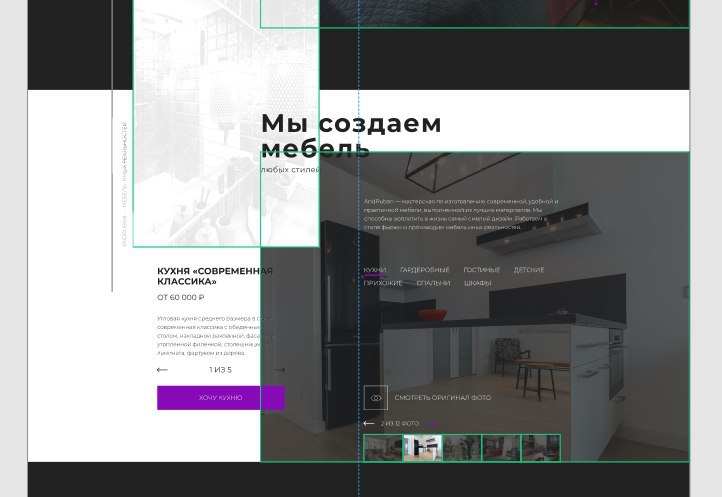
Как правильно сделать данную конструкцию с блоком, который выходит из сетки(слайдер)?
О
position relative и двигай
О
но тут наверное лучше absolute
K
Так и делал подобные, но хочется что-то без костылей в виде абсолюта, мб есть решение
О
Так и делал подобные, но хочется что-то без костылей в виде абсолюта, мб есть решение
абсолют это не костыль
О
а никто не знает как стилизовать через JS input[type=range]::-webkit-slider-runnable-track
AU
Так и делал подобные, но хочется что-то без костылей в виде абсолюта, мб есть решение
Можно ещё transform: translate(x, y)
В
а никто не знает как стилизовать через JS input[type=range]::-webkit-slider-runnable-track
Вряд ли так можно



