AB
Size: a a a
2020 May 26
Ребят, подскажите как по умному. Есть кнопка с картинкой, при ховере меняется заливка и картинка должна становиться белой полностью. Сижу думаю как лучше сделать. Хотел использовать svg но там fill:white не очень работает из-за специфики картинок
покажи картинку
RS
Ребят, подскажите как по умному. Есть кнопка с картинкой, при ховере меняется заливка и картинка должна становиться белой полностью. Сижу думаю как лучше сделать. Хотел использовать svg но там fill:white не очень работает из-за специфики картинок
Может, opacity: 0 сделать?
MM
Точно, ща попробую)
MM

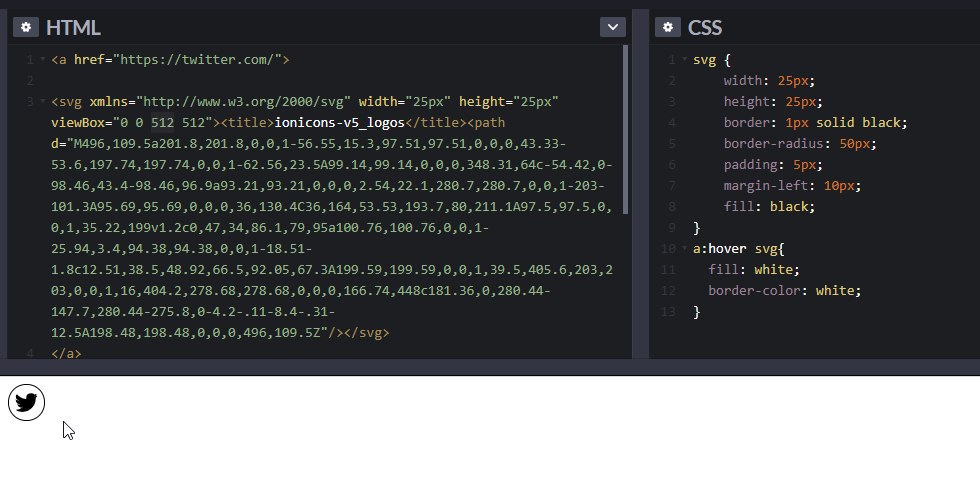
вот как пример
SB
ну или опасити 0, если фон белый
MM
у меня есть лого вот что я скинул на фоне белой кнопки и белое для другого фона. В итоге сделал как: обе картинки сразу на кнопке но белый display:none при ховере наоборот белая display:block а цветная наоборот none) как не додумался фиг знает) спасибо огромное за наводку)
DD
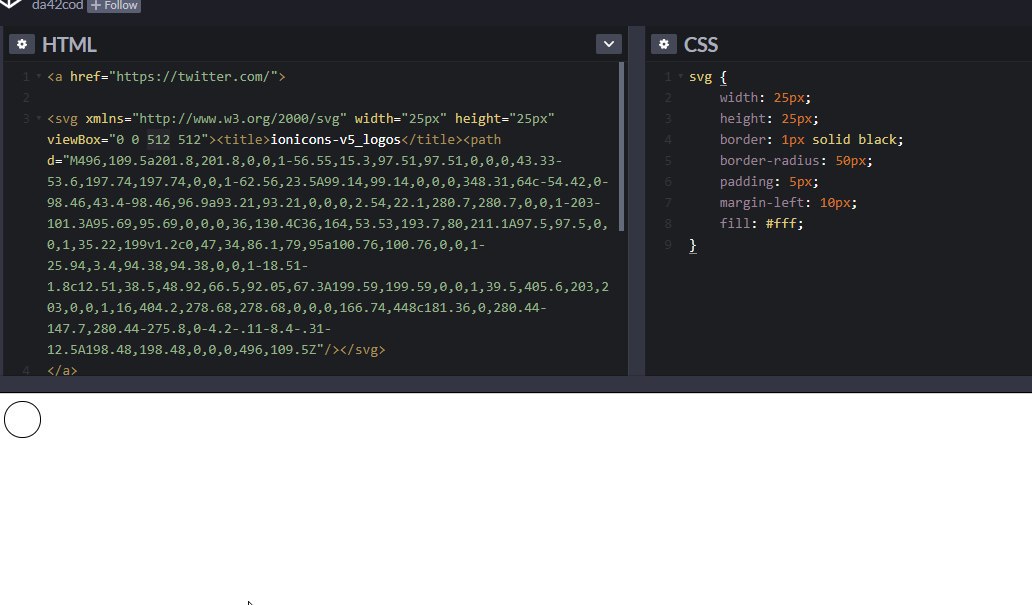
а почему на svg может не работать fill? вчера тоже пытался иконку перекрасить, чет не работает. вот например этот случай как перекрасить иконку в красный? https://codepen.io/da42cod/pen/ZEbZeMy
MM
fill будет работать только если вставлять svg кодом
MM
и применять fill именно к элементам внутри svg, path и т.п.
DD
а вот такую готовую иконку нельзя перекрашивать на лету?
MM
а вот такую готовую иконку нельзя перекрашивать на лету?

MM
Такой варик работает, видимо зависит от ситуации, елси изначально у path и прочего уже не задан fill то сработает на всей svg)
DD
это ты мою иконку разобрал на код? каким сервисом?
K

всем привет, у меня довольно странная проблема с svg картинкой, на пк и андроиде иконка выглядит нормально (как справа), а на ios доллар съезжает у нее (как слева), это один целостный svg, в чем может быть вообще проблема? верстка тут не причем
IN
это ты мою иконку разобрал на код? каким сервисом?
в текстовом редакторе открой её)
K
или может кто подскажет чат по вопросам svg
DD
астрологи объявили неделю проблем с svg LUL
DP

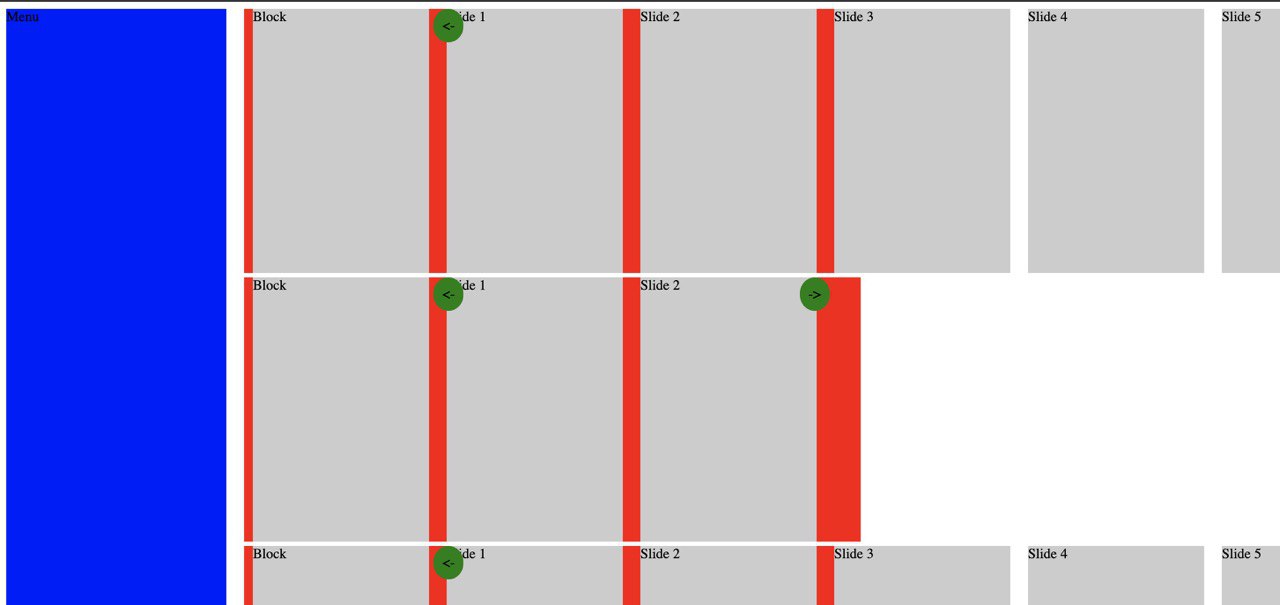
Добрый день, можете подсказать как сделать так, чтобы блоки (Slide *) не выходили за пределы красного родителя и добавлялся у них скролл если выходят за его пределы
https://codepen.io/aspirisen/pen/dyYEYMG?editors=1100
https://codepen.io/aspirisen/pen/dyYEYMG?editors=1100
AK

всем привет, у меня довольно странная проблема с svg картинкой, на пк и андроиде иконка выглядит нормально (как справа), а на ios доллар съезжает у нее (как слева), это один целостный svg, в чем может быть вообще проблема? верстка тут не причем
codepen можно картинки этой?