VG
Size: a a a
2020 May 27
Есть способ это пофиксить или только размер увеличивать?
VG
Мож кто хоть знает ссылку на ишью в хромовскои багтрекере?
SB
эм, а куда ей умещаться?
SB
у тебя там жёсткая ширина стоит
VG
Да, но её достаточно для даты
VG
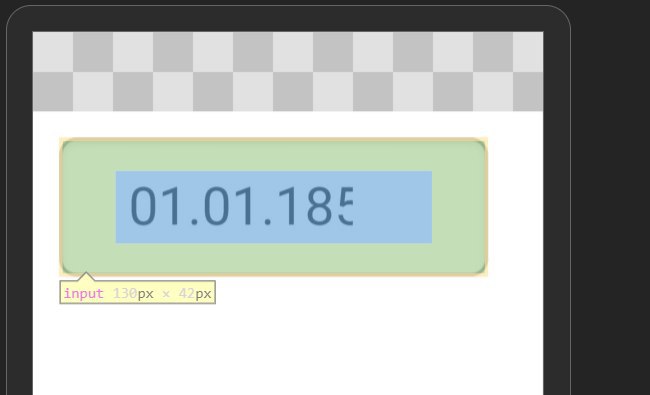
Вот скрин из дебага
SB
попробуй -webkit-appearance: none;
VG
Стоит же
SB
input::-webkit-inner-spin-button,
input::-webkit-calendar-picker-indicator {
display: none;
-webkit-appearance: none;
}
input::-webkit-calendar-picker-indicator {
display: none;
-webkit-appearance: none;
}
SB
ну и где-то там рядом селектор для очищающего крестика
VG
Да, ::-webkit-clear-button
VG
VG
Рано обрадовался, для мобайла не помогает
ТФ
подскажите, можно ли сделать так, чтобы <input type="time"> отображал пикер для времени в файерфоксе? в хроме у него это пикер есть, в фф нет
SB
нет, кастомный бери
ТФ
ясно, спасибо
A

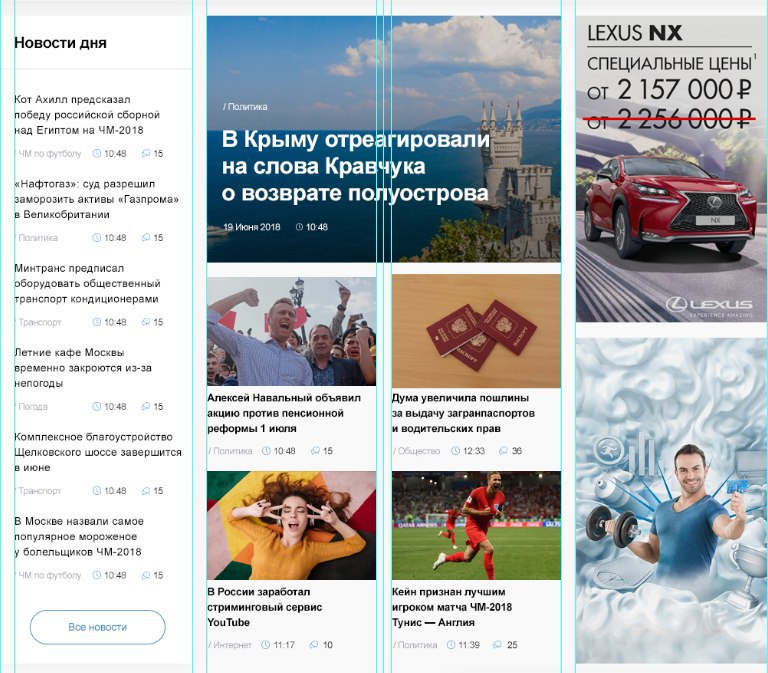
Привет всем! Подскажите, пожалуйста, как такую сетку сайта реализовать на флексах
A
эта часть в середине (с 4 карточками-новостями) из-за рекламных баннеров справа не хочет влезать
A

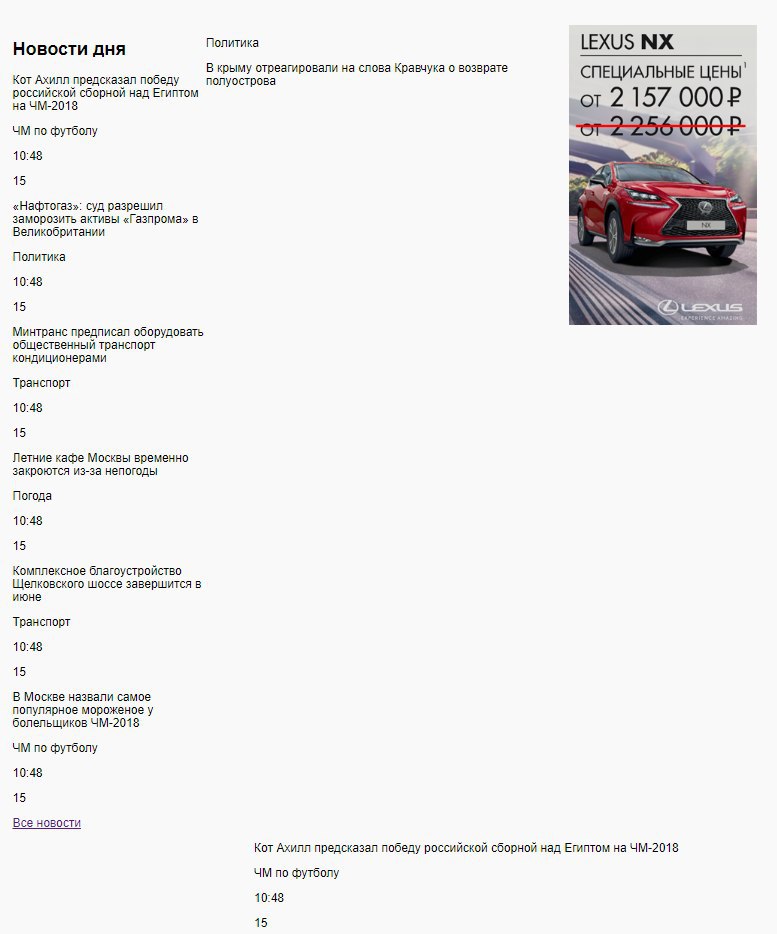
Вот так получается при
align-items: flex-start
align-items: flex-start