KA
Size: a a a
2020 May 28
Необязательно js
N
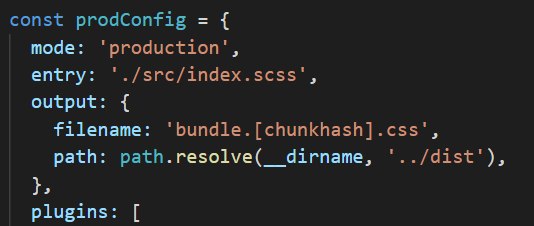
То есть точкой входа в webpack может быть scss-файл?
N
Спасибо, буду пробовать
KA
То есть точкой входа в webpack может быть scss-файл?
Ну да
KA
Я не пробовал, но должно сработать
N
Ну вот заодно расскажу)
VP
Ну вот заодно расскажу)
sass-loader только не забудь
N
Vitalii Ponich
sass-loader только не забудь
уж не забуду)
m
Гайз, где-то на каналах о вебе мелькал сайт, где можно взять картинки на свой сайт, которые не выглядят как стоковые фотки. Есть у кого что-то такое под рукой? Буду очень благодарен
Нашёл. Если кому-то нужны хорошие картинки для проектов, то можно взять на pexels.com и unsplash.com
AK
Картинками если делаете на заказ лучше говорить заказчику чтобы покупал, могут авторское влепить, на некоторых картинках есть знаки, которые вы хрен увидите
Знакомому выставили счет на 8к $, хотя брал фотку общедоступную, в итоге на после суда 3к$ обязали выплатить
Будьте бдительными😊
Знакомому выставили счет на 8к $, хотя брал фотку общедоступную, в итоге на после суда 3к$ обязали выплатить
Будьте бдительными😊
m
Картинками если делаете на заказ лучше говорить заказчику чтобы покупал, могут авторское влепить, на некоторых картинках есть знаки, которые вы хрен увидите
Знакомому выставили счет на 8к $, хотя брал фотку общедоступную, в итоге на после суда 3к$ обязали выплатить
Будьте бдительными😊
Знакомому выставили счет на 8к $, хотя брал фотку общедоступную, в итоге на после суда 3к$ обязали выплатить
Будьте бдительными😊
Какой-то большой канал опубликовал эти два как "можно юзать на сайтах в проде". А если брать с гугла, то да — можно словить люлю.
У меня всё же на этой основе паранойя и я на всякий случай замазываю всё, проверяю вотермарки и меняю цвета + делаю кроп + чищу мету, чтобы максимально почистить пикчу и она никак не сослалась на оригинал :D
У меня всё же на этой основе паранойя и я на всякий случай замазываю всё, проверяю вотермарки и меняю цвета + делаю кроп + чищу мету, чтобы максимально почистить пикчу и она никак не сослалась на оригинал :D
N

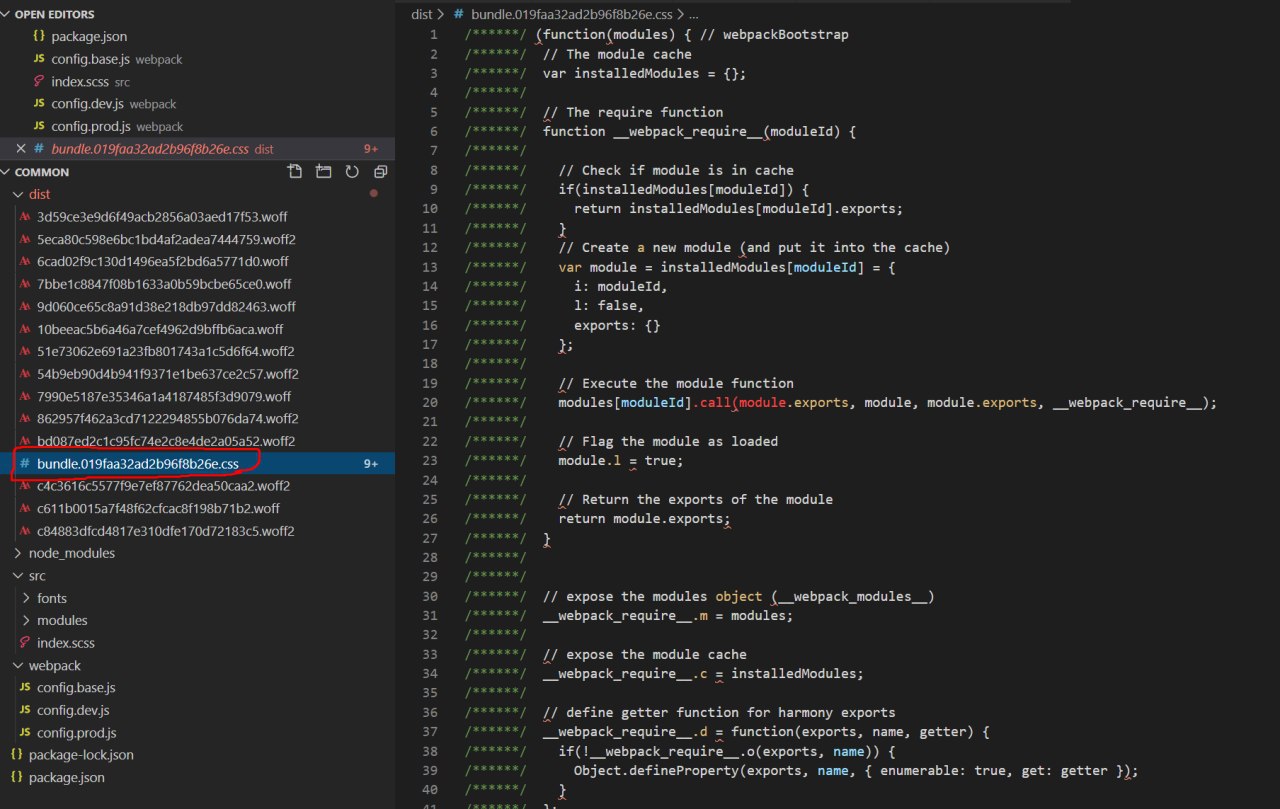
Webpack собирает JS 🤷♀️
AB
Я наверн один так делаю открываешь ченить аутентичное в фул скрин, и клипуешь;)) никаких проблем с лицензией..
AK
Какой-то большой канал опубликовал эти два как "можно юзать на сайтах в проде". А если брать с гугла, то да — можно словить люлю.
У меня всё же на этой основе паранойя и я на всякий случай замазываю всё, проверяю вотермарки и меняю цвета + делаю кроп + чищу мету, чтобы максимально почистить пикчу и она никак не сослалась на оригинал :D
У меня всё же на этой основе паранойя и я на всякий случай замазываю всё, проверяю вотермарки и меняю цвета + делаю кроп + чищу мету, чтобы максимально почистить пикчу и она никак не сослалась на оригинал :D
я тоже говорил знакомому что можно отредактировать ее, но прикол что на каждый лайфхак есть другой, просто определенный фильтр включат при котором будет видна подпись
Надо будет поискать видосики
Надо будет поискать видосики
m
я тоже говорил знакомому что можно отредактировать ее, но прикол что на каждый лайфхак есть другой, просто определенный фильтр включат при котором будет видна подпись
Надо будет поискать видосики
Надо будет поискать видосики
Я, если сомневаюсь, кручу фильтры и кривые, потом яркость и цветность
AK
Я, если сомневаюсь, кручу фильтры и кривые, потом яркость и цветность
хорошо если пару фоток))
m
хорошо если пару фоток))
В смысле? Чем хорошо?
AK
проверять мало надо будет😂
Д
Нашёл. Если кому-то нужны хорошие картинки для проектов, то можно взять на pexels.com и unsplash.com
Пасиб