Ю
Size: a a a
2020 June 09
сodepen или что то
не смогу это развернуть там, у меня всего 1 див, внутри которого компонент (2й див с скрина), остальные делает либа
Ю
то есть стилизировать я могу 1ый див, который я сделал как обертку и 2й, внутри него уже мой iframe
AB
Народ у вас по-хорошему все на начале по дефолту 100% должно быть, а потом уже для других разрешений возитесь с флекс и процентами и тд
Все нахрен задайте блоками и ограничьте это пудингами майн враппера. Вы себе столько времени сэкономите ...
Все нахрен задайте блоками и ограничьте это пудингами майн враппера. Вы себе столько времени сэкономите ...
AB
Ну каждый верстает по своему конечно я лично от мобайл ферст
РА
Народ у вас по-хорошему все на начале по дефолту 100% должно быть, а потом уже для других разрешений возитесь с флекс и процентами и тд
Все нахрен задайте блоками и ограничьте это пудингами майн враппера. Вы себе столько времени сэкономите ...
Все нахрен задайте блоками и ограничьте это пудингами майн враппера. Вы себе столько времени сэкономите ...
D
всем привет. можно ли как то анимировать svg, которое инлайн вставлено в background. через stroke, когда оно просто вставлено в html проблем нет, но вот если оно в css не могу придумать, знает кто нибудь?
Ю
дело в том, что компонент внутри которого iframe, с либы по дефолту идет position absolute, и отображается по верх всего.
я его сделал inherit и обернул в div, который думал можно уже менять под разный экран
я его сделал inherit и обернул в div, который думал можно уже менять под разный экран
Ю
впринцепи так и получается, вот вопрос с высотой остался, так как сейчас iframe как будто обрезанный, а достаточно будет сделать ему width: 100%, но как это правильно сделать?)
ГЩ
flex-basis: 0%;валидно ли? с точки зрения логики и семантики?
min-width: 100px;
МУ

Приветствую.
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
Д
Я пробовал, успехов не добился
SB

Приветствую.
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
закешируй её правильно и узбагойся на этом
SB
или на этапе вёрстки попробуй csso
МУ
закешируй её правильно и узбагойся на этом
это уже закэшированные
МУ
или на этапе вёрстки попробуй csso
сайт давно рабочий. задача оптимизировать. верстал и делал не я.
н#

Приветствую.
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
purgecss
МУ
звучит крайне интересно
спасибо. ушёл гуглить и изучать доки, как это едят.
спасибо. ушёл гуглить и изучать доки, как это едят.
K

Приветствую.
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
Подскажите знающие, можно ли как-то из моря стилей (в частности bootstrap.css) выцепить тот небольшой процент стилей, который используется?
Естественно не полностью вручную переписывая.
А то есть сайт, на друпале, там установлена тема бутстрапа с соответствующими стилями, из которых используется 5-10%, а таблица стилей огромная и её уменьшение очень благотворно скажется на скорости загрузки сайта
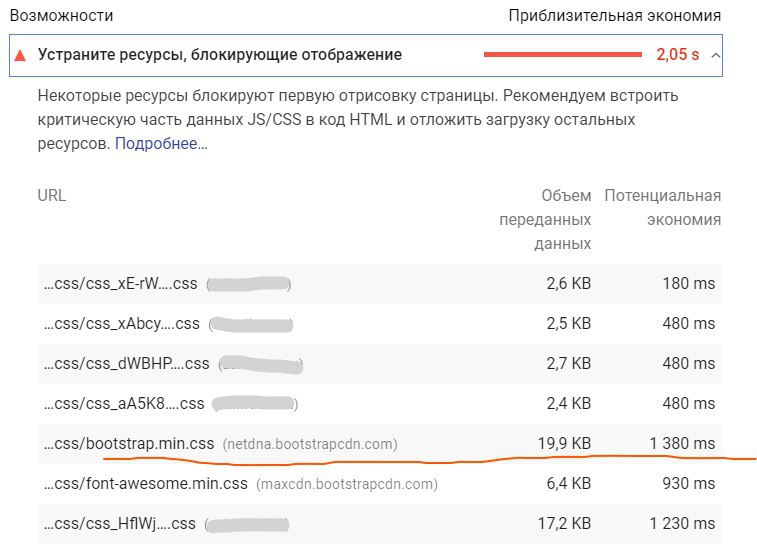
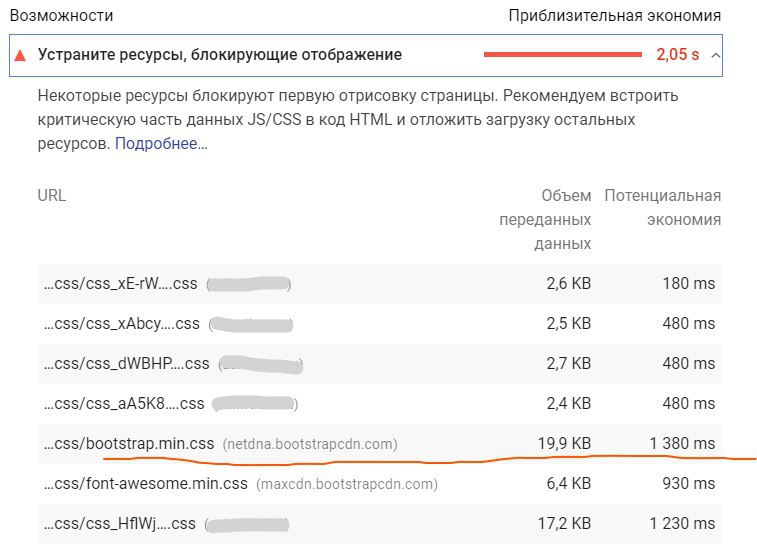
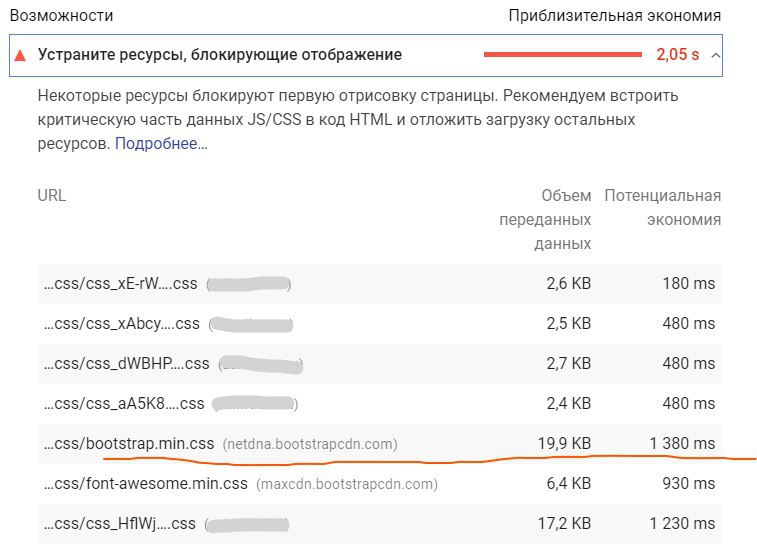
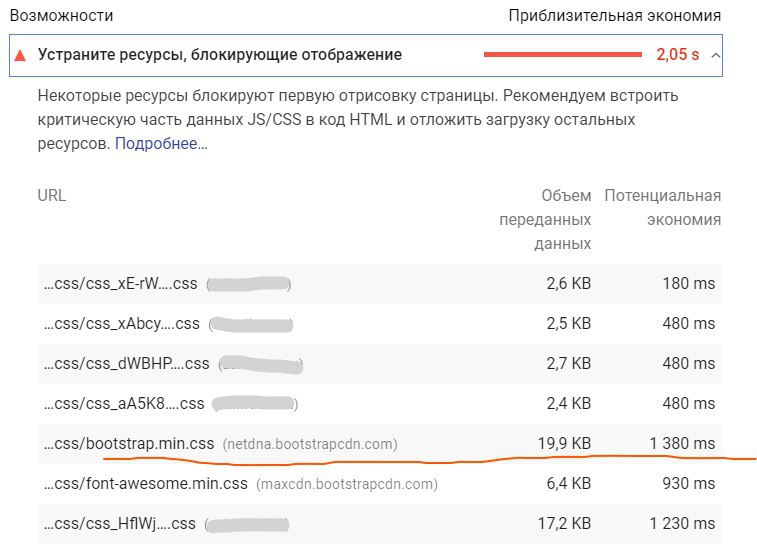
Там похоже дело в том, что он подключен внешне, с CDN
Попробуй подключить его локально
Попробуй подключить его локально
МУ
Там похоже дело в том, что он подключен внешне, с CDN
Попробуй подключить его локально
Попробуй подключить его локально
это тоже пробовал, профит ничтожно мал.
наибольший профит будет выкинуть неиспользуемое, так как по моим прикидкам используется лишь 5-10% из всей таблицы
наибольший профит будет выкинуть неиспользуемое, так как по моим прикидкам используется лишь 5-10% из всей таблицы
YD
День добрый! Есть специалисты по html письмам?




