ИЗ
Size: a a a
2020 August 13
или ссылку растяни на всю ширину дива и ровняй фотку внутри ссылки флексами
ИЗ
display: flex, align-items: center родителю элемента, которого ровнять хочешь
АГ
https://output.jsbin.com/yoxiwuy/
про каркас не подскажу )
но если это уникальная кнопка - сделай картинку-спрайт ) при наведении меняй на другую)
про каркас не подскажу )
но если это уникальная кнопка - сделай картинку-спрайт ) при наведении меняй на другую)
IA
display: flex, align-items: center родителю элемента, которого ровнять хочешь
Спасибо большое!!!
SB
да сраный бот, что такое-то
SB
на ком висит рубот?
АГ
на ком висит рубот?
ты щас сам удалил ?
SB
ты щас сам удалил ?
да, руками
АГ
я напишу в поддержку
ON
Переслано от Otabek Nosirov

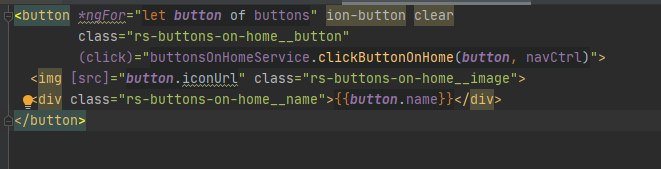
как я могу так, с помощью ng-container
ОШ
https://output.jsbin.com/yoxiwuy/
про каркас не подскажу )
но если это уникальная кнопка - сделай картинку-спрайт ) при наведении меняй на другую)
про каркас не подскажу )
но если это уникальная кнопка - сделай картинку-спрайт ) при наведении меняй на другую)
спасибо. но я тут уже с свг извращаюсь. Ща гляну чем это закончится и какие маты я буду говорить дизайнеру)
ON
ON
данный момент стоит в таком виде
ON
как я могу я изменить на это
ON
ON
внутрь scss
KA
А теперь в кодпен всё это
S

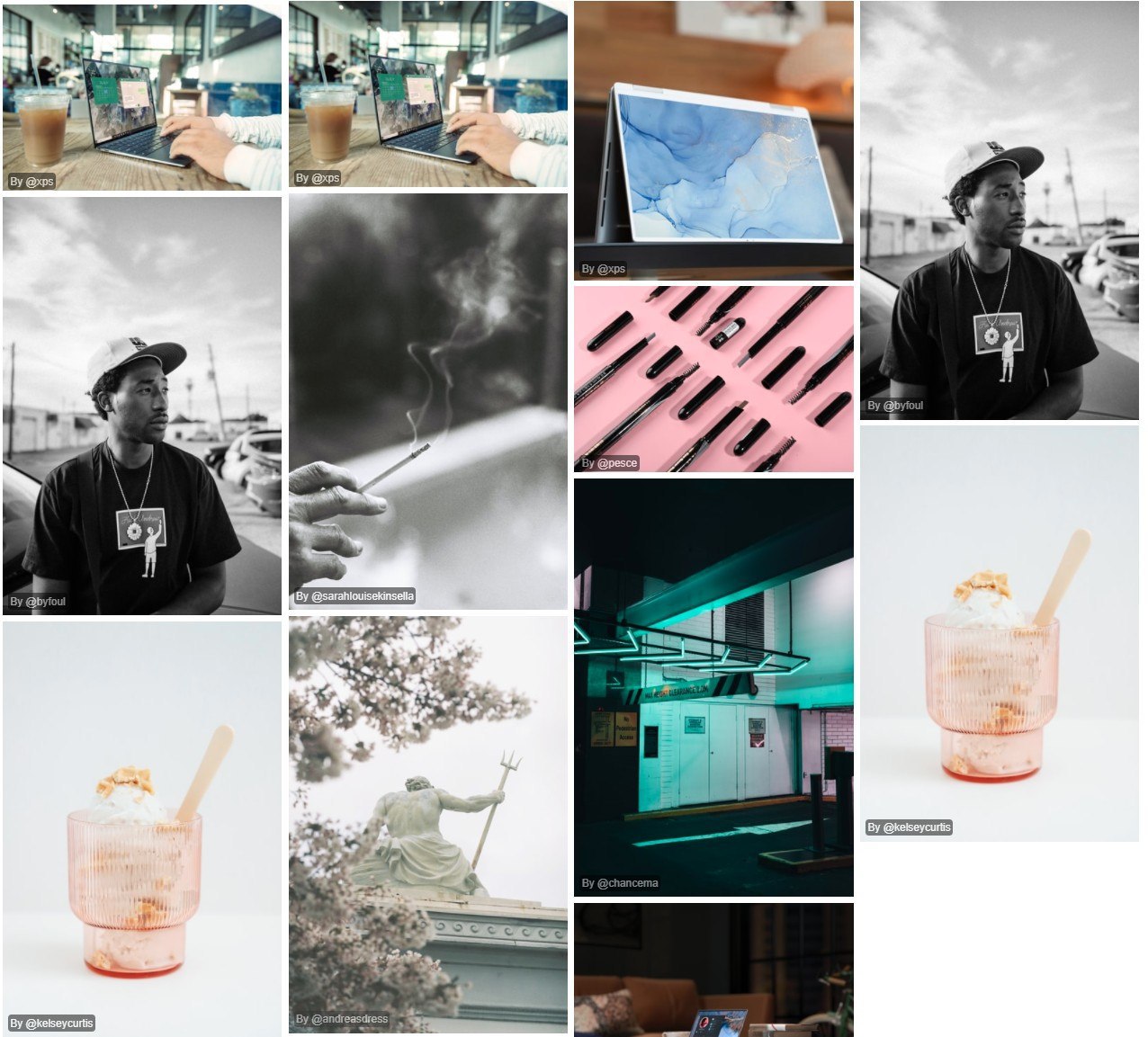
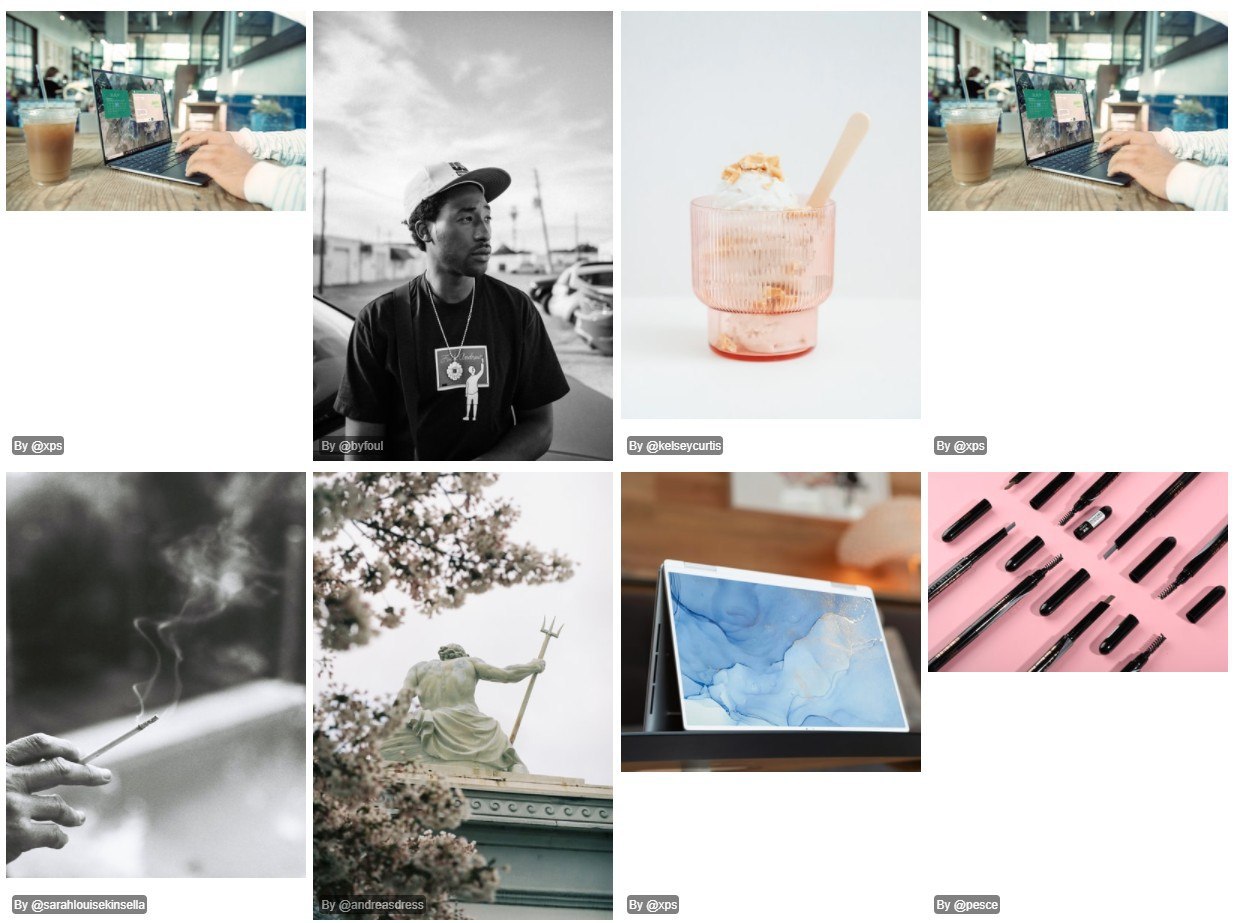
Всем привет! Подскажите каким образом можно сделать раскладку плитки фотографий как на 2 скрине. На втором скрине я сделал раскладку через
column-count, но мне это не совсем подходит, потому что там элементы идут сверху вниз, а мне надо чтобы слева направо.