DK
Size: a a a
2020 August 13
Виктор Воробьев
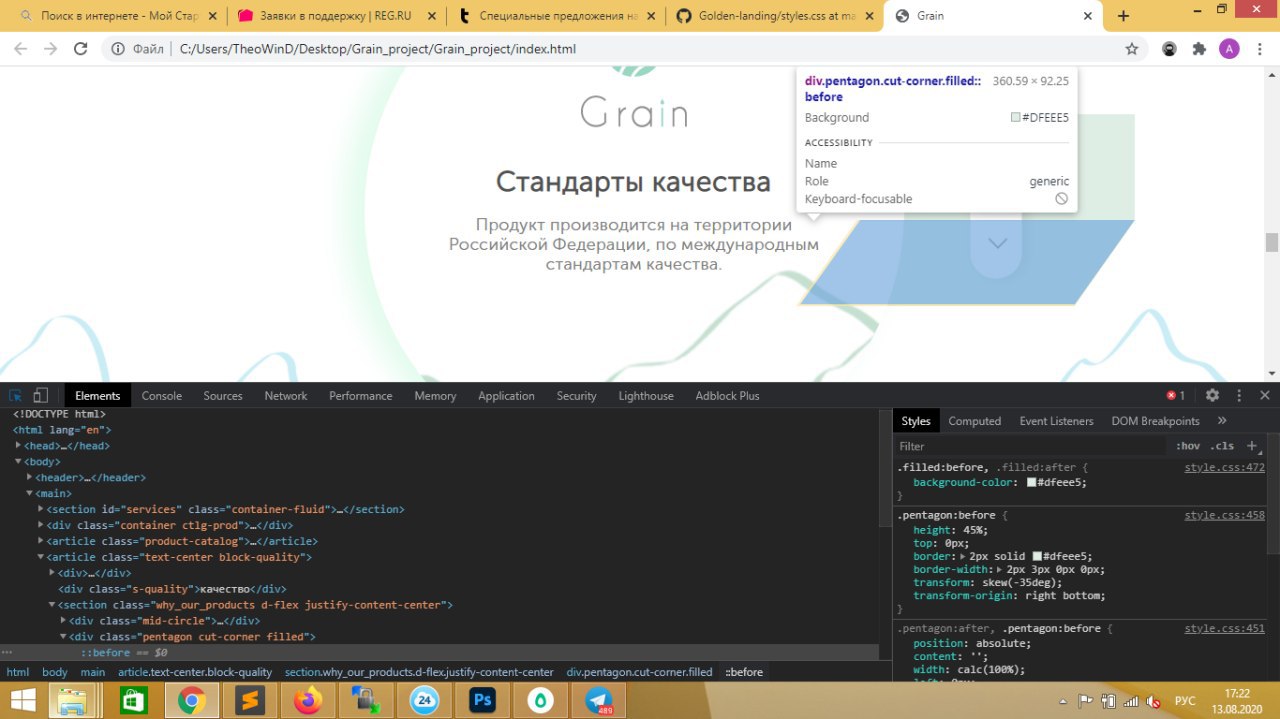
Flex-shrink: 1 попробуй
на контейнер?
ВВ
на контейнер?
Да. Или flex-wrap. Я тоже с книжками делал такое. Помогло вроде.
AC

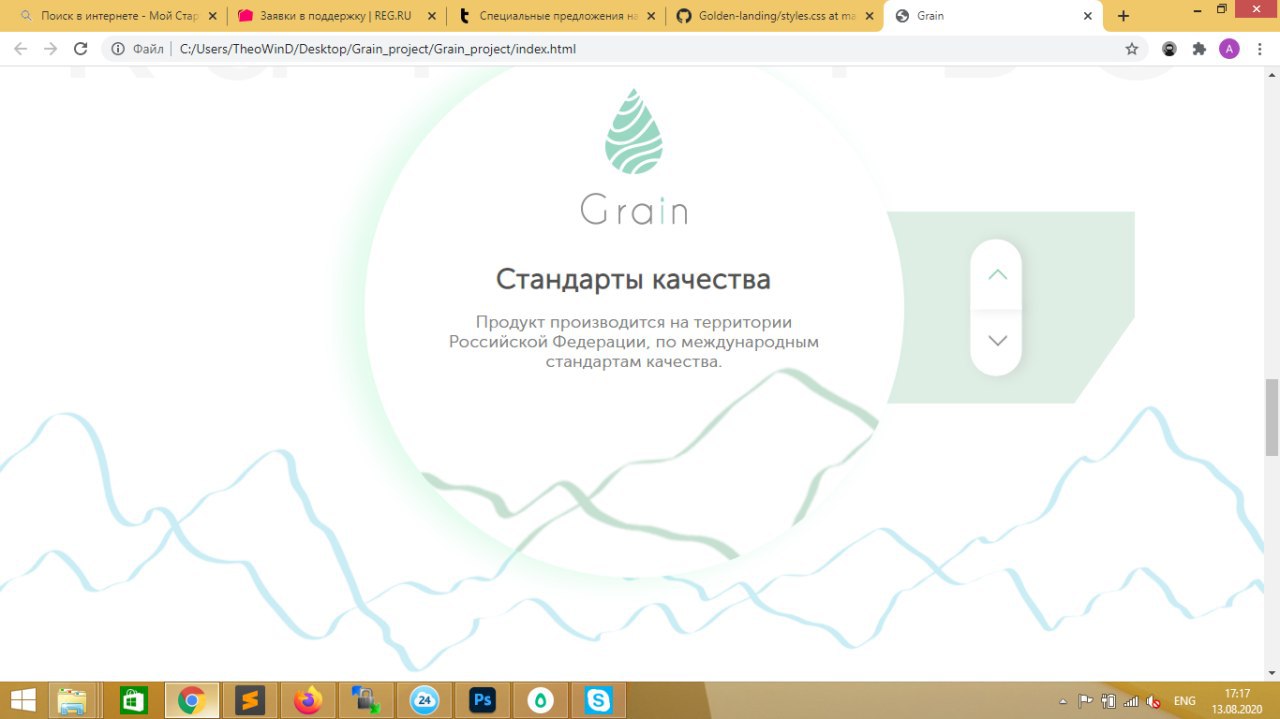
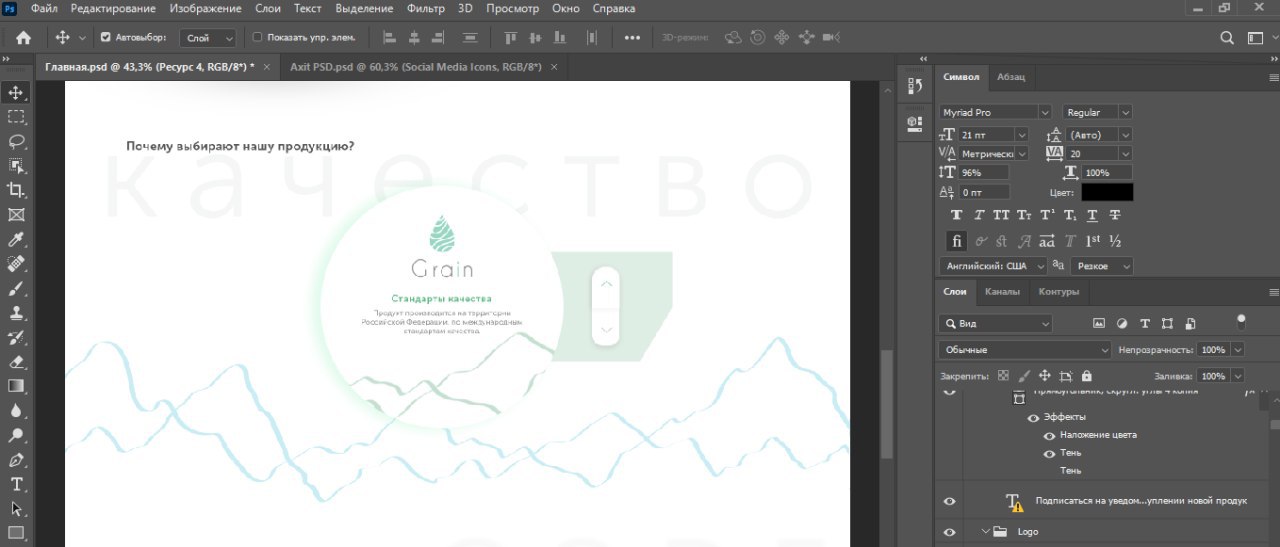
Как правильно отцентрировать этот круг, чтобы он не ехал при маленьких разрешениях экранов?
DK
Виктор Воробьев
Да. Или flex-wrap. Я тоже с книжками делал такое. Помогло вроде.
да, спасибо
DK
Виктор Воробьев
Да. Или flex-wrap. Я тоже с книжками делал такое. Помогло вроде.
фиксит, но все равно странное поведение, допустим если я хочу в одну линию, то получается проблема
AC

сжимается за счет отступа слева, так как у него есть элемент справа и надо сделать на ширину элемента такое же расстояние отступа слева. Поэтому круг сжимается на маленьких экранах
AC

AC
Кто может подсказать как лучше поступить в данном случае, чтобы при уменьшении экрана круг не сплюшивался?
AC

AC

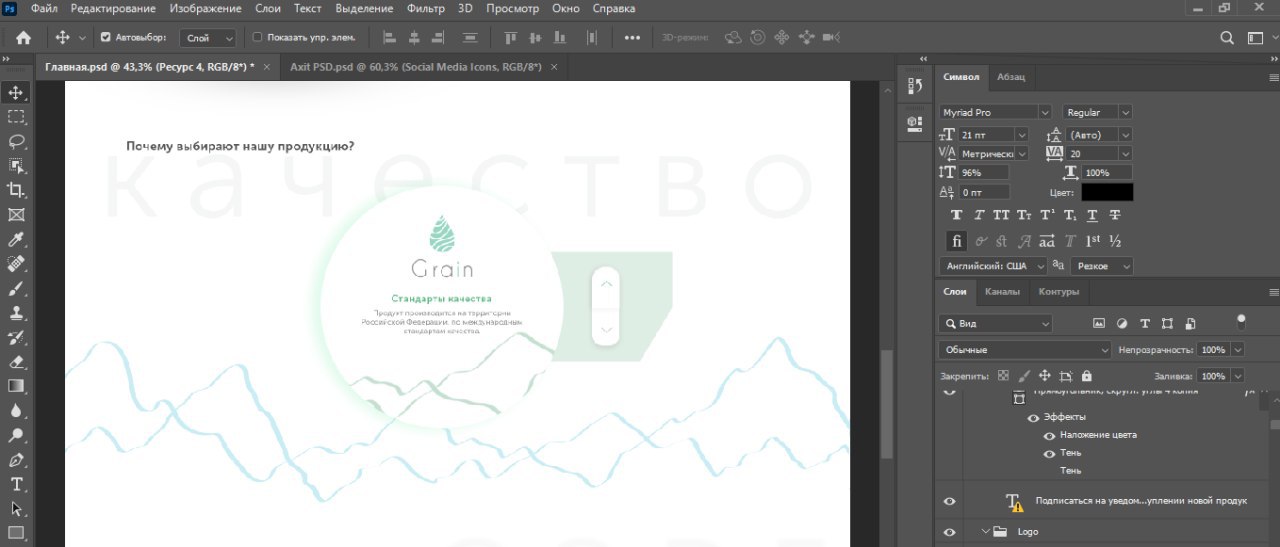
или хотя бы подскажите каким образом переделать, чтобы круг был в центре, как на этом макете и не ехал при уменьшении?
l
Andy Collione

или хотя бы подскажите каким образом переделать, чтобы круг был в центре, как на этом макете и не ехал при уменьшении?
ты все еще мучаешься с тем проектом?)
AC
ага, как видишь
l
там проще дизайнера повесить
AC
хах, это да
SB
Andy Collione

или хотя бы подскажите каким образом переделать, чтобы круг был в центре, как на этом макете и не ехал при уменьшении?
открою секрет: все абсолютные элементы позиционируются от центра. этот круг — определённо абсолютный элемент. можно и нет, но тогда зелёная хуйня — да.
A
там проще дизайнера повесить
а что не так? вроде не плохой дизайн на скрине
SB
Aleksandr
а что не так? вроде не плохой дизайн на скрине
wireframe-эффекты на кнопках) но там можно уже было svg хуйнуть
RD

У меня есть бесконечная CSS анимация и иногда, в рандомное время, наблюдаю небольшие просадки фпс, при этом никаких операций в это время не выполняется. От чего такое может быть и как можно копнуть глубже?
AU

подскажите, мне нужно обратный таймер до каждой первой пятницы каждого месяца, я пока сделал просто масивом, есть еще варианты?
A
Alex UA

подскажите, мне нужно обратный таймер до каждой первой пятницы каждого месяца, я пока сделал просто масивом, есть еще варианты?
Найти ближайшую первую пятницу и до неё считать через дату)



