СЧ
Size: a a a
2020 August 13
Так я в целом решил проблему, оставлю код вдруг кому пригодится
СЧ
<video id="player" controls autoplay></video>
<button id="capture">Capture</button>
<canvas id="canvas" width=320 height=240></canvas>
<script>
const player = document.getElementById('player');
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
const captureButton = document.getElementById('capture');
const constraints = {
audio: false,
video: {
facingMode: {
exact: "environment"
},
width: { min: 1024, ideal: 1280, max: 1920 },
height: { min: 776, ideal: 720, max: 1080 }
}
};
captureButton.addEventListener('click', () => {
context.drawImage(player, 0, 0, canvas.width, canvas.height);
});
navigator.mediaDevices.getUserMedia(constraints)
.then((stream) => {
player.srcObject = stream;
});
</script>
В

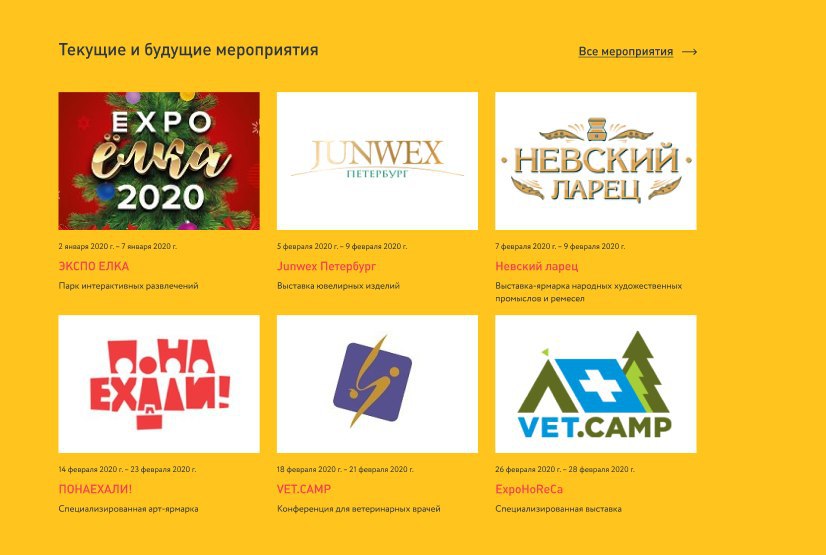
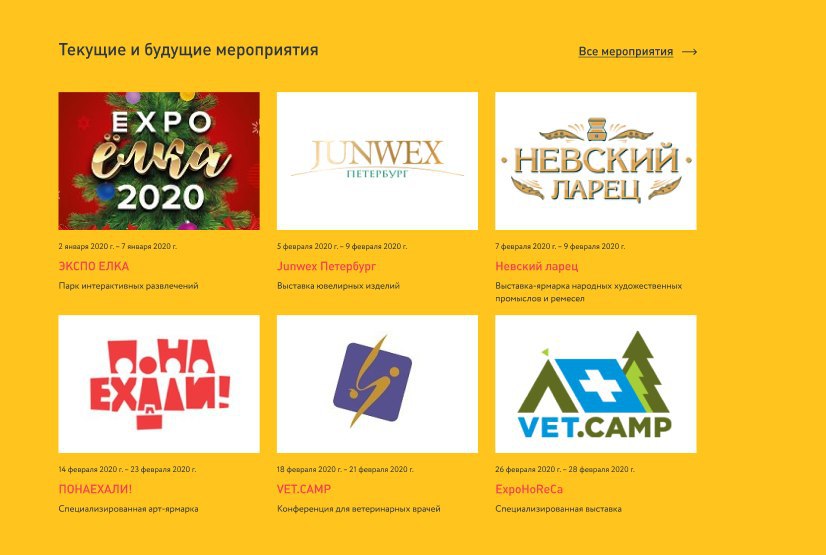
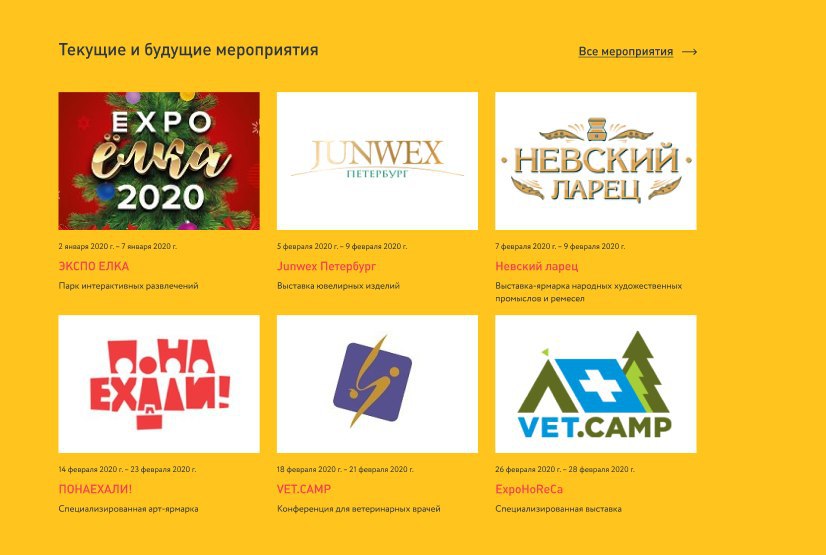
Подскажите как так сделать чтобы всё стало фот так как на скрине? Вот мои попытки: https://codepen.io/yedovempastmao/pen/KKzVxoQ
l

Подскажите как так сделать чтобы всё стало фот так как на скрине? Вот мои попытки: https://codepen.io/yedovempastmao/pen/KKzVxoQ
по крайней мере не задавать каждому элементу высоту и ширину фиксированную
В
по крайней мере не задавать каждому элементу высоту и ширину фиксированную
А дальше как?
l
флексами
В
Нашёл способ только если паддингом подправить но хочу сделать иначе
В
флексами
подробнее можно?
В
В целом padding решил здесь проблему и при смене разрешения ничего не едет,но все равно как флексами хочу узнать
l
l
на свой пример перенеси.
В
на свой пример перенеси.
спасибо,попробую так сделать тоже
В

А ещё такой вопрос,есть такие блоки при смене расширения становятся в одну линию как сделать так чтобы всегда стояло 3 блока в ряд?
В

А ещё такой вопрос,есть такие блоки при смене расширения становятся в одну линию как сделать так чтобы всегда стояло 3 блока в ряд?
Вот это сюда же https://codepen.io/yedovempastmao/pen/poygOQK
l
events__item задать ширину 30% , но вообще тебе лучше подучить вёрстку, потому что много ошибок.
В
events__item задать ширину 30% , но вообще тебе лучше подучить вёрстку, потому что много ошибок.
А где там ещё ошибки?
l
Подучи вёрстку и самому получится исправить
АХ

А ещё такой вопрос,есть такие блоки при смене расширения становятся в одну линию как сделать так чтобы всегда стояло 3 блока в ряд?
Добавить div с классом events__items.
В нём разместить только три events__item.
Тогда всегда будут по 3.
В нём разместить только три events__item.
Тогда всегда будут по 3.
l
я тебе дал решение некоторых проблем, но они не универсальны
l
и мне лень было разбираться в коде



