SB
Size: a a a
2020 August 14
сравнил себя с 15 летним пацаном, нормально
Нет, не сравнил.
A
забей, буду стараться ничего не говорить :D
MR
может кто нибудь подскажет?
VK
Muzaffar Rasulov

Возьми и сделай 2 col-6
ОХ
Добрый день, есть таблица с данными, в css лучше юзать тег "td" или всем ячейкам присваивать Клас?
SB
Добрый день, есть таблица с данными, в css лучше юзать тег "td" или всем ячейкам присваивать Клас?
я придерживаюсь правила, что если элемент представляет собой только свой семантичный смысл, то присваивать ему классы не обязательно
SB
особенно в случае с таблицей, которая представляет табличные данные, а не календарь или список
ОХ
особенно в случае с таблицей, которая представляет табличные данные, а не календарь или список
Тоисть прописываюкласы только тем ячейкам которые отличаются?
A
Ребят, а как сделать что бы родительский контейнер принимал наименьшую высоту из элементов-детей?
SB
Тоисть прописываюкласы только тем ячейкам которые отличаются?
ну опять же, почему они отличаются? если это заголовки — есть th и thead, и т. п. но да.
SB
Ребят, а как сделать что бы родительский контейнер принимал наименьшую высоту из элементов-детей?
никак, скриптом
A
никак, скриптом
Лень) Но придется)
ОХ
ну опять же, почему они отличаются? если это заголовки — есть th и thead, и т. п. но да.

SB
ну да, тогда просто класс
m
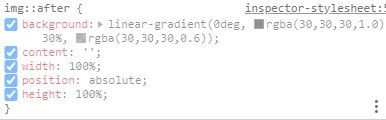
Парни, подскажите, пожалуйста, как лучше накинуть градиентный фильтр на изображение?
KA
Парни, подскажите, пожалуйста, как лучше накинуть градиентный фильтр на изображение?
поверх
m
KK
Подскажите: если я создам div и задам ему
Каждому нужно будет прописывать отдельно?
display:flex - эл-ты, вложенные в него, не унаследуют этот display:flex, такие как <p> <img> <li> …?Каждому нужно будет прописывать отдельно?
BS
Подскажите: если я создам div и задам ему
Каждому нужно будет прописывать отдельно?
display:flex - эл-ты, вложенные в него, не унаследуют этот display:flex, такие как <p> <img> <li> …?Каждому нужно будет прописывать отдельно?
img уж наверняка не нужен d:flex