D
Size: a a a
2020 August 15
очень нехорошо карочи.
AY
Проще пнг взять
BB

Вопрос по grid
У меня в контейнере к примеру 20 элементов, сама сетка это 5х5
Я хочу что бы с 3й строки был пропуск, т.е. начиная с 11го элемента они пропустили одну строку, и начали дальше идти своим порядком. Как это сделать? Мудрил с grid-row и.т.д. но как-то не вышло
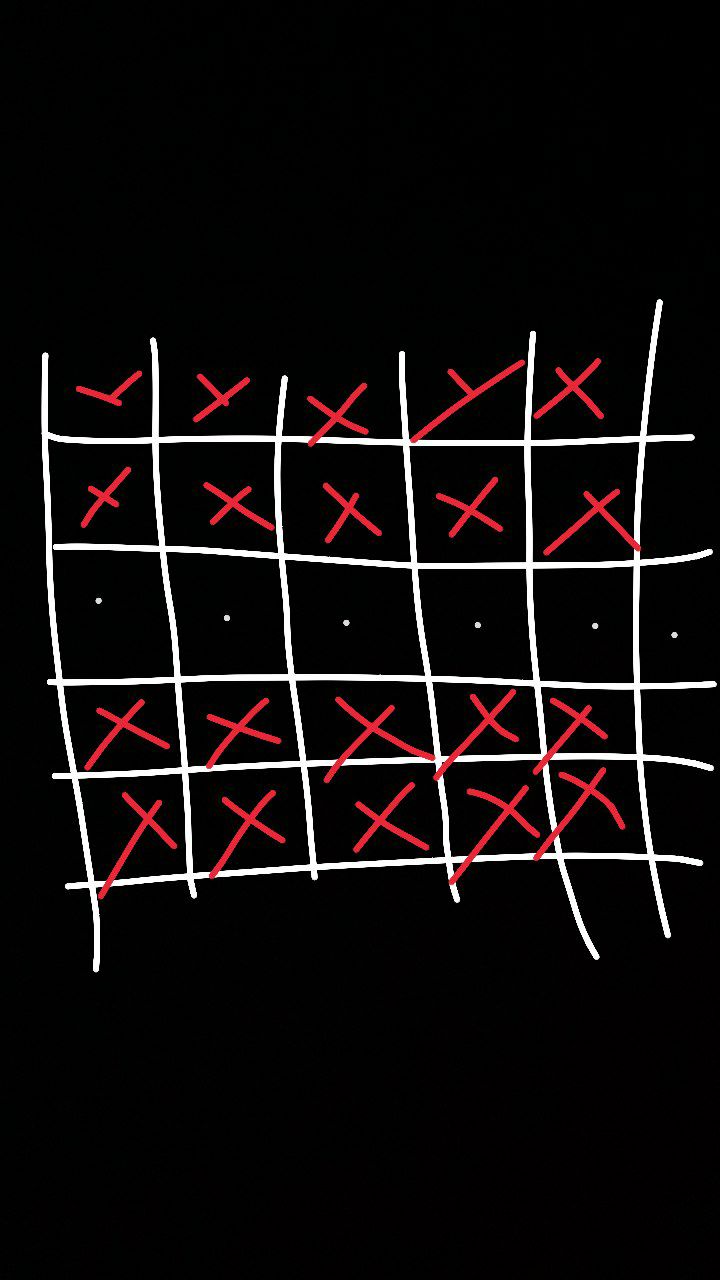
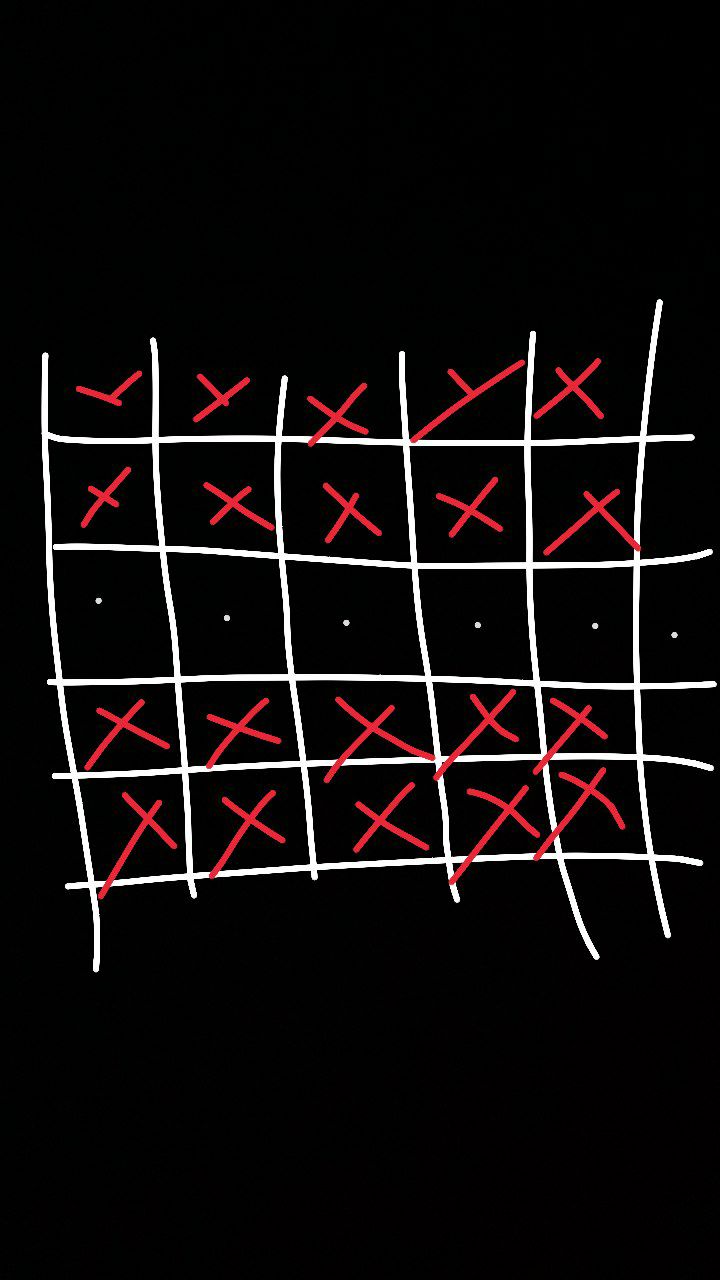
На рисунке крестики это элементы в сетке, а точки белые, то что надо оставить пустым
У меня в контейнере к примеру 20 элементов, сама сетка это 5х5
Я хочу что бы с 3й строки был пропуск, т.е. начиная с 11го элемента они пропустили одну строку, и начали дальше идти своим порядком. Как это сделать? Мудрил с grid-row и.т.д. но как-то не вышло
На рисунке крестики это элементы в сетке, а точки белые, то что надо оставить пустым
BB
Там справа лишняя точка и колонка
ЕР
может и даже браузерами нормально будет парсица, но это некорректный html
Ага, поняла, спасибо))
YS

Вопрос по grid
У меня в контейнере к примеру 20 элементов, сама сетка это 5х5
Я хочу что бы с 3й строки был пропуск, т.е. начиная с 11го элемента они пропустили одну строку, и начали дальше идти своим порядком. Как это сделать? Мудрил с grid-row и.т.д. но как-то не вышло
На рисунке крестики это элементы в сетке, а точки белые, то что надо оставить пустым
У меня в контейнере к примеру 20 элементов, сама сетка это 5х5
Я хочу что бы с 3й строки был пропуск, т.е. начиная с 11го элемента они пропустили одну строку, и начали дальше идти своим порядком. Как это сделать? Мудрил с grid-row и.т.д. но как-то не вышло
На рисунке крестики это элементы в сетке, а точки белые, то что надо оставить пустым
если я правильно понял задачу, то места элементов можно определить по grid row и grid column,,, еще можно просто создать 2 отдельные грид сетки
BB
Две отдельные не подходят, т.к. только в один грид контейнер генерятся элементы, и переписывать джс вместе несколько строк цсс не хочется, а с грид ров и грид кол не вышло.
Пытался для 11 элемента прописать
Грид ров: 4
Грид кол 1
И он просто меняется местами с нижним а остальные идут как обычно, если для n + 11 ставить то все плывет
Пытался для 11 элемента прописать
Грид ров: 4
Грид кол 1
И он просто меняется местами с нижним а остальные идут как обычно, если для n + 11 ставить то все плывет
TP
Какой самый нормальный линтер для sass?
TP
У меня был выбор между stylelint и sass-lint. Первый не форматирует, к нему нашел stylefml, который вообще не понял как заработать, а последний не обновлялся 3 года, заморожен и в последней версии у него баг
TP
В итоге я обратно поставил плагин для eslint'a
TP
Эксперементировать просто не охото, может кто-то сможет подсказать?
NM
Tgl Pl
Эксперементировать просто не охото, может кто-то сможет подсказать?
DE
как проиграть звуковой элемент на странице без взаимодействия с интерфейсом? По типу сообщений в вк
DE
audio autoplay не работает
BB
как проиграть звуковой элемент на странице без взаимодействия с интерфейсом? По типу сообщений в вк
AudioContext js
z
Всем привет!
2020 August 16
НС
A
Не решил? А у контейнера свойства какие?