K
Size: a a a
2020 August 17
Это в долларах
тенге🌚
Д
Мужик, ты знаешь что такое виртуальный сервер с панелью?
Вот кто-кто, а он точно знает 🤣
К
Панель ненужная херь.
Что там делать?
Что там делать?
KK

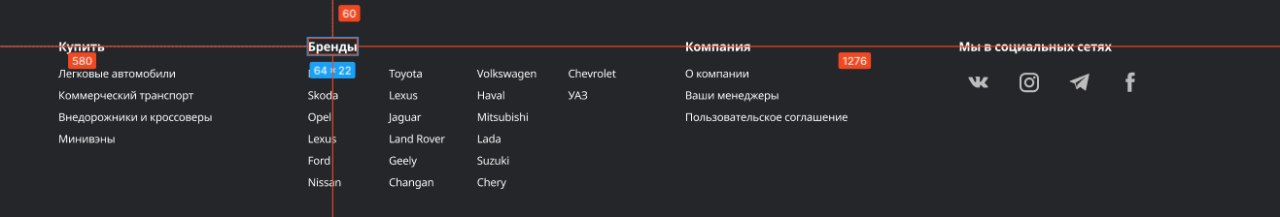
Народ, как правильно верстать такой футер? Трабла с меню многоколоночным
AP
ограничивать высоту + flex-wrap
AP
или css columns использовать
KK
ограничивать высоту + flex-wrap
flex-direction column?
KK
ограничивать высоту + flex-wrap
спасибо)
B
Или display grid, чтобы задать минимальные и максимальные размеры ширины колонок. И удобнее респонсивность сделать
AP
Или display grid, чтобы задать минимальные и максимальные размеры ширины колонок. И удобнее респонсивность сделать
тогда придется дробить список на 4 блока
KK
тогда придется дробить список на 4 блока
а ширину спискам каждому по отдельности задавать?
KK
а ширину спискам каждому по отдельности задавать?

почему то список с брендами не по ширине контента
АЖ
Шо ты хочешь сделать?
АЖ
Текст у тебя просто длинный
KK
я хочу меню бренды в 4 колонки сделать, задаю flex-direction column и max-height 200px и у меня родительский див сужается, а должен быть по ширине контента
АЖ
Сделай с помощью гридов
SB
я хочу меню бренды в 4 колонки сделать, задаю flex-direction column и max-height 200px и у меня родительский див сужается, а должен быть по ширине контента
АЖ
Display: grid
Grid-templates-columns: 40% repeat(3, 20%)
Grid-templates-columns: 40% repeat(3, 20%)
KK
Алихан Жумажанов
Сделай с помощью гридов
гриды нельзя(



