KA
Size: a a a
2020 August 25
Я просто думаю, что пора и мне уходить. Чат не приносит мне ничего кроме обвинений, зато я тут помогал многим.
Я мб тоже созрею до этого
D
Заходишь почитать, как там с css, а тут бунт
v
Я просто думаю, что пора и мне уходить. Чат не приносит мне ничего кроме обвинений, зато я тут помогал многим.
Если ты срываешся на чела, только из-за того, что он не может сформулировать нормально вопрос по теме, то мб ты выгорел уже на админстве?
IN
Если ты срываешся на чела, только из-за того, что он не может сформулировать нормально вопрос по теме, то мб ты выгорел уже на админстве?
Есть такое. Но бате это простительно, он тут помогает больше всех, можно сказать
IN
помогал* 🤷
R

всем привет
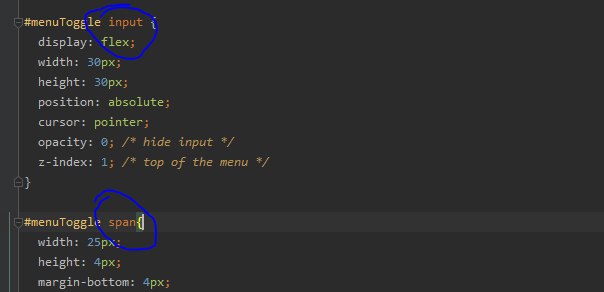
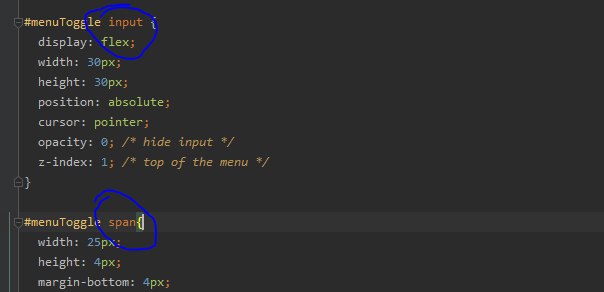
кто нить подскажите то что обведено синим (input, span) что это такое? за что отвечает? и где об этом можно почитать?
кто нить подскажите то что обведено синим (input, span) что это такое? за что отвечает? и где об этом можно почитать?
AP
селектор по тегу
A
Rus

всем привет
кто нить подскажите то что обведено синим (input, span) что это такое? за что отвечает? и где об этом можно почитать?
кто нить подскажите то что обведено синим (input, span) что это такое? за что отвечает? и где об этом можно почитать?
это нормально, текстовой редактор так подсвечивает.
AP
точно так же, как
#menuToggle выбирает элементы с айди menuToggle, эти селекторы выбирают элементы input/spanR
точно так же, как
#menuToggle выбирает элементы с айди menuToggle, эти селекторы выбирают элементы input/spanчестно говоря вообще ничего не понятно...
я импортировал гамбургер меню с сайта https://codepen.io/nissacjg/pen/VdQwvX
подскажи где можно почитать об этом?
я импортировал гамбургер меню с сайта https://codepen.io/nissacjg/pen/VdQwvX
подскажи где можно почитать об этом?
Д

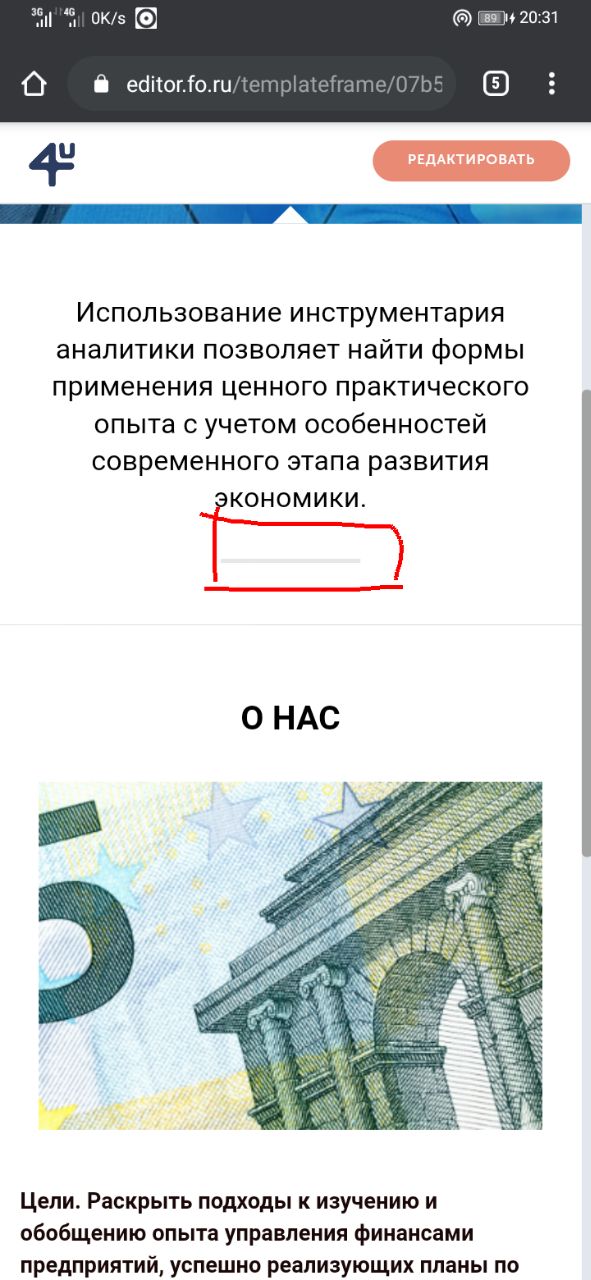
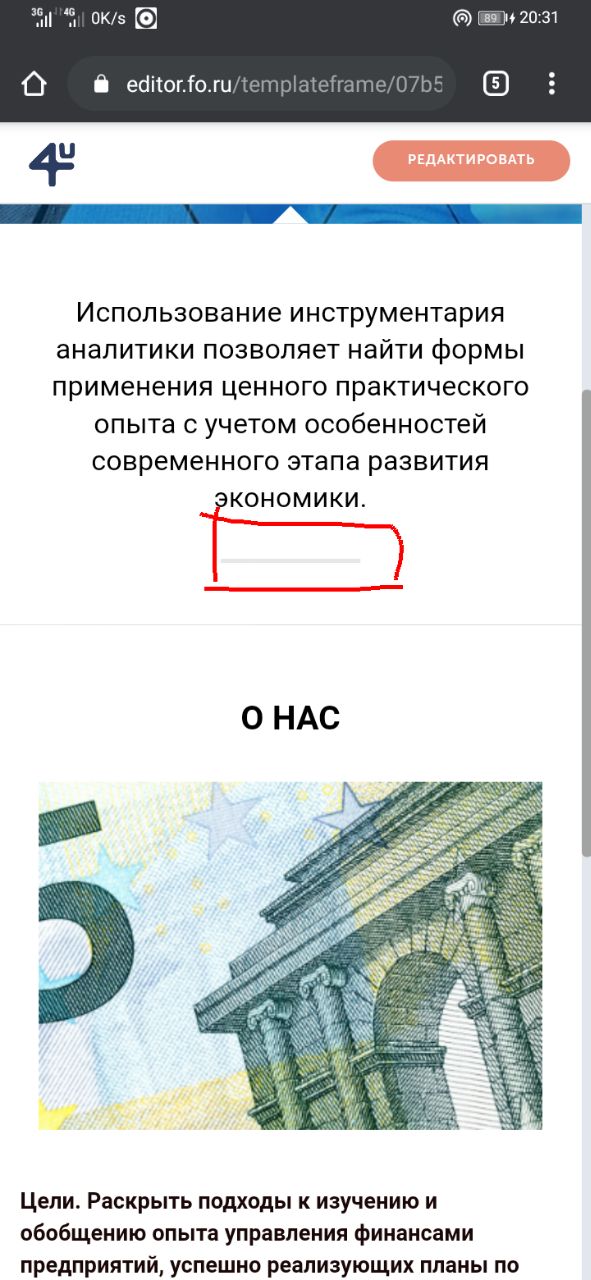
Ребята, можно как-то замутить такую полоску. Пробовал бордером, но не пошло. (Знаю, что бордер в пустую без текста не появится) ?)
v
псевдоелементами попробуй
AP
Rus
честно говоря вообще ничего не понятно...
я импортировал гамбургер меню с сайта https://codepen.io/nissacjg/pen/VdQwvX
подскажи где можно почитать об этом?
я импортировал гамбургер меню с сайта https://codepen.io/nissacjg/pen/VdQwvX
подскажи где можно почитать об этом?
найди любой учебник по css, основы селекторов в самом начале должны быть
https://developer.mozilla.org/ru/docs/Web/CSS/CSS_%D0%A1%D0%B5%D0%BB%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D1%8B
https://developer.mozilla.org/ru/docs/Web/CSS/CSS_%D0%A1%D0%B5%D0%BB%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D1%8B
R
ок спс
Д
псевдоелементами попробуй
Каким можно попробовать?
v
Каким можно попробовать?
::after
VS

Ребята, можно как-то замутить такую полоску. Пробовал бордером, но не пошло. (Знаю, что бордер в пустую без текста не появится) ?)
< hr>
Д
< hr>
Да, но я его сузить не могу, спаном тоже
VS
Да, но я его сузить не могу, спаном тоже
Задай для него ширину и маргинам выровняй




