𝐁𝐏
Size: a a a
2020 August 26
Я такое без js еще 2 года назад делал
Подскажите, как ?
PV
Удаляю сообщение. Просто не подгрузил гитхаб, как оказалось
IN
Вы на вопрос не ответили) Правда интересно
@.
Привет. Подскажите пожалуйста - как в marsy скачать фото и слой - в одном файле ? Я выделяю оба - но в стилях постоянно одно(либо то либо другое).
@.
*из psd макета
В
Подскажите, как ?
Попозже
@.
Перефразирую. На макете фото + слой серый. Нужно скачать сразу в один файл. При выделении оба слоя не попадают в сохранение. Как сделать правильно ?
EA

Как вот эти intro,и т.д поставить в самом конце страницы?
IN
Erasyl Anuarbek

Как вот эти intro,и т.д поставить в самом конце страницы?
ладно фотка вместо скриншота, так ещё и боком. это насколько надо не уважать чат, чтобы кидать такое?
EA
ладно фотка вместо скриншота, так ещё и боком. это насколько надо не уважать чат, чтобы кидать такое?
Простите,я уже сам смог найти что по чём)
PV
Lightshot
PV
Erasyl Anuarbek
Простите,я уже сам смог найти что по чём)
Для вас нашел
КП
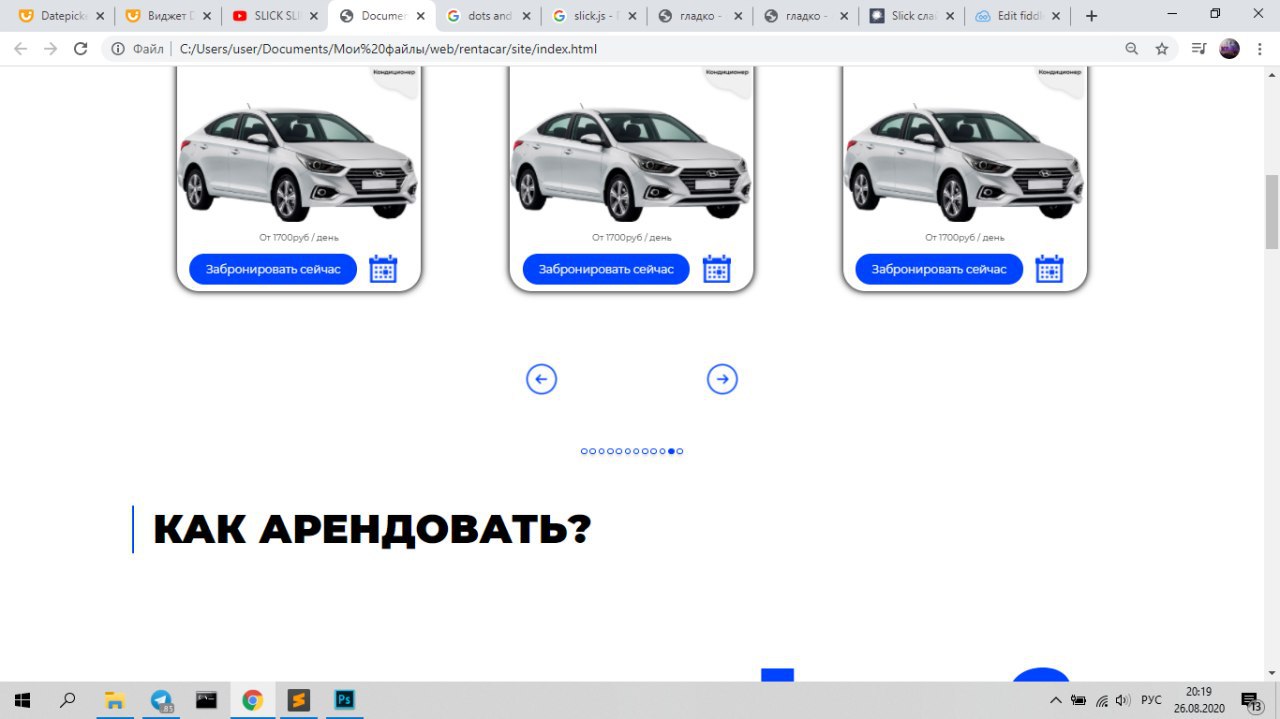
Ребят, кто работал со slick?
КП

Нужно разместить кнопки в один ряд
КП
Уже нашел*
В
плюс можно подсветить активную ссылку
В
но если надо сохранять позицию после наведения то тут уже только js :)
Э
import ErrorIcon from '@material-ui/icons/Error'; Вот есть такой элемент. Как увеличить его? Пробовал font-size: 99pt; Не помогло
2020 August 27
EP



