IN
Size: a a a
2020 August 28
MY
Наследуй их, затем .one:not(:hover) .another {display:none}
Иначе логики нет. Ну либо .one+.another максимум
V
Наследуй их, затем .one:not(:hover) .another {display:none}
что значит наследовать их?
MY
что значит наследовать их?
В DOM дереве .another дочерним расположить
V
В DOM дереве .another дочерним расположить
понял
V
спасибо
MY
Наследуй их, затем .one:not(:hover) .another {display:none}
Может есть эффективнее способ, я не люблю переопределять стиль
V

Почему оранжевый блок не вылазит поверх черного? z-index 9999
V
Я так понимаю это происходит потому что оранжевый блок дочерний от черного
KK
у черного сделай -9999
V
у черного сделай -9999

KK
какой position у этих блоков?
KK
оранжевому задай position: absolute
A

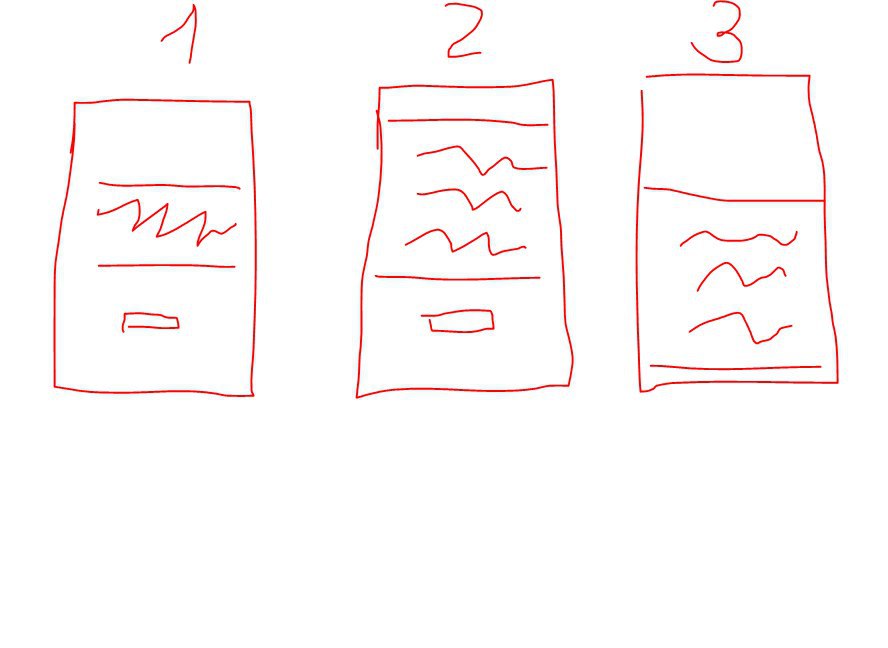
Есть страница с подгружаемым контентом и кнопкой подгрузки (1), при клике на кнопку, вместо того чтобы остаться там где находишься, тебя как бы прикрепляет на кнопке, а контент уезжает вверх. А я хочу чтобы было как на картинке (3). Оставляло там где видно, а кнопка с контентом новым уезжала в низ. С чем связано такое поведение, что экран как бы прикрепляется к кнопке, вместо того чтобы остаться на той же высоте что был
V
оранжевому задай position: absolute
задал, он просто сместился вверх и всё
PE
у черного сделай -9999
если что минусовые z-index не желательно делать
KK
задал, он просто сместился вверх и всё
добавь
top: auto;
left: auto;
right: auto;
bottom: auto;
top: auto;
left: auto;
right: auto;
bottom: auto;
PE
а что надо вообще
PE
типо если просто чтобы он был сверху то position:absolute



