С
Size: a a a
2020 September 06
Тогда нужно давать диву класс дескрипш и туда параграфы сувать
S
или типа так:
"title subtitle"
"photo description"
"photo description" ?
"title subtitle"
"photo description"
"photo description" ?
С
Схему бы нарисовали и показали так не понятно что вы хотите
m
Переслано от mazya

Парни, подскажите моментик...
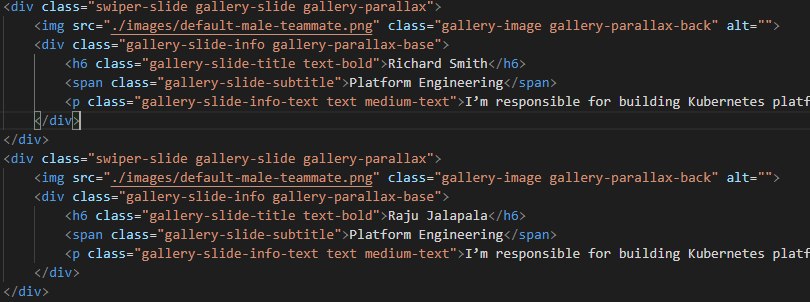
Есть свайпер, в нём в слайдах два блока — картинка и текст. Как сделать горизонтальный параллакс на картинки, чтобы при изменении слайдов на них был подобный эффект?
Похожий пример нашёл [здесь], там галерея тимы, её надо развернуть и полистать.
И не могу сделать картинки фоном, нужно их в блоке держать.
Есть свайпер, в нём в слайдах два блока — картинка и текст. Как сделать горизонтальный параллакс на картинки, чтобы при изменении слайдов на них был подобный эффект?
Похожий пример нашёл [здесь], там галерея тимы, её надо развернуть и полистать.
И не могу сделать картинки фоном, нужно их в блоке держать.
AК
Переслано от mazya

Парни, подскажите моментик...
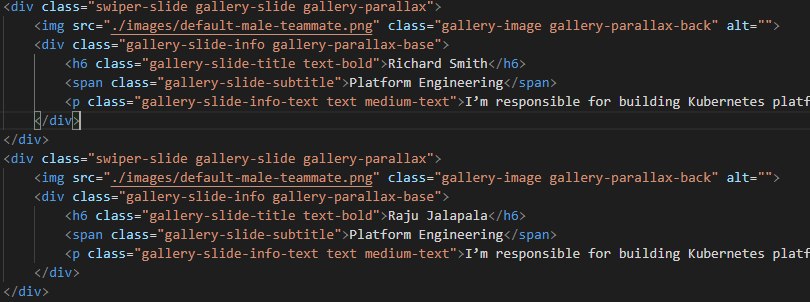
Есть свайпер, в нём в слайдах два блока — картинка и текст. Как сделать горизонтальный параллакс на картинки, чтобы при изменении слайдов на них был подобный эффект?
Похожий пример нашёл [здесь], там галерея тимы, её надо развернуть и полистать.
И не могу сделать картинки фоном, нужно их в блоке держать.
Есть свайпер, в нём в слайдах два блока — картинка и текст. Как сделать горизонтальный параллакс на картинки, чтобы при изменении слайдов на них был подобный эффект?
Похожий пример нашёл [здесь], там галерея тимы, её надо развернуть и полистать.
И не могу сделать картинки фоном, нужно их в блоке держать.
На свайпере такое не сделаешь, это WEB GL
l
Дайте совет, пожалуйста. У меня в фигме есть макет, из которого я беру svg. Проблема в том, что когда я копирую картинку как svg, и если она сложная, то код для svg просто огромный. Вставив его в редактор, я банально не могу долистать до начала или конца, чтобы хотя бы скрыть всю эту махину, которая занимает около 1000 строк. Как достать svg из макета без гемора со скроллом в коде?
L
Дайте совет, пожалуйста. У меня в фигме есть макет, из которого я беру svg. Проблема в том, что когда я копирую картинку как svg, и если она сложная, то код для svg просто огромный. Вставив его в редактор, я банально не могу долистать до начала или конца, чтобы хотя бы скрыть всю эту махину, которая занимает около 1000 строк. Как достать svg из макета без гемора со скроллом в коде?
картинка.svg
l
картинка.svg
А как из фигмы достать svg, если копируется сам код
L
А как из фигмы достать svg, если копируется сам код
nfv ljk;ty ,snm 'rcgjhn afqkjv
L
там должен быть экспорт файлом если его нет то просто создай новый файл
l
Благодарю
Q

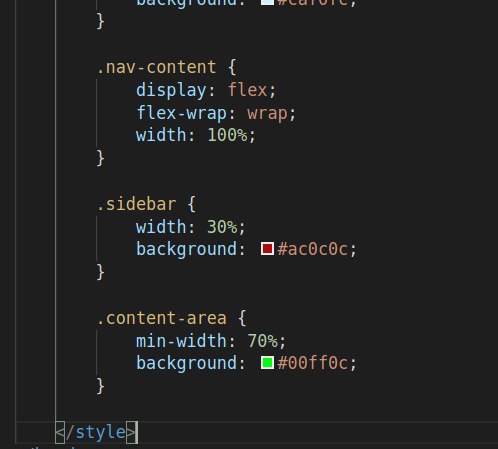
Если у родителя ширина 100%, у детей в сумме тоже 100% - почему они располагаются друг под другом?
Q
как задать ширину правильно чтобы они на большом экране располагались на одной линии а при уменьшении друг под другом?
Q
я хотел без медиа запросов сделать
Q
кинь песочницу
АС
Если флексами, то родителю флексврап: врап, а детям флекс 1 1 (минимальная ширина)
Q
Если флексами, то родителю флексврап: врап, а детям флекс 1 1 (минимальная ширина)
про детей не понял немного
Q
вообще чтобы они растягивались вместе с правой колонкой (PRODUCTS PREVIEW) можно?




